有時看到一些論壇,左邊是每個討論區的名稱,點擊任意一個討論區就可以在右部區域中看見相應討論區的內容,不過左右部分是獨立顯示的,比如拖動左邊的滾動條不會影響右側的顯示效果。其實這是在頁面中利用了框架技術,因此可以把浏覽器的顯示空間分割為幾個部分,每個部分都獨立顯示網頁內容。而且把幾個框架結合在一起構成框架集,能夠讓頁面具有更為豐富的效果。
效果說明
先建立兩個頁面,分別為“ myphoto.htm ”、“ mydiary.htm ”。前一個是相冊頁面,後一個是日記頁面。再建立一個含有框架的頁面,並添加導航欄。
創作思想
打開 Dreamweaver MX 2004 軟件新建兩個頁面,在左邊輸入導航文字:“網站首頁、我的日記、我的相冊”,在每個相對應的頁面輸入相對應的文字,比如網站首頁鏈接的頁面內容,就輸入“我的網站首頁”。再建立一個新頁面,單擊【布局】中的框架圖標,建立左右框架,然後保存頁面,在左框架建立網站導航欄,在右框架隨便輸入文字,接著再次保存頁面。
操作步驟
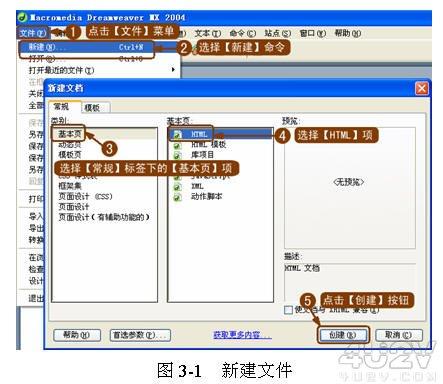
( 1 )打開 Dreamweaver MX 2004 軟件新建文件,具體操作如圖 3-1 所示。

提示:也可使用快捷鍵 Ctrl + N 打開【新建文檔】對話框。
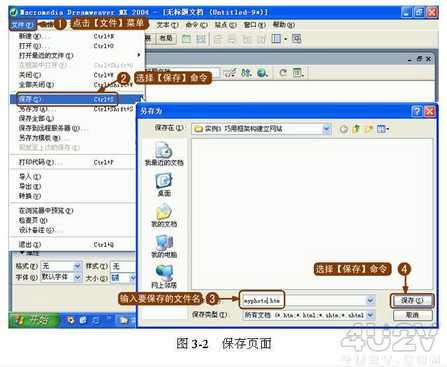
( 2 )保存頁面,保存時可以隨意設置文件名稱,比如輸入“ myphoto (我的相冊)”,如圖 3-2 所示。

提示:也可使用快捷鍵 Ctrl+S 打開【另存為】對話框。
( 3 )用同樣的方法新建文件,並保存頁面為“ mydiary (我的日記)”。
( 4 )接著再次新建文件,在頁面中創建左右框架設置參數,並在左右框架中輸入相應的文字,如圖 3-3 所示。
( 5 )為了方便操作,先將該頁面保存為 3 個不同名稱的頁面,如圖 3-4 所示。

圖 3-4 保存全部頁面
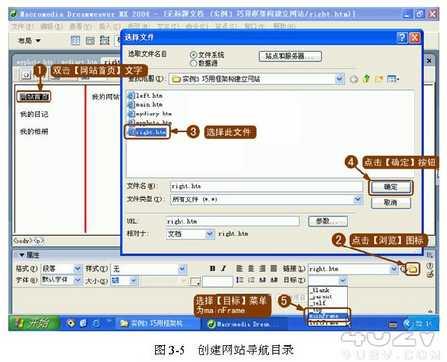
( 6 )設置頁面的鏈接。首先設置“網站首頁”鏈接,如圖 3-5 所示。

( 7 )接著是添加“我的日記”超鏈接,如圖 3-6 所示。

圖 3-6 添加超鏈接( 1 )
( 8 )然後再添加“我的相冊”超鏈接,如圖 3-7 所示。

( 9 )在【文件】菜單中選擇保存命令,保存全部頁面,完成操作。
使用框架時,讀者務必要理解好框架的構成關系,才能很好地使用和控制框架。