1)怎樣將 Dreamweaver 集成到 IE 浏覽器?
Dreamweaver 安裝程序會在上下文選單增加一個“ Edit with Dreamweaver ”命令,我們還可以修改 Windows 的注冊表使它與 IE 集成。就象 MS Word 、 Frontpage 和 Notepad 一樣,通過 IE 工具欄的編輯按鈕來調用 Dreamweaver 打開當前網頁。
將下面文本的最後一行要改為你自己的 Dreamweaver 安裝路徑,把它們保存為一個 *.reg 文件,雙擊它將信息添加到注冊表即可。
REGEDIT4
[HKEY_CLASSES_ROOT\.htm\OpenWithList\Dreamweaver]
[HKEY_CLASSES_ROOT\.htm\OpenWithList\Dreamweaver\shell]
[HKEY_CLASSES_ROOT\.htm\OpenWithList\Dreamweaver\shell\edit]
[HKEY_CLASSES_ROOT\.htm\OpenWithList\Dreamweaver\shell\edit\command]
@="C:\Program files\Macromedia\Dreamweaver 3\dreamweaver.exe %1"
如果要設置為 IE 缺省的編輯器,打開 IE 的“Internet 選項”,在程序標簽指定。
2)為了使用某些腳本,經常要為圖形或文本加上空鏈接,但是浏覽時點擊有空鏈接的對象時,會跳到頁面的頂端,如何避免?
因為浏覽器以為鏈接到同一頁,可它又找不到定義的書簽( anchor ),於是停留在頁面的頂端。用“ javascript:void(null) ”替換空鏈接的“ # ”,解決這個問題。
3)使用 CSS 、層的時候,在不同浏覽器的效果不一樣,有時甚至出現錯位現象,怎樣解決?
在對不同浏覽器的兼容方面, Dreamweaver 作得不錯,但絕不意味用 Dreamweaver 作出的網頁在 IE 和 Netscape 中完全一樣。通常情況下,用不同的浏覽器浏覽同一個網頁的外觀不可能完全一樣,這是不同廠家的浏覽器本身決定的。
一般要盡量注意以下問題:
不要混合使用層和表格排版,如果是父子關系,如層中表格,不在此原則范圍內;
內聯式的 CSS 在 Netscape Navigator 中經常會出現問題,使用鏈式或內嵌式;
有時需要在空層插入表格或者透明圖片,以保證在 Netscape Navigator 裡的效果。對於只有幾個像素寬度或高度的層,改用圖片來實現;
避免使用 W3C 組織不推薦的排版屬性,用 CSS 代替。
4)為何從別的文檔拷貝文本到 Dreamweaver ,所有的段落會擠成一團,而在 Dreamweaver 內部又帶有格式代碼?
Dreamweaver 復制和粘貼文本有二種類別,標准的方式將對象連同對象的屬性一起復制,把剪貼板的內容作為 HTML 代碼;另一種方式僅復制或粘貼文本,復制時忽視 html 格式,粘帖時則把 html 代碼作為文本粘貼。多按一個“ Shift ”( Ctrl+Shift+C/Ctrl+Shift+V )鍵即按後一種方式操作。
5)為什麼網頁用 IE 浏覽正常,用 Netscape Navigator 卻不符合要求甚至出錯,而且在 Dreamweaver 的文檔窗口老是修改不好?
請檢查代碼。因為用所見所得編輯器反復修改頁面的某些部分,有時會留下一些多余的代碼,比如多余的鏈接,這些代碼在 Dreamweaver 的文檔窗口看不到, IE 會忽視它們。但是 Netscape Navigator 對代碼要求更嚴格,預覽時就出現不可思議的現象。
6)在 Netscape Navigator 中,有些書簽( anchor )不起作用,有些好象消失了?
