Dreamweaver中裡有一項十分強大的功能,就是模板!
那模板有什麼魅力呢?它又有什麼樣的特點呢?下面就讓小編ehoy給你詳細說明模板的功能和使用方法~~~~~
模板具有以下功能:
1.利用模板,我們可以固化站點每頁都出現的元素。
2.通過利用模板創建WEB頁,可使整個站點具有統一的風格。
3.只要修改模板,就可以修改應用了該模板的所有WEB頁,而不需要手動修改每一頁。比如需要更改你的版權時,你是不是要一頁一頁的進行版權修改?如果有上千頁呢?我相信你會一個頭兩三個大。但如果你用上了模板的話,這些都不成為問題。
下面是個較全面的例子,希望能迅速的讓你掌握模板的使用。。
1. 編輯頁面
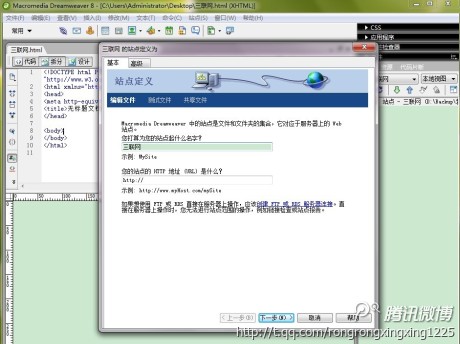
打開工具Dreamweaver,新建一個站點,我們就取名為“網”。
新建一個空白頁面作為內頁(通常一個網站只有一個首頁,所以對首頁我們可以不做成模板),取名為body.html。
編輯這個頁面,完成如圖1。

圖3,New Editable Region窗口。
說明此處有一個標記為Region01的可編輯區域。
到此為止我們定義了一個可編輯區域,如果有多個編輯區域,同樣可以如法炮制。
※還可以通過ModifyàTemplatesàNew Editable Region…生成新的可編輯區域,如果想刪除可編輯區域,可通過ModifyàTemplatesàRemove Editable Region…,然後按提示操作即可。
4. 用模板生成頁面
其實我們前面也提及過用模板生成頁面的步驟,就是通過FileàNew From Template。請參考第三步的有關步驟。現在我們用模板生成一個名為body3.htm的頁面。這時你會發現,在body3.htm頁面中除了可編輯區域Region01可以編輯外,別的地方鼠標都成了限制狀態。我們在此可編輯區域中添加我們需要的內容,比如我們隨便寫入一篇文章。這樣就可以根據我們的需要,利用模板生成頁面。
5. 修改模板內容與更新站點文件
打開body.dwt模板文件,將我們需要修改的地方進行修改,比如我們把logo圖片換掉或修改任何非可編輯區域,甚至添加或刪除可編輯區域等。
下面就用換logo來說明模板是如何更新文件的。
我們把logo圖片換成另外我們喜歡的圖片,完成後保存body.dwt文件,這時DW會彈出窗口詢問是否需要更新文件,選擇Update,DW就會自動的將所有用此模板生成的頁面都更新,更新時DW會彈出Update Pages窗口,完成後,在Update Pages窗口中會給出更新日志。
如果選擇了don’t Update,DW直接保持模板文件,暫時不更新頁面,但我們可以手動更新頁面,只要選擇ModifyàTemplatesàUpdate Pages…即可。
這時我們打開任意一個用body.dwt生成的頁面,如body3.htm。會發現logo圖片已經改變。
不難發現,利用這個功能,我們可以輕松的解決站點更新問題,模板的功能十分強大,此文只起到拋磚引玉的作用,很多功能由於篇幅問題未能提及,自己要多嘗試,這樣才能充分領略DW的模板風采。