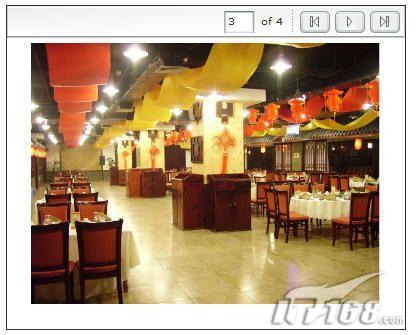
漂亮的Flash動畫人人喜歡,不過制作起來的確有一些技術難度。你知道嗎,Dreamweaver作為一個網頁制作工具,還可以創建好玩的Flash相冊。今天我們就來利用它來制作一個簡單、漂亮的Flash相冊,最終效果如圖1。

圖1
插入Flash元素
運行Dreamweaver,點擊菜單“插入”→“媒體”→“圖像查看器”,系統會自動彈出“保存Flash元素”對話框,鍵入保存的文件名,例如:“Photo.swf”,點擊“保存”按鈕完成。
現在一個Flash元素就被插入網頁中了,為滿足實際需要,下面我們需要進行簡單的參數設置。鼠標點擊編輯窗口中的“Flash元素”,在屬性面板中重新設置動畫的寬、高值為實際所需,如圖2。

圖2(點擊看大圖)
Flash元素參數設置
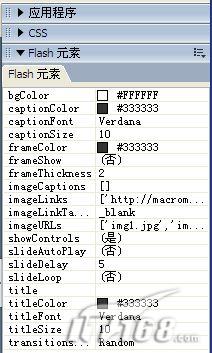
下面我們還需要設置“Flash元素”的參數,為Flash相冊指定調用的圖片、設置相冊外觀。點擊菜單“窗口”→“標簽檢查器”,現在我們可以Dreamweaver右欄中看到一個“Flash元素”面板,如圖3。

圖3
這裡可供選擇的參數很多,下面我們主要講幾個基本的設置值。
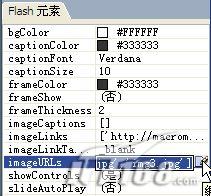
imageURLs,該值用於設置調用的圖片位置,我們一般將調用的圖片放在同保存的“Photo.swf”文件同一文件夾為佳。鼠標點擊imageURLs項目的值,系統自動在參數右側增加“編輯數組值”按鈕,點擊進入,如圖4。

圖4
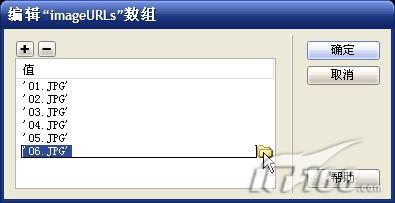
進入“編輯"imageURLs"數組對話框”,系統默認內置了三組數值,我們可以點擊“+”號增加新的數值,每一組的數值同需要調用的圖片文件名一一對應即可,如圖5。

圖5
其它“Flash元素”的參數設置方法基本同上,下面我們列一下幾個重要的參數:
imageLinks,設置點擊每張圖片後訪問的網址。
showControls,定義是否顯示Flash相冊的播放控制按鈕。
slideAutoPlay,定義Flash相冊是否自動播放。
transitionsType:定義Flash相冊過渡效果的類型,默認為隨機效果:Random。
title、titleColor、titleFont、titleSize:添加自定義的相冊標題、顏色、字體、大小等值。
frameShow、frameThickness、frameColor:用於定義Flash相冊是否有邊框及邊框寬度、顏色值。
注:Dreamweaver會在保存相冊的文件夾中自動生成一個Scripts文件夾,上傳網頁時要記住一起上傳。