學習css的朋友可能都遇到,下載下些大站的源代碼查看,會發現它的每個樣式內的屬性代碼都是橫排的較多,但自己在DW裡生成出來的都是一個屬性占一行,整個頁面好長呀!有什麼辦法讓css像一些大站那樣排成一行呢?答案很簡單,看下面的圖文就清楚了,不過這個功能是dreamweaver cs3新增的功能,以前的版本好像沒有喲!
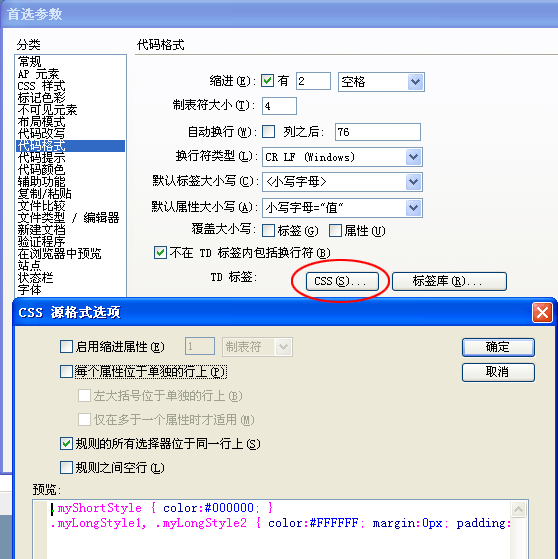
在DW CS3中的編輯——首選參數——代碼格式,能看到一個css(s)...的按鈕,點擊這個按鈕,在打開的窗口中可以根據自己的需要讓css橫排還是豎排了。哈哈,簡單吧!設置過之後用代碼視窗最後那個按鈕格式化源碼,這樣整個頁面的css都變你設置的樣子了。

但有些朋友要問了,我發現其它站的css源代碼,有些屬性是整合到一塊的,而我的都是分散的,如:
#layout { padding-top: 1px; padding-right: 2px; padding-bottom: 3px; padding-left: 4px; border-width:2px; border-color:#0033CC; border-style:solid; }
從這行代碼可以看出:border-width:2px; border-color:#0033CC; border-style:solid;這句代碼是描述一條2px精細,顏色為藍色、線型為實線的邊框,這樣看起來非常吃力,那麼我們能不能把它整合到一塊呢,當然可以。看:
#layout { padding: 1px 2px 3px 4px; border: 2px solid #0033CC; }
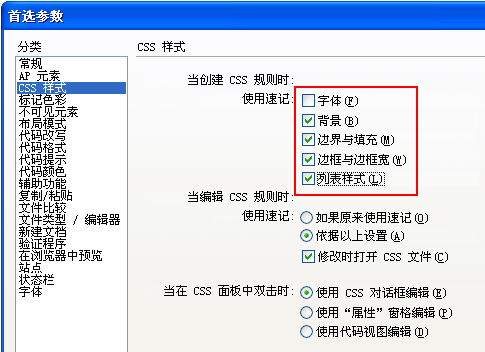
代碼減少了,也方便閱讀了,實現起來很簡單,選編輯中的首選參數——css樣式,把圖中紅框部分的選中就行了。

以後也可以生成出大站風格的css了!