Netscape Navigator 的書簽是大小寫敏感的。在 Navigator 中,多層嵌套的表格裡面的書簽會丟失,把書簽放到表格外面。
7) Dreamweaver 文檔窗口布滿了各種各樣的面板,為了編輯文檔,不得不扒開一個個空隙,太累,如何是好?
一個 800X600 分辯率的屏幕對於 Dreamweaver 來說確實小了些,不過即便是 1024X768 ,也放不下所有的面板。關鍵是好好組織。
關閉那些在編輯中暫時用不到的面板,把常用的面板放在一起,節省屏幕空間;
除非現在要用,否則關閉“ HTML Source Inspector ”,它除開占用屏幕空間,還占用相當的系統資源;
按 F4 隱藏所有打開的面板,一覽文檔的全貌,再按一下,顯示面板;
在“ Windows ”選單有個“ Arrange Floating Palettes ”命令,使用這個命令將所有打開的面板放在窗口四周,並互不重疊。
多用快捷鍵並熟練掌握是很好的提高工作效率的方法。
當添加不可見的對象時,Dreamweaver會在文檔窗口的頁面頂部加上相應的圖標,如果圖標太多,可能妨礙編輯。可以按“Ctrl+Shift+I ”(主選單 View|Invisible Elements )來隱藏和顯示它們。也可以設定不出現這些圖標,不過不建議這樣作,因為它們能幫助選擇對象,便於編輯。
8) Head 對象面板只能添加內容,能在文檔窗口修改 < head> 標記的內容嗎?
可以。有一種非常直觀的方式,按“ Ctrl+Shift+W ”(主選單 View|Head Content ),在文檔窗口主選單欄下出現一行圖標,點擊這些圖標修改。
9)如何選擇表格、層裡面那些非常小的,比如 1X1px 的圖片?
在表格的單元格中點擊,然後按下“ Shift ”鍵,用箭頭鍵移動即可選擇。
也可先選定表格單元(按下 Ctrl 鍵,用鼠標點擊相應單元)或者層,然後在“ HTML Source Inspector ”面板中選擇高亮代碼中的 < img src="..."> ,返回文檔窗口,圖片即被選擇。
10)怎樣編輯一個框架系的名字(Title)?
按“ Ctrl+F10 ”打開“ Frames ”面板,點擊最外面的框,按“ Ctrl+J ”(主選單 Modify|Page Properties )。
11)如何改變“behaviors”的缺省事件?
事件設定文件放在 Dreamweaver 安裝目錄下的“ \Configuration\Behaviors\Events\ ”文件夾,比如對於 4.0 以上版本浏覽器,打開文件“ 4.0 and Later Browsers.htm ”。
< A onClick="*" onDblClick="" onKeyDown="" onKeyPress="" onKeyUp="" onMouseDown="" onMouseOut="" onMouseOver="" onMouseUp="">
將“ onClick="*" ”中的“*”移到“ onMouseOver="" ”中,改為: < A onClick="" onDblClick="" onKeyDown="" onKeyPress="" onKeyUp="" onMouseDown="" onMouseOut="" onMouseOver="*" onMouseUp="">
重新啟動 Dreamweaver ,該類缺省事件即變為“onMouseOver ”。其他類推。
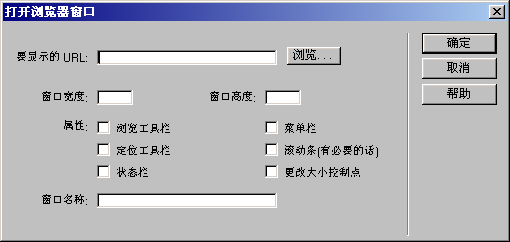
12)在打開一個頁面時,同時打開一個小窗口,用 Dreamweaver 能夠實現嗎?
能,不用寫一行代碼。在“ behaviors ”面板使用內置的“ Open Browser Window ”腳本,設定頁面、窗口大小、屬性。如圖:

13)插入表格時,在表格單元中老是有個空格( < td> < /td> ),怎樣才能不讓它產生?
