鑒於很多朋友問到如何切圖這個問題,又鑒於這個問題可大可小,一兩句話是絕對講不清楚的,所以今天有空閒在家裡就舉一個簡單的例子來說明這個問題吧!OK,讓我們開始:
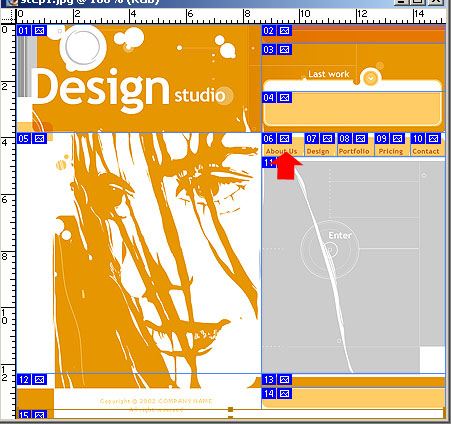
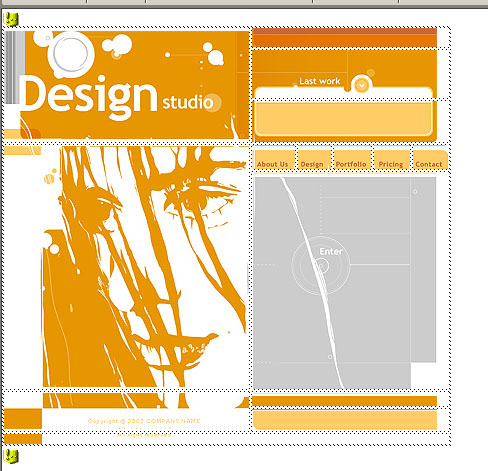
step1:在PhotoShop中打開設計稿
選擇工具板上的slice切片工具,先大刀闊斧的切上一番!技巧: 大面積的色塊單獨切成一塊,盡可能的保持在水平線上的整齊(這個問題你們在後面的制作頁面中深有感觸)切好的圖如下所示:

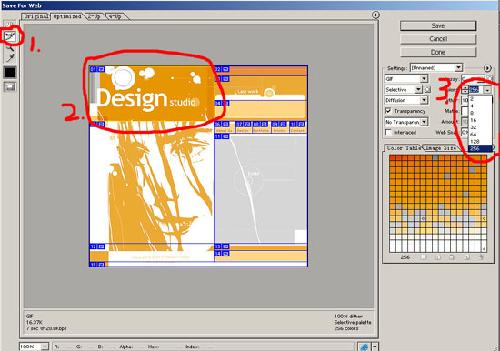
step2:在PhotoShop中選擇file-save for web...來輸出,這裡要注意一些參數的選擇:

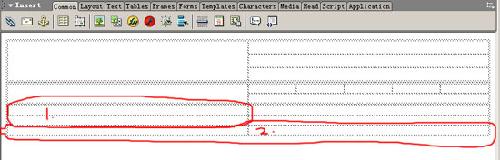
我們來看看紅線所標識的1,2,3部分,將1所示的切片工具選中,然後點選2所示的圖片,在3所示的地方選擇色值,如果色彩單一可以選擇盡量小的色值位;(為什麼要這樣??)答案:這樣會大大減小文件的大小,同時又能比較好的保持圖片的色彩;設置好後點OK輸出文件,這裡的文件包括了一個htm和images文件夾,如圖:

這裡候你的頁面才算完成了一半,接下來在Dreamweaver裡建立站點:
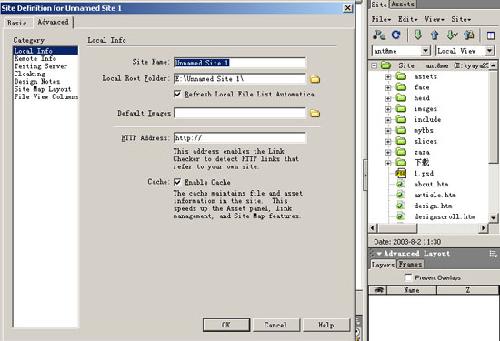
step3:定義站點:

