了解 CSS:
層疊樣式表 (CSS) 是一系列格式設置規則,它們控制 Web 頁面內容的外觀。使用 CSS 設置頁面格式時,內容與表現形式是相互分開的。頁面內容(HTML 代碼)位於自身的 HTML 文件中,而定義代碼表現形式的 CSS 規則位於另一個文件(外部樣式表)或 HTML 文檔的另一部分(通常為 部分)中。使用 CSS 可以非常靈活並更好地控制頁面的外觀,從精確的布局定位到特定的字體和樣式等。
CSS 使您可以控制許多僅使用 HTML 無法控制的屬性。例如,您可以為所選文本指定不同的字體大小和單位(像素、磅值等)。通過使用 CSS 從而以像素為單位設置字體大小,還可以確保在多個浏覽器中以更一致的方式處理頁面布局和外觀。
CSS 格式設置規則由兩部分組成:選擇器和聲明。選擇器是標識已設置格式元素(如 P、H1、類名稱或 ID)的術語,而聲明則用於定義樣式元素。在下面的示例中,H1 是選擇器,介於大括號 ({}) 之間的所有內容都是聲明:
以下為引用的內容:
H1 {
font-size:16 pixels;
font-family:Helvetica;
font-weight:bold;
}
聲明由兩部分組成:屬性(如 font-family)和值(如 Helvetica)。上述示例為 H1 標簽創建了樣式:鏈接到此樣式的所有 H1 標簽的文本都將是 16 像素大小並使用 Helvetica 字體和粗體。
術語"層疊"是指對同一個元素或 Web 頁面應用多個樣式的能力。例如,可以創建一個 CSS 規則來應用顏色,創建另一個規則來應用邊距,然後將兩者應用於一個頁面中的同一文本。所定義的樣式"層疊"到您的 Web 頁面上的元素,並最終創建您想要的設計。
CSS 的主要優點是容易更新;只要對一處 CSS 規則進行更新,則使用該定義樣式的所有文檔的格式都會自動更新為新樣式。
在 Dreamweaver 中可以定義以下規則類型:
自定義 CSS 規則(也稱為"類樣式")使您可以將樣式屬性應用到任何文本范圍或文本塊。所有類樣式均以句點 (.) 開頭。例如,您可以創建稱為 .red 的類樣式,設置規則的 color 屬性為紅色,然後將該樣式應用到一部分已定義樣式的段落文本中。
HTML 標簽規則重定義特定標簽(如 p 或 h1)的格式。創建或更改 h1 標簽的 CSS 規則時,所有用 h1 標簽設置了格式的文本都會立即更新。
CSS 選擇器規則(高級樣式)重定義特定元素組合的格式,或其它 CSS 允許的選擇器形式的格式(例如,每當 h2 標題出現在表格單元格內時,就應用選擇器 td h2)。高級樣式還可以重定義包含特定 id 屬性的標簽的格式(例如,由 #myStyle 定義的樣式可以應用到所有包含屬性/值對 id="myStyle" 的標簽)。
創建新的樣式表
首先,您將創建包含 CSS 規則(定義段落文本樣式)的外部樣式表。在外部樣式表中創建樣式時,可以在一個中央位置同時控制多個 Web 頁面的外觀,而不需要為每個 Web 頁面分別設置樣式。
CSS 規則可以位於以下位置:
外部 CSS 樣式表是存儲在一個單獨的外部 .css 文件(並非 HTML 文件)中的一系列 CSS 規則。利用文檔 head 部分中的鏈接,該 .css 文件被鏈接到 Web 站點中的一個或多個頁面。
內部(或嵌入式)CSS 樣式表是包含在 HTML 文檔 head 部分的 style 標簽內的一系列 CSS 規則。例如,下面的示例為已設置段落標簽的文檔中的所有文本定義字體大小:
<head>
<style>
p{
font-size:80px
}
</style>
</head>
內聯樣式是在 HTML 文檔中的特定標簽實例中定義的。例如,僅對用含有內聯樣式的標簽設置了格式的段落定義字體大小。
Dreamweaver 會呈現您所應用的大多數樣式屬性並在"文檔"窗口中它們。您也可以在浏覽器窗口中預覽文檔以查看樣式的應用情況。有些 CSS 樣式屬性在 Microsoft Internet Explorer、Netscape Navigator、Opera 和 Apple Safari 中呈現的外觀不相同。
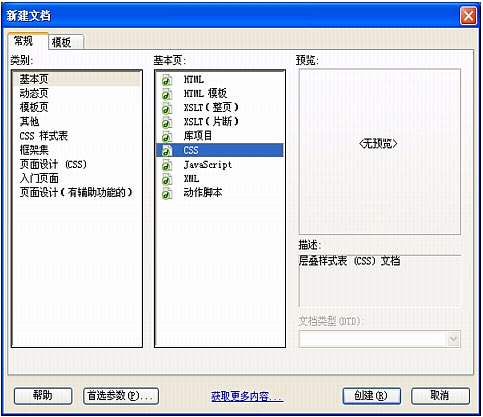
選擇"文件">"新建"。
在"新建文檔"對話框中的"類別"列中選擇"基本頁",在"基本頁"列中選擇"CSS",然後單擊"創建"。

