各位看到這個標題是不是又要哎一聲了,怎麼還沒到使用Ultradev啊,老是在搞這些定義來定義去的,呵呵,別急,要用好Ultradev,使用環境是要設置好來的,當這個數據庫連接設置完成之後,我們才可以對數據庫進行各種操作。這裡的連接與前面創建數據源連接是相聯系的,且聽我一一道來。
打開 Window -> Data Bindings 面板
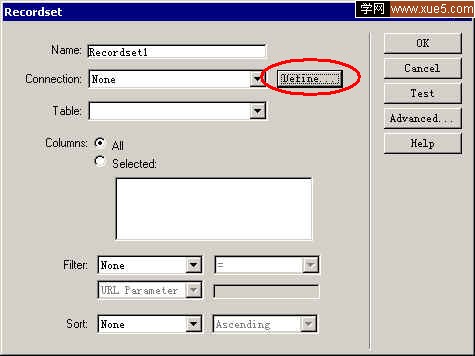
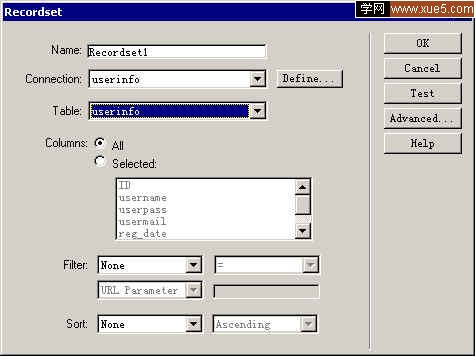
點擊 Recordset(Query)打開Recorset面板,如下圖所示:

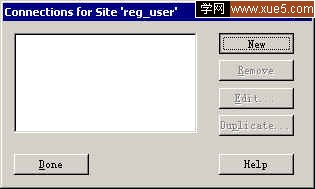
由於我們還沒有建立數據庫連接,所以Connection欄裡是沒有內容的,點擊Define創建數據庫連接,出來的畫面如圖所示。

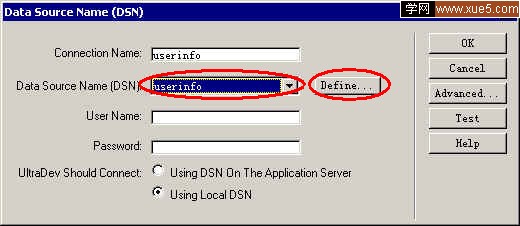
點擊New -〉 Data Source Name(DSN)建立一個新的連接,接下來就會打開數據源名稱連接的對話面板。從Data Source Name(DSN)欄下拉就可以看到我們在前面創建的名為userinfo的數據源名稱了。其實也可以不用從控制面板打開數據源(ODBC)的對話框而從這裡的Define按鈕打開數據源(ODBC),然後創建過程是一樣的。選擇好DSN後,再在Connection Name欄裡填寫一個名字,方便記憶即可。這裡取名為userinfo,點擊OK後我們的數據庫連接就做好了。

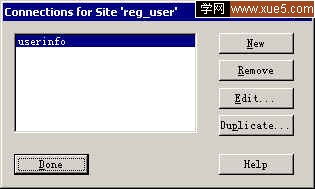
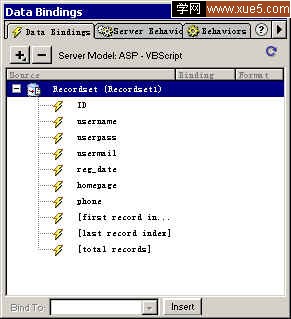
已創建好的數據庫連接:

這下Connection欄裡就有內容了,下拉選擇剛才創建的數據庫連接(userinfo),然後Table一欄就會顯示出你數據庫裡面有哪些表,如圖,顯示了我們創建好的userinfo表。Columns表示你的數據表字段,默認是ALL,便是選擇所有的字段。Filter 和 Sort 一欄我們現在還用不上,後面再講到。這些都做完之後我們就算是創建好了一個記錄集了,接著再為這個記錄集起一個易記的名字,既Name一欄。點擊OK。

創建好的記錄集:

這樣就ok完成了。