在圖示左邊的site name中為站點起一個名字,如example
然後在下面的local root folder中選擇我們剛才導出的站點所以的文件夾;站點建好後在site map中我們看到:

(為什麼要建立站點?)建立站點可以使我們養成一種很好的習慣,就是把一個網站所包含的文件,文件夾有條理的放在一起,同時我們很容易的將這個站點移動到其它地方而不用對文件路徑進行任何改寫!(當然如果你實在不想建立站點也沒人強求你,我在事際工作中就遇到這樣的同事,沒有習慣為頁面建立站點,當然後果的要麻煩少少了)
step4:重新制作頁面表格(為什麼?)通常在photoshop中直接導出的htm文件是不可以直接使用的,因為有些地方在實際運用時要作調整,比如有動態文字的地方,我們需要在頁面中輸入頁不是使用圖片,那麼圖片就要把它拿走,如果你在直接生成的htm中拿走不想要的圖片再加上你想要的東西,你們發現頁面將變得慘不忍睹,整個頁面可能完全亂了套!
好了,先來分析一下導出的htm文件吧:

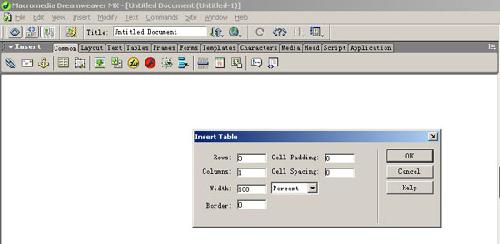
根據這個頁面表格所示,我們在新的頁面中建立一個三行一列的表格:

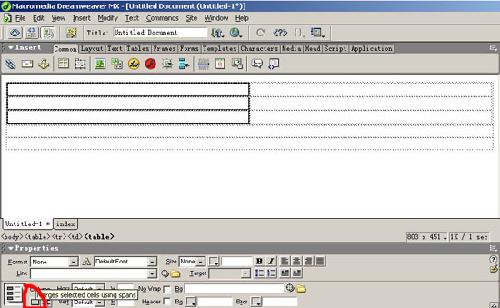
注意,把cellpadding,cellspacing,border三項值設為0,這個很重要;因為圖片中我們不希望看到空隙和錯位;然後再在第一行中插入一個三行兩列的表格,並合並左邊三列的表格,如圖:

插入表格的時個要注意對比原htm文件中的內容,思考為什麼這樣做;
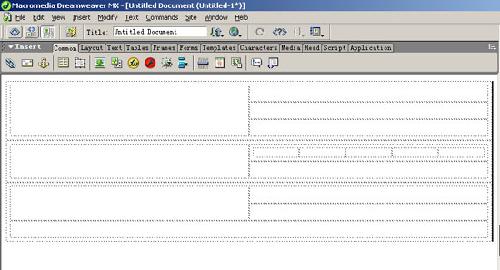
接下來在第二行中插入一個二行二列的表格,按上面的方法合並左邊的格子,並在右邊格子的第一行插入一個一行五列的表格如圖示:

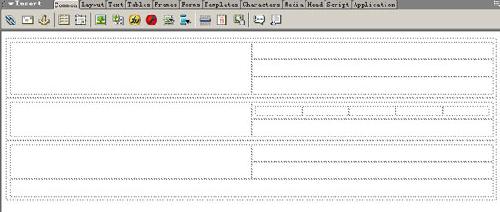
最後在下面一行插入一個三行二列的表格,並將圖示中1,2外分別合並:

最後得到的頁面應該是這樣的:

好了,現在我們的任務就是往表格裡面加圖加內容了!這裡就不再贅述了!(其實已經贅述得夠多了!)
還要提醒大家注意的是在加圖片和內容時,表格單元格的align,valign這兩個屬性非常重要,要不遺余力的運用它們來幫你做事!OK,自己實踐一下!