這是 Dreamweaver 自動生成的,不要刪除它。如果表格單元裡沒有任何東西, Netscape Navigator 將不顯示該單元。
14)模板文檔的 < head> 標記裡,除了網頁主題外不能編輯,怎樣才能將 behaviors 加入到基於該模板的網頁?
用“ HTML Source inspector ”面板在模板文檔的“ < /head> ”前加入可編輯標記,如下:
< !-- #BeginEditable "Javascript" -->
< script language="JavaScript">
< /script>
< !-- #EndEditable -->
15)在合作開發和管理網站時,使用 Dreamweaver 的登記/檢查系統,是否為遠程服務器的網站的相關文件加上了不同的訪問權限?
check in/check out 是 Dreamweaver 內部使用的一種管理機制,它與文件的屬性無關。“ check out ”意味著該文件正被我使用,別人不能編輯它;“ check in ”則表示該文件可以被別的同事 check out 及編輯,本地的文件就會變成只讀,防止自己改變它的內容。
Dreamweaver 通過在本地和遠程服務器上產生相應的 “.lck” 文件來實現 check in/check out 功能,這些文件在“ Site ”窗口不顯示, Dreamweaver 能夠讀這些文件,它只對 Dreamweaver 有效。並沒有為文件加上什麼屬性。如果用別的 Ftp 工具和編輯器,仍舊可以打開它們。
16)作網頁時,鼠標飛舞,經常改變了設置好的圖片的大小。能夠不重新查看圖片就糾正嗎?
如果圖片的大小不符,在屬性面板,它的值會變成顯目的粗體。按面板上的“ Refresh ”按鈕,就可恢復成真實大小。
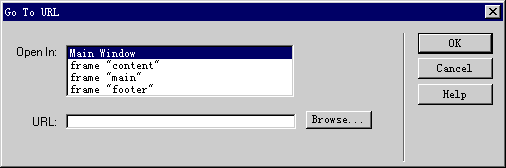
17)如何才能單擊一個鏈接,同時改變多個框架?
最直接的方法就是為該鏈接建立一個框架系。
用 Dreamweaver 的“ Go to URL ” behavior 更簡單。對話框顯示所有的框架,在下面的“ URL ”欄填入相應的頁面就是。

18)想給文本加上 behavior ,可是 behavior 面板上的項目都是灰暗的,不可選的,怎麼辦?
以前遇到這種情況,我一般在文本旁邊插入一張圖片,把需要的 behavior 加在圖片上。然後再編輯代碼,移到文本上,並去掉圖片。
上面的作法較繁瑣,便捷的方式是將文本鏈接到“ javascript:void(null) ”,那些 behavior 就老老實實顯露出來了。
19)把使用了 behaviors 的層放進 Library 時, Dreamweaver 不讓層的 behaviors 跟著走,怎麼辦?
用模板來作。
20)檢查 Flash 插件並重定向的腳本有時不正常,還有別的方法嗎?
制作 Flash 網頁時,人們習慣使用 Dreamweaver 的“ check plugin” behavior 來重定向。但是有時它會錯報,明明安裝了插件,卻說沒有。下面介紹一種穩妥的方法來重定向。
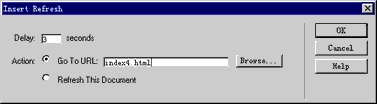
制作一個新的首頁作為重定向的頁面。用“ head ”對象面板的“ Insert Refresh ”定向到未使用 Flash 技術的網頁,如圖。它會在頁面頭部加上如下代碼: < meta http-equiv="refresh" content="4;URL=noflash.htm">

另作一個很小的 Flash 影片,在第一幀加上一個“ Get url ”行為,指向使用 Flash 技術的頁面。把這個小影片嵌入到用來定向的首頁。
顯然,這個重定向的頁面是非常可靠的。
-
No
- 下一頁:幀窗口應用技巧