DW不用CSS樣式為表格添加細線邊框
編輯:Dreamweaver入門
如圖:
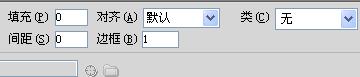
設置:

效果:

有沒有好的辦法呢,在網上找了很久,大多都是講樣式,我還沒學呢,我也知道樣式當然是很多很好,可以設置成豐富的表格,虛線啊,雙線啊什麼的,但必竟要對樣式非常的了解,後來通過我的實踐,我找到了一種方法,呵呵,我這裡只是講不必用CSS樣式來實現的一種最為簡單的方法,注意一下哦,我只是說是個人的一種小方法,也談不上技巧。
我發現只需把邊框設為0,間距設為1,填充設為0,就可以了,然後你想邊框設置成什麼顏色就把表格的背景設為什麼顏色,裡面的顏色設為頁面背景一樣的顏色就可以了。如圖:
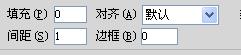
設置:

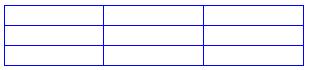
效果:
這裡我把表格的背景設為藍色(#0000FF),表格裡面設置為白色,代碼如下:

<table bgcolor="#0000FF" width="300" border="0" cellpadding="0" cellspacing="1"> <tr> <td bgcolor="#FFFFFF"> </td> <td bgcolor="#FFFFFF"> </td> <td bgcolor="#FFFFFF"> </td> </tr> <tr> <td bgcolor="#FFFFFF"> </td> <td bgcolor="#FFFFFF"> </td> <td bgcolor="#FFFFFF"> </td> </tr> <tr> <td bgcolor="#FFFFFF"> </td> <td bgcolor="#FFFFFF"> </td> <td bgcolor="#FFFFFF"> </td> </tr> </table>
小編推薦
熱門推薦