空白樣式表將出現在"文檔"窗口中。"設計"視圖和"代碼"視圖按鈕已被禁用。CSS 樣式表是純文本文件,其內容將不會用於在浏覽器中查看。
將該頁保存("文件">"保存")為 cafe_townsend.css。
保存樣式表時,請確保將其保存到 cafe_townsend folder 文件夾(您的 Web 站點的根文件夾)中。
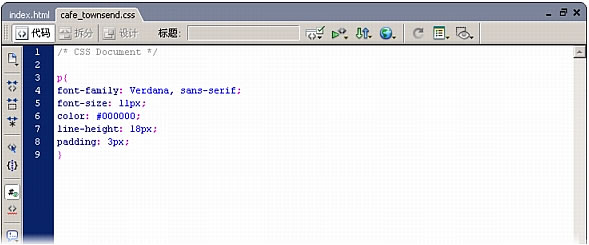
在樣式表中鍵入以下代碼:
p{
font-family: Verdana, sans-serif;
font-size: 11px;
color: #000000;
line-height: 18px;
padding: 3px;
}
當您鍵入代碼時,Dreamweaver 將使用代碼提示為您建議一些選項,以幫您完成輸入。當看到希望 Dreamweaver 為您完成鍵入的代碼時,請按 Enter 鍵 (Windows) 或 Return 鍵 (Macintosh)。
不要忘記在每行結尾處的屬性值後面加上一個分號。
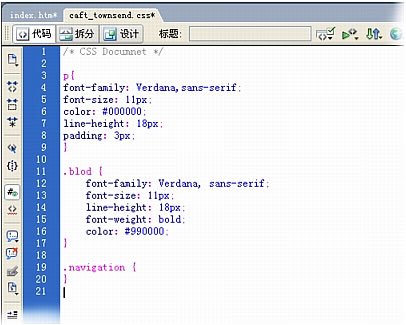
完成後的代碼類似於下面的示例:

若要顯示該指南,請選擇"幫助">"參考",然後從"參考"面板的彈出式菜單中選擇"O'Reilly CSS 參考"。保存樣式表。
附加樣式表
當您將樣式表附加到 Web 頁面中時,在樣式表中定義的規則將應用到頁面上的相應元素。例如,當您將 cafe_townsend.css 樣式表附加到 index.html 頁時,將根據您定義的 CSS 規則設置所有段落文本(用 HTML 代碼中的標簽設置格式的文本)的格式。
在"文檔"窗口中,打開 Cafe Townsend 的 index.html 文件。(如果該文件已打開,則請單擊它的選項卡。)
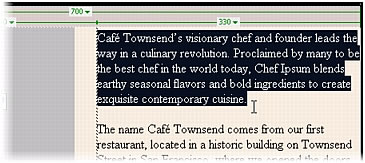
選擇在教程:向頁面添加內容中粘貼到頁面中的第一段文本。

在"屬性"檢查器中查看,並確保使用段落標簽設置了該段落的格式。
如果"屬性"檢查器中的"格式"彈出式菜單顯示"段落",則已使用段落標簽設置了段落的格式。如果"屬性"檢查器中的"格式"彈出式菜單顯示"無"或其它內容,則選擇"段落"來設置段落的格式。
對第二段重復第 3 步。
在"CSS 樣式"面板("窗口">"CSS 樣式")中,單擊位於面板右下角的"附加樣式表"按鈕。

在"附加外部樣式表"對話框中,單擊"浏覽"並浏覽到上一節創建的 cafe_townsend.css 文件。
單擊"確定"。
"文檔"窗口中的文本將根據外部樣式表中的 CSS 規則來設置格式。
研究"CSS 樣式"面板
"CSS 樣式"面板可讓您跟蹤影響當前所選頁面元素的 CSS 規則和屬性,或影響整個文檔的規則和屬性,還可以在不打開外部樣式表的情況下修改 CSS 屬性。
請確保 index.html 頁在"文檔"窗口中打開。
在"CSS 樣式"面板("窗口">"CSS 樣式")中,單擊面板頂部的"所有",然後檢查您的 CSS 規則。
在"所有"模式下,CSS 面板向您顯示應用到當前文檔的所有 CSS 規則,不管這些規則是在外部樣式表中,還是在自身文檔中。您應在"所有規則"窗格中看到兩個主要類別:一個<STYLE> 標簽類別和一個 cafe_townsend.css 類別。
若未展開<STYLE> 標簽類別,則請單擊加號 (+) 展開該類別。
單擊正文規則。
值為 #000000 的 background-color 屬性出現在下面的"屬性"窗格中。

