【DW基礎】Dreamweaver移動或對齊AP Div
編輯:Dreamweaver入門
一、在Dreamweaver CS5中移動AP Div
在文檔的“設計”視圖中,可以移動一個AP Div,也可以同時移動兩個或者多個AP Div。
1. 選擇一個或者多個AP元素。
2. 執行下面的操作方法:
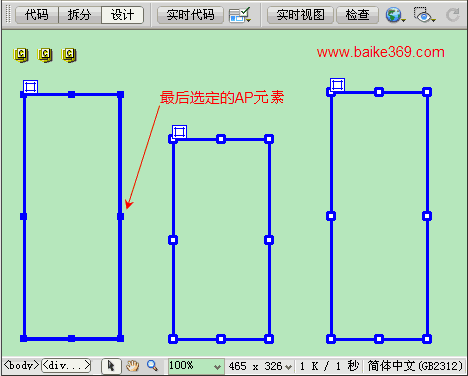
拖動:使用鼠標將選定的AP Div拖到想放置的位置。如果同時選擇了多個AP Div,拖動最後選定的AP Div的選擇手柄(以實心顯示的方塊)。
每次移動一個像素:按住箭頭鍵移動。
按照網格靠齊增量來移動:按住Ctrl+Shift鍵,然後按箭頭鍵。
如果在“AP 元素”面板中,選擇了“防止重疊”選項,那麼在移動AP元素時將不能使該AP元素與另一個AP元素重疊。
二、在Dreamweaver CS5中對齊AP Div
1. 在文檔的“設計”視圖中,選擇要對齊的兩個或者多個AP元素。
2. 點擊“修改”菜單,選擇“排列順序”命令,在彈出的子菜單中選擇對齊選項(左對齊、右對齊、上對齊或對齊下緣)。
例如,如果選擇“對齊下緣”,所有選定的的AP元素都會移動,使它們的下邊框與最後一個被選定的AP元素(黑色高亮顯示)的下邊框處於同一水平位置。如下圖所示:

提示:在對齊AP Div時,沒有選擇的子AP Div會隨著它們的父AP Div被選定和移動而移動,要防止出現這種情況,請不要使用嵌套AP Div。
小編推薦
熱門推薦