開言
DW8這個新的功能究竟好在哪裡?這不得不先說了一些令初學者感到犯暈的多個技術名詞。
但注意:本文主要是進行例題的過程說明,您可以按照步驟很輕松地完成本案項目。不過終究會在操作進行時會遇到一些概念,這裡先預介紹,內容只做概要,相關具體內容可搜索參考詳細。
先說XML
這是什麼?越來越多的站點開始應用了XML,最常見的就是各個BLOG中存在RSS。
SO,現在出現了兩個技術名詞:XML和RSS。
· 請大家多動手,多看多觀察如下幾個站點的RSS
請仔細看,他們有沒有共同點?
1,都是樹型目錄的結構
2,基本都有<channel>,<item>,<title>等相關標簽
3,......................
其實,RSS就是一個特殊標准的XML文檔,特殊在哪裡?比如必要要聲明 <rss version="2.0"> , 比如以 <channel>,<item>,<title> 等固定的標簽來包含並表示相關內容,隨著RSS標准規范版本(如RSS1.0、RSS2.0)的不同,其將定義不近相同的標簽來表示特定的內容。
所以說RSS是XML文檔中的特殊一類。
· 接著是XML的認識
從剛才的RSS文檔中可以了解到XML的結構是如此的簡單。
簡單之一:其標簽都是首尾呼應對稱的,比如<channel>和</channel>,這和HTML標簽是一回事。
簡單之二:這些標簽不象HTML標簽已經固定死的,比如<body>、<table>、<td>。在XML中我可以任意定義標簽,甚至是中文(當然使用中文必須在XML中預先聲明:encoding="gb2312")。
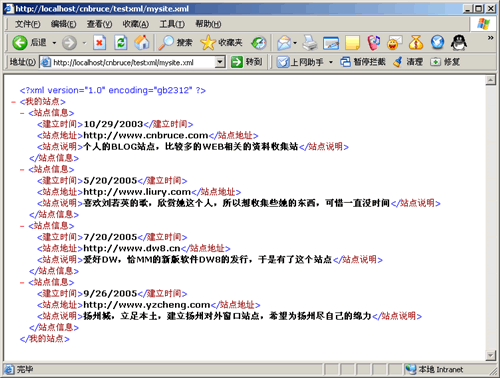
下面就可以動手書寫一個XML文檔:mysite.xml
<?xml version="1.0" encoding="gb2312"?>
<我的站點>
<站點信息>
<建立時間>10/29/2003</建立時間>
<站點地址>http://www.cnbruce.com</站點地址>
<站點說明>個人的BLOG站點,比較多的WEB相關的資料收集站</站點說明>
</站點信息>
<站點信息>
<建立時間>5/20/2005</建立時間>
<站點地址>http://www.liury.com</站點地址>
<站點說明>喜歡劉若英的歌,欣賞她這個人,所以想收集些她的東西,可惜一直沒時間</站點說明>
</站點信息>
<站點信息>
<建立時間>7/20/2005</建立時間>
<站點地址>http://www.dw8.cn</站點地址>
<站點說明>愛好DW,恰MM的新版軟件DW8的發行,於是有了這個站點</站點說明>
</站點信息>
<站點信息>
<建立時間>9/26/2005</建立時間>
<站點地址>http://www.yzcheng.com</站點地址>
<站點說明>揚州城,立足本土,建立揚州對外窗口站點,希望為揚州盡自己的綿力</站點說明>
</站點信息>
</我的站點>
很簡單,以<我的站點>...........</我的站點>包括各類不同<站點信息>的內容
在記事本中輸入(建議自己輸入加深印象:)以上標簽代碼,保存為 mysite.xml 文件,並通過浏覽器浏覽。

OK,有了以上XML,或許有人問,要這XML干嘛?
是的,除了目錄樹的結構讓我們感到好玩以外,別忘了RSS是它的一個重要應用,當然RSS的各XML標簽所包括的內容是動態的,由程序而生成的,這是另外話;同時XML還作為未來的發展,目前已經逐漸被廣泛應用……總之,你在本篇中是無條件接受XML這個詞的:D
p.s.有關XML更詳細的資訊內容請搜索互聯網絡,關鍵字“XML”、“XML是什麼”、“XML教程”等
這裡簡單提供一個連接
說完XML,下面就談下XSLT
這個XSLT是個什麼玩意兒?有什麼用?又該如何使用?
可以觀察到剛才的RSS文檔,雖然內容信息都顯示出來了,但其可讀性是比較弱的,一般都是希望用網頁的方式直觀地查看。
那麼一直對XML疑惑並對HTML鐘情的朋友,也許會問:既然用網頁直觀顯示,直接用DW快速編輯個表格,將如上主要數據錄入單元格不就行了麼?
對的,確實可以如此不必使用XML麻煩。但有個要提醒一下,純的XML文件只記錄了數據,沒有任何冗余的類似HTML中<table><td>之類的標簽,所以XML其更適合保存比純淨水還純的數據。這是要和HTML區分開的。
還有,有人會說現在不是討論WEB新標准比較多麼,我可以用<ul><li>來實現啊。
也是對的,而XHTML正是HTML向XML過渡的一個東西,再說,用<ul>、<li>有得比<站點信息>、<建立時間>如此令人一目了然麼?
好,以上就是說的 為什麼要用XML,相信各位開始慢慢地喜歡上了:p
那麼如何讓XML文檔顯示為可讀性比較強的WEB頁面效果,接觸“WEB標准”的朋友很多的則是由(XHTML+CSS)聯想到XML+CSS了。
對的,用CSS確實能將XML數據顯示更為人性化一點,但CSS畢竟只能是顯示,不能有選擇有目的用戶自定義的顯示。
SO,XSLT的到來解決了我們的需求!
可擴展樣式表語言轉換 (XSLT) 是 XSL 的子集語言,它允許您在 Web 頁面上顯示 XML 數據,並將 XML 數據和 XSL 樣式“轉換”為 HTML 形式的可讀的樣式化信息。
其實XSL也還是XML的一種特殊結構