注意您可能需要折疊其它面板,如"文件"面板,以便看到完整的"CSS 樣式"面板,還可以通過拖動窗格之間的邊界來更改"CSS 樣式"面板的長度。
您在教程:創建基於表格的頁面布局中通過使用"修改頁面屬性"對話框設置了頁面的背景色。以此方式設置頁面屬性時,Dreamweaver 會編寫一個內置於文檔的 CSS 樣式。
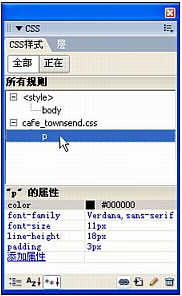
單擊加號 (+) 展開 cafe_townsend.css 類別。
單擊 p 規則。
在外部樣式表中為 p 規則定義的所有屬性和值將顯示在下面的"屬性"窗格中。

在"文檔"窗口中,在剛設置格式的兩個段落中的任何位置單擊一次。
在"CSS 樣式"面板中,單擊面板頂部的"當前",然後檢查您的 CSS 樣式。在"當前"模式中,CSS 面板向您顯示當前所選內容的屬性的摘要。顯示的屬性與外部樣式表中 p 規則的屬性相對應。
在下一節中,您將使用"CSS 樣式"面板創建新規則。使用"CSS 樣式"面板創建新規則比手動鍵入規則容易得多,後者如同最初創建外部樣式表時的操作一樣。
創建新的 CSS 規則
在本節中,您將使用"CSS 樣式"面板創建自定義的 CSS 規則或類樣式。類樣式使您可以設置任何范圍或文本塊的樣式屬性,並可以應用到任何 HTML 標簽。有關不同類型的 CSS 規則的更多信息,請參見了解 CSS。
在"CSS 樣式"面板中,單擊面板右下角的"新建 CSS 規則"。

在"新建 CSS 規則"對話框中,從"選擇器類型"選項中選擇"類"。該選項應該是默認選中的。
在"名稱"文本框中輸入 .bold。
確保在單詞"bold"前鍵入句點 (.)。所有類樣式必須以句點開頭。
在"定義在"彈出式菜單中,選擇 cafe_townsend.css。該文件應該是默認選中的。

單擊"確定"。
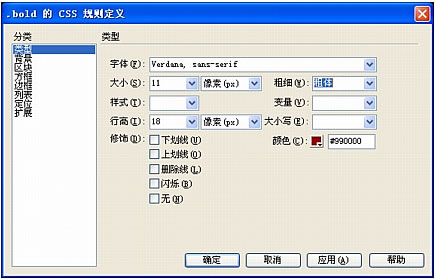
出現"CSS 規則定義"對話框,表示您正在 cafe_townsend.css 文件中創建一個稱為 .bold 的類樣式。
在"CSS 規則定義"對話框中,執行下面的操作:
在"字體"文本框中,輸入 Verdana, sans-serif。
在"大小"文本框中,輸入 11,並在緊靠其右的彈出式菜單中選擇像素。
在"行高"文本框中,輸入 18,並在緊靠其右的彈出式菜單中選擇像素。
從"粗細"彈出式菜單中選擇"粗體"。
在"顏色"文本框中,輸入 #990000。

