大家都知道,Dreamweaver是一款專業的網頁設計工具,提供了許多方便、實用的功能,使得以前許多網頁效果的實現從繁瑣的代碼中解脫出來,只要輕點鼠標即可實現。其中為網頁圖像增添特效就是其具有特色的功能之一,利用它可以為圖像添加諸如陰影、運動、波浪、及淡入淡出等特效。這種特效不會增加圖像的大小,當然也不會影響其下載速度。其具體的實現方法如下:
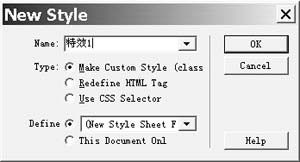
1、在Dreamweaver編輯窗口中,點擊菜單命令“Window/Css Styles”打開樣式浮動面板,在浮動面板中點擊右鍵菜單中的“New Style”選項或者點擊右下角帶“+”的按鈕,打開新增樣式對話框(如圖1),在“Name”欄中輸入新增特效名稱,並選擇Type的第一個選項:“Make custom style”,然後點擊“OK”按鈕,並在出現的保存對話框中輸入文件名保存樣式文件。

[ 圖1 填上特效名稱 ]
2、在隨即出現的樣式定義設置對話框中,選擇Category列表框中的最後一項“Extensions”選項(如圖2),打開擴展窗口參數設置窗口,其中“Page Break”選項用於設置樣式應用前後的位置,可以不予設置,而“Visual Effect”下的“Cursor”則用於自定義鼠標指針形狀,“Filter”用於選擇效果的類型,共有16個選項。用戶選擇好效果類型以後,將其中有問號的地方改成自己希望的參數,點擊“OK”即完成樣式的定義。

[ 圖2 選擇設置參數 ]
3、點擊菜單“Insert/Image”打開圖片,選擇對話框插入希望應用特效的圖像,然後在編輯窗口中選中該圖像,並點擊樣式浮動面板中剛才創建的樣式,按下“F12”鍵,在浏覽器中即可看到特效顯示的最終效果。如圖3即為Filter類型為“Wave”,參數為:“Add=1,Freq=6,LightStrength=20,Phase=8,Strength=15”的樣式在圖片上應用以後的效果對比。

[ 圖3 最終效果 ]
4、如果用戶應用後對效果不很滿意的話,可以在樣式浮動面板中點擊快捷菜單中“Edit”選項,重新打開樣式定義窗口進行參數設置,直到滿意為止。