Dreamweaver插入表格的基本方法
編輯:Dreamweaver入門
1、啟動Dreamweaver
1)點擊“開始-所有程序-Macromedia-Macromedia Dreamweaver 8”,![]() ;
;
2)在中間的“創建新項目”中點第一個 HTML,打開一個空白文檔,把標題改為“插入表格”;

3)點“文件-保存”命令,以 chrbg 為文件名保存文件,保存位置在建立的站點中;
2、插入表格
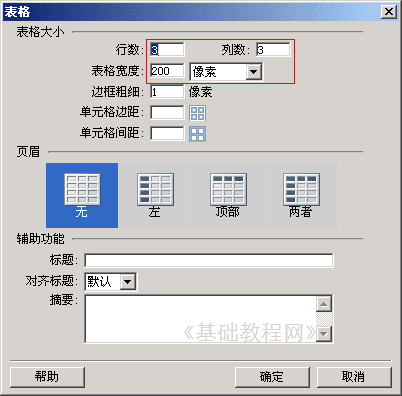
1)點菜單“插入-表格”命令,出來一個對話框,一般修改上面的兩行,表格的行列數和寬度;

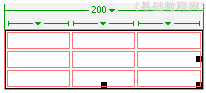
2)點“確定”即可插入一個3×3的表格,橫著的是行,豎著的是列,每一個小格叫單元格;
第二列 第三列 第二行 第三行3)在表格的邊框上點一下,可以選中整個表格,下面的屬性面板中也出來表格的各個選項,邊框為0的時候不顯示邊框線;

上邊綠色的三角裡頭有一個命令菜單,可以進行相關的操作;
4)在一個單元格裡點一下以後,下面的屬性面板顯示單元格的選項,
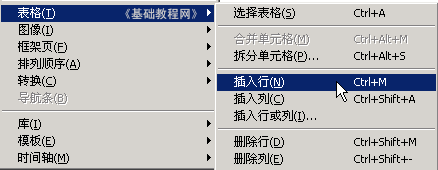
點菜單裡的“修改-表格”命令,裡頭可以插入一個行、一個列等等;

3、練習:插入一個3×3的表格,在每個格子裡輸入一個成語;
保存一下文件,點預覽按鈕,看一下表格的效果;
小編推薦
熱門推薦