核心提示:
(Division)元素在文檔內定義了一個區域, 元素包括文本、表格、表單、圖像、插件等各種頁面內容,甚至在 元素內還可以包含 元素。
一、Div標簽概述
<div>(Division)元素在文檔內定義了一個區域,<div>元素包括文本、表格、表單、圖像、插件等各種頁面內容,甚至在<div>元素內還可以包含<div>元素。
如果要使<div>標簽顯示特定的效果,或者在某個位置上顯示HTML內容,就要為<div>標簽定義CSS樣式。
使用<div>標簽的方法為:
<div> HTML內容 </div>
如果單獨使用<div>標簽,而不加任何CSS樣式,那麼它的效果和使用<p>標簽是一樣的。
二、插入<div>標簽
1. 將鼠標放在要插入<div>標簽的位置上,然後點擊“插入”菜單,選擇“布局對象”命令,在彈出的子菜單中選擇“Div 標簽”項。
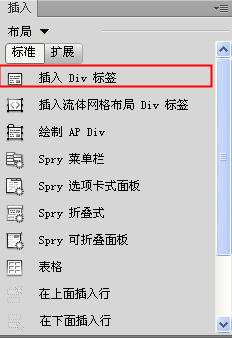
或者在“插入”面板中選擇“布局”項,點擊“插入 Div 標簽”圖標,如下圖所示:

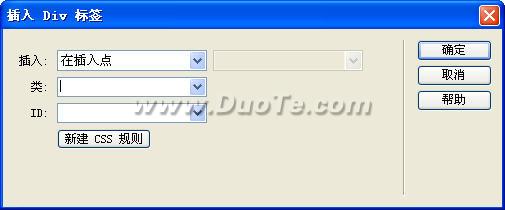
2. 點擊圖標後,打開“插入 Div 標簽”對話框,如下圖所示:

3. 在“插入 Div 標簽”對話框中,可以進行以下操作:
插入:在插入點——在光標放置的位置上插入<div>標簽;在開始標簽之後——在<body>標簽的後面插入<div>標簽;在結束標簽之前——在</body>結束標簽的前面插入<div>標簽。
類:選擇一個類。請閱讀CSS樣式表教程:類選擇器。
ID:選擇一個ID。請閱讀CSS樣式表教程:id選擇器。
“新建 CSS 規則”按鈕:點擊此按鈕,會打開“新建 CSS 規則”對話框。請閱讀在Adobe Dreamweaver CS4中使用CSS樣式表的方法。
提示:使用“新建 CSS 規則”,可以添加<div>標簽的類和ID。
4. 在對話框中設置好各項以後,或者不進行設置,單擊“確定”按鈕,即可將<div>標簽插入到文檔中。如下圖所示:

5. 在文檔的“設計”視圖中點擊<div>標簽框線,選中<div>標簽,如下圖所示:

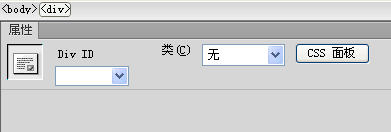
6. 可以打開<div>標簽“屬性”面板,如下圖所示:

Div ID:選擇一個ID。請閱讀CSS樣式表教程:id選擇器。
類:選擇一個類。請閱讀CSS樣式表教程:類選擇器。
“CSS面板”按鈕:在彈出的窗口中可以創建新的CSS規則或者添加附加樣式表。
三、在<div>標簽內輸入內容
在該標簽的框線內單擊鼠標左鍵,將光標定位到框線內就可以輸入內容了。
四、刪除<div>標簽
在“設置”視圖中選中<div>標簽(二.5有選擇的方法),按Delete鍵即可刪除。
五、<div>標簽嵌套
單擊鼠標左鍵,將光標定位到<div>標簽內,可以繼續插入<div>標簽。
六、Div+CSS
DIV+CSS是網站標准中的常用術語之一,是為了與HTML網頁中的表格(table)定位方式加以區分。在XHTML網站設計標准中,主要采用DIV+CSS的方式來實現網頁內容的定位,而不再使用表格的定位方式。