超鏈接大家都知道吧,就是你點到的話會直接彈出另一個鏈接的頁面。這是很有用的推廣手段之一。blue1000.com今天教大家如何制作超鏈接的方法。本教程主要講的有:頁面之間的超連接,郵件地址的超連接,制作圖片上的超鏈接。有需要的過來學習下。
【頁面之間的超級連接】
在網頁中,單擊了某些圖片、有下劃線或有明示鏈接的文字就會跳轉到相應的網頁中去。
1、在網頁中選中要做超級鏈接的文字或者圖片。
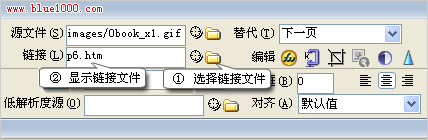
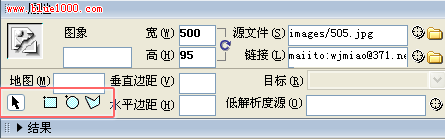
2、在屬性面板中單擊黃色文件夾圖標,在彈出的對話框裡選中相應的網頁文件就完成了。做好超級鏈接屬性面板出現鏈接文件顯示。(如下圖)

3、按F12預覽網頁。在浏覽器裡光標移到超級鏈接的地方就會變成手型。
〖提示〗你也可以手工在鏈接輸入框中輸入地址。給圖片加上超級鏈接的方法和文字完全相同。
如果超級鏈接指向的不是一個網頁文件。而是其他文件例如zip、exe文件等等,單擊鏈接的時候就會下載文件。
超級鏈接也可以直接指向地址而不是一個文件,那麼單擊鏈接直接跳轉到相應的地址。例如,在鏈接框裡寫上http://www.oldkids.com.cn/那麼,單擊鏈接就可以跳轉到老小孩網站。
【郵件地址的超級連接】
在網頁制作中,還經常看到這樣的一些超級鏈接。單擊了以後,會彈出郵件發送程序,聯系人的地址也已經填寫好了。這也是一種超級鏈接。制作方法是:在編輯狀態下,先選定要鏈接的圖片或文字(比如:歡迎您來信賜教!),在插入欄點
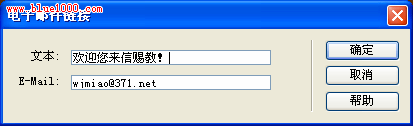
或點插入菜單選“電子郵件鏈接”彈出如下對話框,填入E-Mail地址即可。

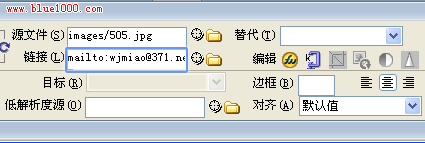
提示:還可以選中圖片或者文字,直接在屬性面板鏈接框中填寫“mailto:郵件地址”。
(如下圖)

創建完成後,保存頁面,按F12預覽網頁效果。
【制作圖片上的超級鏈接】
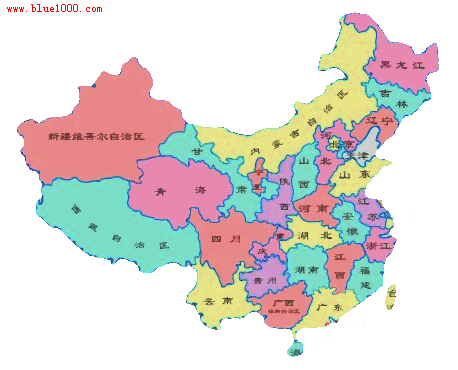
注意,我們這裡所說的圖片上的超級鏈接是指在一張圖片上實現多個局部區域指向不同的網頁鏈接。比如一張中國地圖的圖片,單擊了不同的省跳轉到不同的網頁。可點的區域就是熱區。為了演示制作效果下面的中國地圖我加了一些鏈接,你可以用鼠標測試。鼠標移動到省份的熱區,會顯示提示,如果有預先設置的網站,點擊會進入對方的網站。

【制作方法】
1、首先插入圖片。單擊圖片,用展開的屬性面板上的繪圖工具在畫面上繪制熱區。

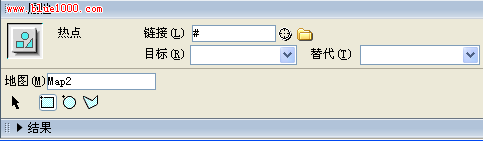
2、屬性面板改換為熱點面板如圖:鏈接輸入框:填入相應的鏈接。替代框:填入你的提示文字說明。目標框:不作選擇則默認在新浏覽器窗口打開。

3、保存頁面, 按F12預覽,用鼠標在設置的熱區檢驗效果。
提示:對於復雜的熱區圖形我們可以直接選擇多邊形工具來進行描畫。替代框填寫了說明文字以後,光標移上熱區就會顯示出相應的說明文字。
超級鏈接屬性面板中的目標選項。
“目標”我們稱它為目標區。也就是超級鏈接指向的頁面出現在什麼目標區域。默認的情況下域中總有四個選項。
①_blank :單擊鏈接以後,指向頁面出現在新窗口中。
②_parent:用指向頁面替換他外面所在的框架結構。
③_self: 將連接頁面顯示在當前框架中。
④_top: 跳出所有框架,頁面直接出現在浏覽器中。
【小結】本節教程主要探討創建頁面的鏈接。
1、內部鏈接:鏈接到本站點的其他文檔。
2、外部鏈接:鏈接到本站點以外的其他文檔。
3、E-Mail鏈接:單擊該鏈接,可以打開浏覽者的郵件系統。
4、圖片熱區鏈接:使你的鏈接更靈活更有個性。