提示有關 CSS 屬性的更多信息,請參見 Dreamweaver 中包含的 O'Reilly 參考指南。若要顯示該指南,請選擇"幫助">"參考",然後從"參考"面板的彈出式菜單中選擇"O'Reilly CSS 參考"。
單擊"確定"。
單擊"CSS 樣式"面板頂部的"所有"按鈕。
若未展開 cafe_townsend.css 類別,則單擊該類別旁邊的加號 (+) 按鈕。
您可以看到,Dreamweaver 已將 .bold 類樣式添加到在外部樣式表中定義的規則列表中。如果您在"所有規則"窗格中單擊 .bold 規則,則該規則的屬性將出現在"屬性"窗格中。新規則還出現在"屬性"檢查器的"樣式"彈出式菜單中。
將類樣式應用到文本
現在,您已經創建了一個類規則,並將該規則應用到某些段落文本。
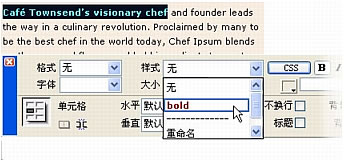
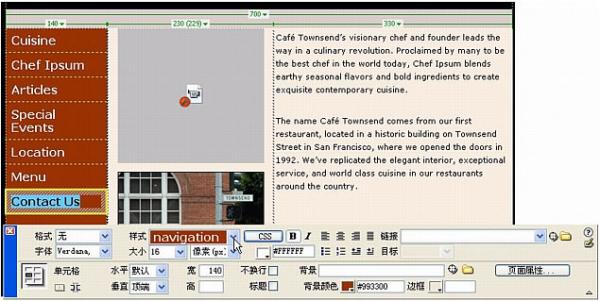
在"文檔"窗口中,選擇第一段中文本的前四個單詞:Cafe Townsend's visionary chef。
在"屬性"檢查器("窗口">"屬性")中,從"樣式"彈出式菜單中選擇"bold"。

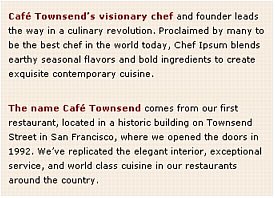
"粗體"類樣式將應用到您的文本。
重復第 2 步,將"粗體"類樣式應用到第二段的前四個單詞。

保存頁面。
設置導航條文本的格式
接下來,您將使用 CSS 將樣式應用到導航條的鏈接文本。許多 Web 頁面使用內含文本的彩色矩形圖像來創建導航條。但是,如果使用 CSS,您所需要設置的只是鏈接文本和一些格式。通過使用 display: block 屬性並設置塊的寬度,您可以有效地創建矩形,而不需要另外使用圖像。
為導航創建新規則>
若未打開 cafe_townsend.css 文件,則打開該文件,或單擊其選項卡來顯示該文件。
定義一個新規則,方法是在該文件的 .bold 類樣式後面鍵入以下代碼:
.navigation {
}
這是一個空規則。
文件中的代碼應類似於下面的示例:
保存 cafe_townsend.css 文件。
接下來,您將使用"CSS 樣式"面板向規則添加屬性。
若未打開 index.html 文件,則打開該文件。
在"CSS 樣式"面板中,確保選中了"全部"模式,選擇新的 .navigation 規則,然後單擊面板右下角的"編輯樣式"。
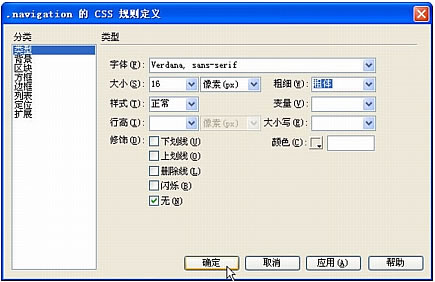
在"CSS 規則定義"對話框中,執行下面的操作:
在"字體"文本框中,輸入 Verdana, sans-serif。
從"大小"彈出式菜單中選擇 16,然後從緊靠其右的彈出式菜單中選擇像素。
從"樣式"彈出式菜單中選擇"正常"。
從"修飾"列表中選擇"無"。
從"粗細"彈出式菜單中選擇"粗體"。
在"顏色"文本框中,輸入 #FFFFFF。

若要顯示該指南,請選擇"幫助">"參考",然後從"參考"面板的彈出式菜單中選擇"O'Reilly CSS 參考"。
單擊"確定"。
現在,您將使用"CSS 樣式"面板向 .navigation 規則添加更多屬性。
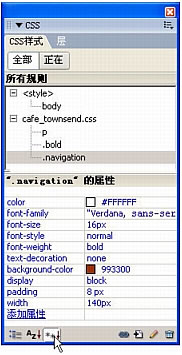
在"CSS 樣式"面板中,確保選中了 .navigation 規則,然後單擊"顯示列表視圖"。

