Dreamweaver 入門教程之創建頁面
編輯:Dreamweaver入門
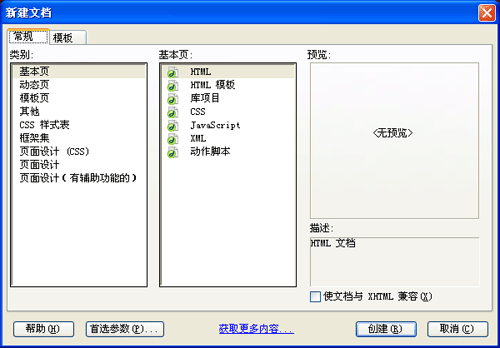
從頭創建自己的頁面,可以使用 Dreamweaver起始頁創建新頁,或者可以選擇“文件”>“新建”,彈出如下對話框:

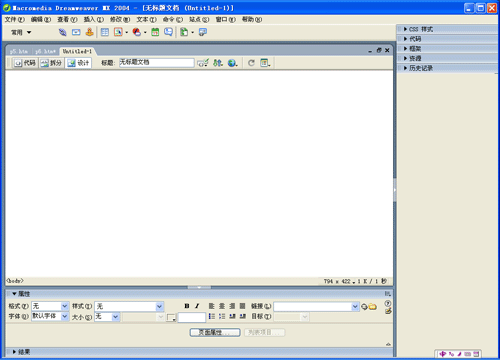
從各種預先設計的頁面布局中選擇一種。比如:選擇“基本頁”HTML,點擊創建按鈕。Dreamweaver MX 2004即展開工作區界面(一個空白頁):

您可以在這個空白頁添加表格和輸入文本進行編輯。如果您要向頁面添加圖片或其它元素,應先保存這個空白頁。選擇“文件”>“另存為”,在“另存為”對話框中,浏覽到站點本地根文件夾下。填入文件名,保存退出。
小編推薦
熱門推薦