經常在各家五花八門的網站晃悠的朋友可能會注意到一些有特點的網站往往在鼠標的鏈接指向形狀上有不規則的變化,比如“十”字形,“問號”或者是不同方向的小箭頭,下面我們就看看如何在網頁制作時讓鼠標的樣式也多一點變化。
1、啟動Dreamweaver,打開要應用鼠標樣式的網頁,在主窗口中選擇Text下拉菜單,再選擇CSS Style子菜單中的New Style命令新建樣式表。
丁香姐姐提示:如果你的網頁中已經存在樣式表,可以選擇CSS Styles—>>Edit Style Sheet編輯樣式表。
2、彈出New Style對話框,其中Type項有三個單選按鈕:Make Custom Style、Redefine HTML Tag、Use CSS Selector。Make Custom Style 是自定義樣式,樣式名以圓點開頭;Use CSS Selector是使用CSS選擇器,裡邊包含四個超鏈接樣式a:active/a:hover/a:link/a:visited;Redefine HTML Tag是定義HTML系統標簽的樣式,如abodybr等等。如果我們只對該頁面的超鏈接設置鼠標樣式,就選擇Redefine HTML Tag選項中的a標簽,然後Define項選擇This Document Only,單擊OK按鈕確定。
3、在Style definition for 對話框,進入超鏈接樣式設置。左邊的Category是樣式類別,選擇Extentions項,可以看到右邊Visual Effect中的Cursor項,這就是設置鼠標樣式的關鍵項,單擊右邊的下拉菜單,選擇你所需要的鼠標樣式,單擊OK按鈕就可以了。
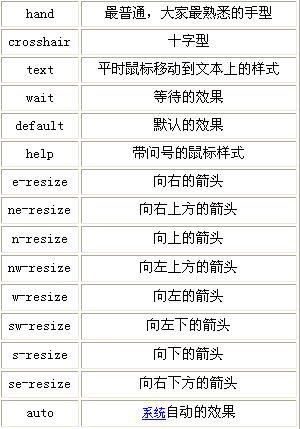
具體可參考下表:

4、當然根據需要你也可以將鼠標樣式應用於其它標簽,或者只應用於某一段文本,如果你對CSS代碼不陌生,直接手寫代碼更方便,特別是想在不同的位置運用不同的鼠標樣式,或者不同的標簽使用不同的鼠標樣式,直接將樣式寫在某個具體的標簽裡邊就可以了。