列表視圖可使"屬性"窗格按字母順序顯示所有可用屬性(與"設置屬性"視圖不同,"設置屬性"視圖只顯示已設置的屬性)。
單擊 background-color 屬性右邊的列。
若要查看屬性的完整內容,請將鼠標指針停留在該屬性上。
輸入十六進制值 #993300,然後按 Enter 鍵 (Windows) 或 Return 鍵 (Macintosh)。
提示若要查看您的工作對外部樣式表的影響,請在您工作時保持 cafe_townsend.css 文件在"文檔"窗口中處於打開狀態。當您在"CSS 樣式"面板中做出選擇時,同時將看到 Dreamweaver 在樣式表中寫入 CSS 代碼。
找到 display 屬性(可能需要向下滾動),在右邊的列中單擊一次,然後從彈出式菜單中選擇 block。
找到 padding 屬性,在右邊的列中單擊一次,輸入值 8px,然後按 Enter 鍵 (Windows) 或 Return 鍵 (Macintosh)。
找到 width 屬性,在右邊的列中單擊一次,在第一個文本框中輸入 140,從彈出式菜單中選擇像素,然後按 Enter 鍵 (Windows) 或 Return 鍵 (Macintosh)。
單擊"顯示設置屬性",以便在"屬性"窗格中僅顯示您設置的屬性。

單擊 cafe_townsend.css 文件以顯示該文件。您將看到,Dreamweaver 已經將您指定的所有屬性添加到該文件中。
保存並關閉 cafe_townsend.css 文件。
現在,您已經創建了一個設置導航條文本格式的規則。接下來,您要將該規則應用到所選鏈接。
應用規則
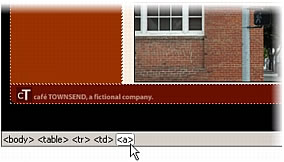
在"文檔"窗口中打開 index.html 頁,單擊單詞 Cuisine 將插入點置於該單詞中的某個位置。

在標簽選擇器中,單擊最右邊的 標簽。
此操作將為指定的 標簽或鏈接選擇所有文本。

在"屬性"檢查器("窗口">"屬性")中,從"樣式"彈出式菜單中選擇"navigation"。
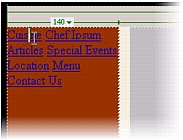
在"文檔"窗口中,Cuisine 文本的外觀完全發生了變化。根據您在上一節中為 .navigation 規則所定義的屬性,該文本的格式現在已被設置為導航條按鈕。

對於導航條中的每個鏈接,重復第 1 步到第 3 步。
您必須為每個 標簽或鏈接分配一個導航類樣式,因此,使用標簽選擇器分別選擇每個鏈接,然後逐個為每一個鏈接分配類樣式是很重要的。

在設置鏈接文本的格式時如果有困難,請確保每個(或每組)鏈接的單詞之間有空格(不是回車)。還要確保兩個鏈接之間的空格本身未被鏈接。如果空 格已鏈接,請小心選擇鏈接的空格,在"屬性"檢查器中清除"鏈接"文本框,並按 Enter 鍵 (Windows) 或 Return 鍵 (Macintosh)。
完成對導航條的所有單詞的格式設置後,保存該頁面,然後在浏覽器中預覽您的工作("文件">"在浏覽器中預覽")。
您可以單擊鏈接以確保其有效。
添加鼠標經過效果
現在,您將添加一個鼠標經過效果,使導航條塊的背景色在每次鼠標指針經過某個鏈接時改變顏色。若要添加鼠標經過效果,請添加包含 :hover 偽類的新規則。
關於…關於 :hover 偽類 偽類是一種影響 HTML 文檔中的某些元素的方式,它不是基於文檔本身的 HTML 代碼,而是基於 Web 浏覽器應用的其它外部條件。偽類可以是動態的,這表明當用戶與文檔交互時,頁面上的元素可能會獲取或丟失偽類。
當用戶把鼠標指針停留在已設置格式的頁面元素上時,:hover 偽類會影響該元素的變化。例如,將 :hover 偽類添加到 .navigation 類樣式 (.navigation:hover) 以創建新規則時,根據 .navigation:hover 規則的屬性,所有用 .navigation 規則設置格式的文本元素都會發生變化。
打開 cafe_townsend.css 文件。
選擇整個 .navigation 規則。

復制文本("編輯">"復制")。
在該規則的末尾單擊一下,然後多按幾次 Enter 鍵 (Windows) 或 Return 鍵 (Macintosh) 以創建一些空格。

將已復制的文本粘貼("編輯">"粘貼")到剛創建的空格中。
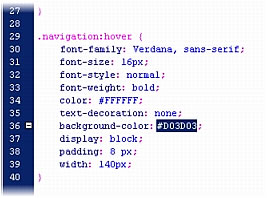
將 :hover 偽類添加到已粘貼的 .navigation 選擇器中,如下所示:

在新的 .navigation:hover 規則中,將當前的背景色 (#993300) 替換為 #D03D03。

保存並關閉該文件。
在"文檔"窗口中打開 index.html 文件,然後在浏覽器中預覽該頁面("文件">"在浏覽器中預覽")。
當您將鼠標指針停留在任何一個鏈接上時,可以看到新的鼠標經過效果。