1、啟動Dreamweaver
1)點擊“開始-所有程序-Macromedia-Macromedia Dreamweaver 8”, ;
;
2)在中間的“創建新項目”中點第一個 HTML,打開一個空白文檔,把標題改為“插入視頻”;

3)點“文件-保存”命令,以 chrshp 為文件名保存文件,保存位置在建立的站點中;
4)在右面側邊欄的站點中,新建的文件夾 video ,用來保存視頻文件;

本課images文件夾中有一個首 zj 文件可以作為練習,它是wmv格式的;
2、插入視頻
1)在標簽下面的“文檔”工具欄中點一下“拆分”標簽,窗口分成兩部分,上邊是代碼,下邊是文檔;

2)在上面的代碼窗口中,找到<body>標簽,在它後面點一下鼠標,然後按一下回車鍵插入一個空行,

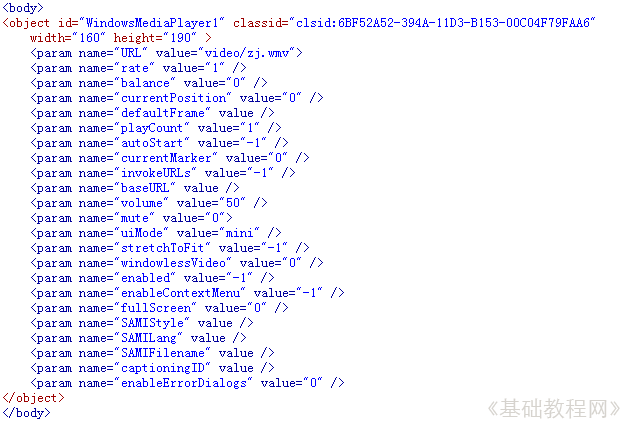
3)切換到英文輸入法狀態,輸入下列代碼:
<object id="WindowsMediaPlayer1" classid="clsid:6BF52A52-394A-11D3-B153-00C04F79FAA6"
width="160" height="190" >
<param name="URL" value="video/zj.wmv">
<param name="rate" value="1" />
<param name="balance" value="0" />
<param name="currentPosition" value="0" />
<param name="defaultFrame" value />
<param name="playCount" value="1" />
<param name="autoStart" value="0" />
<param name="currentMarker" value="0" />
<param name="invokeURLs" value="-1" />
<param name="baseURL" value />
<param name="volume" value="50" />
<param name="mute" value="0" />
<param name="uiMode" value="mini" />
<param name="stretchToFit" value="-1" />
<param name="windowlessVideo" value="0" />
<param name="enabled" value="-1" />
<param name="enableContextMenu" value="-1" />
<param name="fullScreen" value="0" />
<param name="SAMIStyle" value />
<param name="SAMILang" value />
<param name="SAMIFilename" value />
<param name="captioningID" value />
<param name="enableErrorDialogs" value="0" />
</object>

采用復制粘貼的方法即可,裡面修改的地方主要是藍色部分,影片地址、寬度和高度,
注意播放器有70的高度,因此整個高度是190,影片實際大小為160×120,在影片屬性中可以查看到;
保存一下文件,點預覽按鈕,點左邊的播放按鈕,看一下影片的效果;