下面的內容是教大家制作一個提交數據的頁面,這樣我們就可以通過浏覽器來向數據庫添加數據了。這是比較流行的browser-server模式。 *_"
好,就讓咱們開始吧!
第一步:打開Ultradev---呵呵,廢話。
打開菜單 Insert -> LiveObjects -> Record Insertion Form
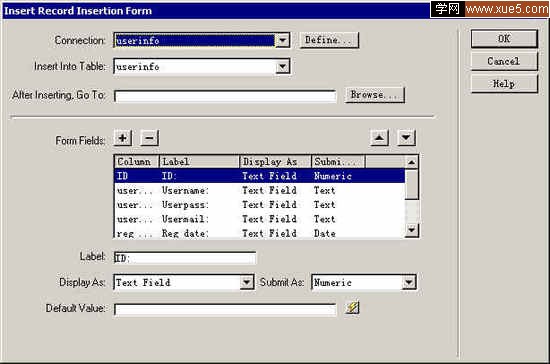
選中後,出現下面的插入數據表單屬性的對話框。

connection是我們已經在站點中已經定義好的數據庫連接,選中後,在Insert Into Table一欄中就會出現你所連接的數據庫中的表,從中再選擇你要插入數據的表。我們的數據庫只有一個userinfo表,選中他。接著在下面的Form Fields中就會出現我們在表設計中設計好的字段及其相關屬性,Column表示數據庫表中的字段名,Display As表示用何種類型的表單域,比如文本表單域(Text Field)來提交我們的紀錄,Submit As表示作為何種數據類型來提交,比如數據類型為整數性的字段我們就不能用文本數據類型進行提交。一般這一欄Ultradev會幫我們自動選擇的。Label呢則幫助提示你這個表單域填寫的內容。After Inserting, Go To一欄是當你提交完數據跳轉到那個頁面去的意思,比如一般注冊成功後都會跳轉到一頁,告訴你你已經注冊成功了,歡迎使用什麼什麼的,就是這樣子的。如果什麼都不填的話就表示提交完數據後返回本頁面。
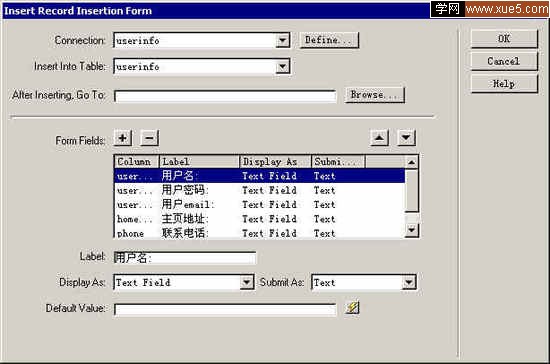
接下來,選擇我們要進行數據添加的字段。在這裡,ID是自動編號的,由數據庫自動生成,所以,不用我們對他進行操作,選中這一行,點擊那個有“ - “的按鈕,刪除他。Reg_date字段我們在數據庫設計的時候賦予了他一個默認值 =Now() ,也會有數據庫自動生成,也不用我們干預,所以也刪除掉。然後我們再將Label修改為中文,這樣一個添加數據表單就做好了,見下圖:

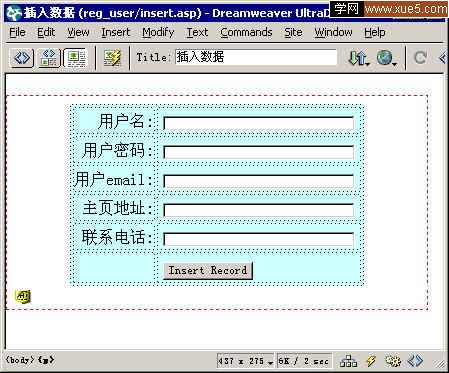
點擊OK後,生成如下圖所示頁面。哇!是不是很熟眼?哈哈,一個簡單的用戶注冊頁面就完成了,So Easy!如果你有興致的話,可以看一下Ultradev為我們生成的代碼,長的很呢!

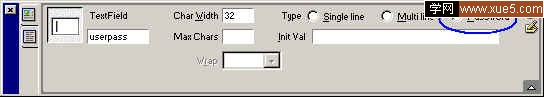
噢,別忘了還有一個地方要設置一下,就是用戶密碼部分的表單域屬性,要把他的type設置為Password,如下圖。這樣,輸入密碼的時候才不會明文顯示出來,而是用*來代替。

保存頁面,然後讓我們馬上來試試看我們的成果,打開浏覽器,輸入地址,再隨便填些數據進去,見下圖:

點擊Insert Record提交數據,然後跳轉至顯示數據的頁面,哈哈,看到了吧,我們剛剛輸進去的數據乖乖的躺在那裡了。相信你又一次體驗到了Ultradev的強大了,只需動幾下鼠標,一個功能完整的頁面就出來了,如果用手寫的話還不知道要寫到什麼時候,還得不停的測試。
