Adobe Dreamweaver CS5試用點滴感受
編輯:Dreamweaver入門
Adobe Dreamweaver CS5目前已經有試用版下載了,安裝試用了一下,和大家分享一些感受。

安裝Dreamweaver CS5之後啟動軟件,界面似曾相識。

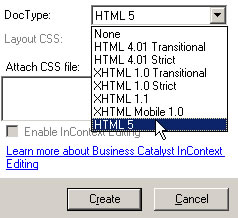
新建文檔,發現DocType中新增的HTML5。

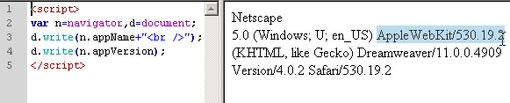
DW CS5是基於什麼浏覽器內核呢?原來是webKit530。

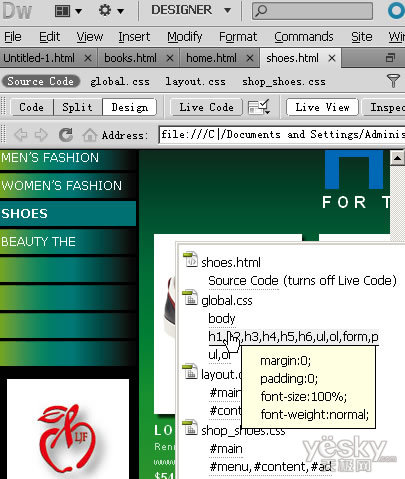
Alt+單擊元素,定位樣式非常方便。

宣傳視頻中,最在意的Adobe BroswerLab。不過2010年才出來,貌似太遲,已經習慣IEtester了,但既然來了還是試試吧。但該功能必須聯網方可使用,局限性太大,有點遺憾。
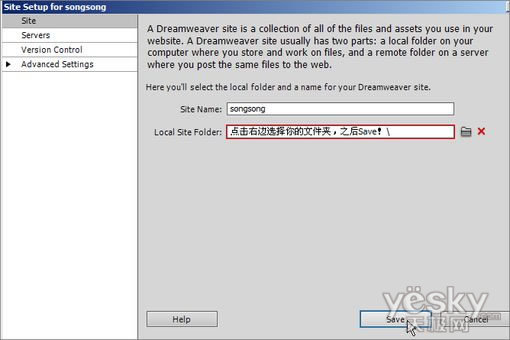
首先要定義一個站點,不同以往DW,這裡可以直接選擇一個文件夾。

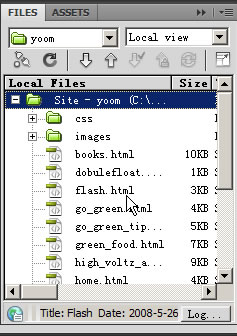
只要一步,偽站點就出來了。.

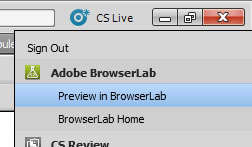
打開“站點”裡某個HTML文檔,然後點擊標題欄右上方的CS Live,並選擇Preview in BrowserLab。

需要注意的是,可能會提示你輸入帳號,沒有可以去注冊一個。

也有可能彈出這個對話框,直接登錄即可。

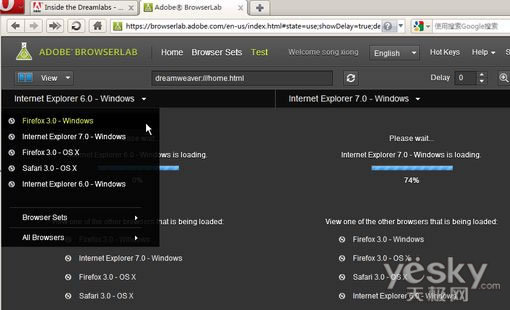
之後DW會自動啟動浏覽器,並加載測試結果頁,界面是Flash做的。

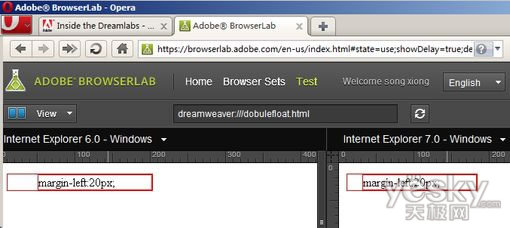
測試一下經典的雙倍浮動Bug。

服務器傳回來的是圖片,可以點右鍵 Save Locally保存。
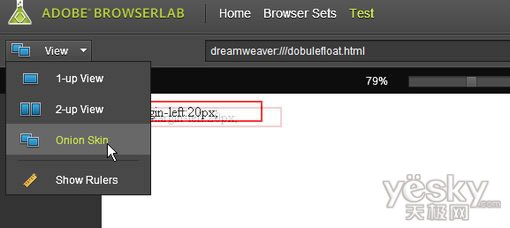
如果是個完美主義者,則可以點擊Onion Skin,測試結果會重疊在一起,通過調節透明度,即可清晰的看見每1px的問題。

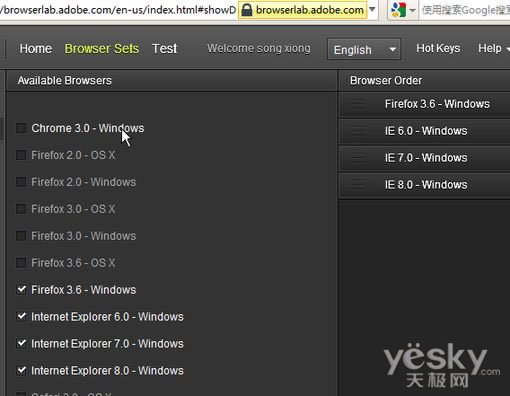
點擊頂部的Browser Sets,即可添加或者刪除測試目標浏覽器:我選擇了IE6、7、8、FF3。

BrowserLab和DW是心有靈犀的,各自做的更改,對方都能察覺。比如測試浏覽器列表是IE6、7,我新增加FF3.0 for MaxOS,那麼下一次測試的時候,DW的提示信息就會多一個出來。(0 of 2)變成(0 of 3)。
小編推薦
熱門推薦