一、激活AP Div
1. 激活AP Div以後,才能在AP Div中插入內容或對象。移動鼠標把光標移到AP Div內任何位置後單擊左鍵,即可激活AP Div。
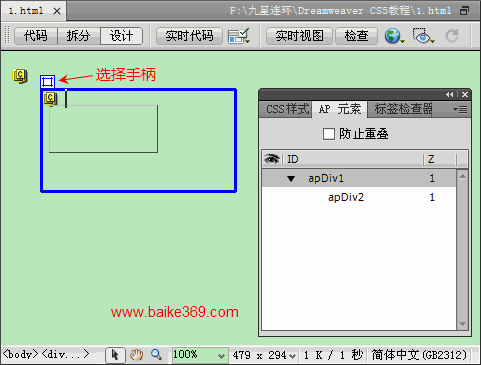
2. 此時,光標被放在AP Div內,就可以輸入內容或對象了。如下圖所示:

3. 被激活的AP Div邊框會突出顯示,並且同時會顯示出“選擇手柄”,在“AP 元素”面板中,此AP Div的ID名稱apDiv1也會高亮度顯示,表示此AP Div已被激活。
這時在光標所在的位置就可以輸入內容或對象了。
二、選擇AP Div
1. 選擇一個AP Div的步驟
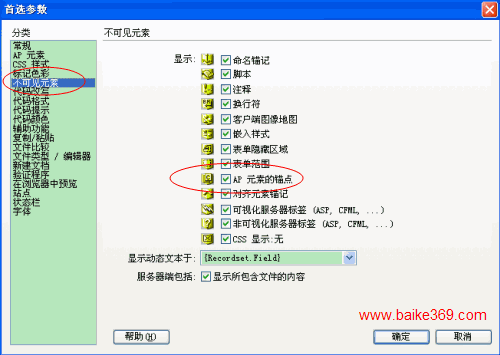
(1)點擊“編輯”菜單,選擇“首選參數”項,彈出“首選參數”對話框,如下圖所示:

在“分類”下拉列表中選擇“不可見元素”項,在右邊選擇“AP 元素的錨點”項,點擊“確定”按鈕關閉“首選參數”對話框。
(2)點擊“查看”菜單,選擇“可視化助理”項,在彈出的子菜單中選擇“不可見元素”項,給此項打上對號(√)。
(3)在文檔“設計”窗口中選擇一個AP Div的操作方法如下:
點擊AP Div的選擇手柄。如果手柄沒有顯示,點擊AP Div內任何地方使它顯示出來。
點擊AP元素的錨點。
將光標移動到AP Div的邊界處,當光標成十字形時,點擊AP Div的邊界。
按住Ctrl+Shift鍵在AP元素內單擊。
在AP元素內單擊,並按Ctrl+A選擇AP元素的內容。再次按Ctrl+A選擇AP元素。
在AP元素內單擊,然後在標簽選擇器中選擇其標簽。
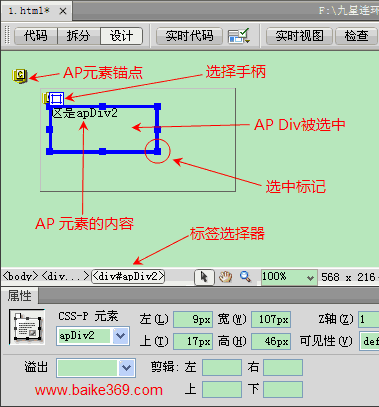
被選中的AP Div的效果如下圖所示:

被選中的AP Div在“AP 元素”面板中會高亮度顯示。
(4)在“AP 元素”面板中選擇一個AP Div的操作方法如下:
在“AP 元素”面板中,單擊要選擇的AP元素的名稱,即可選中一個AP Div。
提示:點擊“窗口”菜單,選擇“AP 元素”項,即可彈出“AP 元素”面板。
2. 選擇多個AP Div的步驟
在文檔的“設計”視圖中按住Shift鍵,然後在兩個或多個AP元素的邊框內或邊框邊界上單擊。
在“AP 元素”面板中,按住Shift鍵,然後單擊兩個或更多個AP元素名稱。
當多個AP Div被選擇時,最後選擇的AP Div的邊框上的方塊會以實心顯示,前面其它AP Div的邊框上的方塊會以空心顯示。
三、刪除AP Div
在文檔的“設計”視圖中,或者在“AP 元素”的面板中,選擇要刪除的一個或者多個AP Div以後,按Delete鍵即可刪除。