有的時候,我們經常需要把客戶信息等一些資料發布到網上以便聯系,但是隨著客戶資料的越來越多,網上更新是越來越力不從心,這該怎麼辦?其實,除了用asp、php等這些後台語言來實現快捷更新外,Dreamweaver本身就提供了數據導入與排序的方法,這對不懂後台的朋友來說絕對是個大大的福音,Dreamweaver從版本3到最新的MX一直都保留了該功能,可見它的實用之處。下面我們就來見識一下它的功效究竟如何。
注:本文以Dreamweaver MX為例
1、例如我們現在手頭有個kehu.txt文件,裡面是**公司客戶聯系單,詳細信息如下所示:
姓名,性別,職位,電話
李明,男,A公司技術人員,87185900
李巖,男,B公司經理,80226888
王強,男,C公司總工程師,83546790
蘇林,女,D公司營銷人員,87556341
陳東東,男,E公司項目主任,87436588
可以看到,這裡面的每項都用逗號進行了分離。
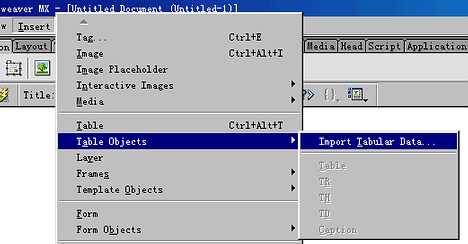
2、(1)打開DW MX,新建一個html頁面,選擇菜單欄insert/table objects/import tabular data這項。

圖1
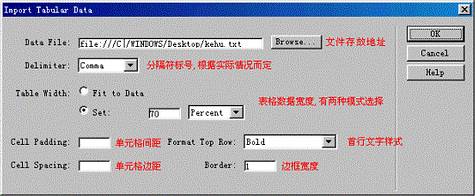
(2)出現import tabular data窗口,單擊“Browse…”按鈕,選擇存放數據的文本文件,在Delimiter該項中要和文本文件裡的分隔符相對應,因為kehu.txt文件裡用的是逗號,所以選擇了Comma,其它各項可根據各位需要進行選擇修改。

圖2
(3)最後點擊“OK”,一張包含文本文件數據的表格就呈現在了你的面前。

圖3
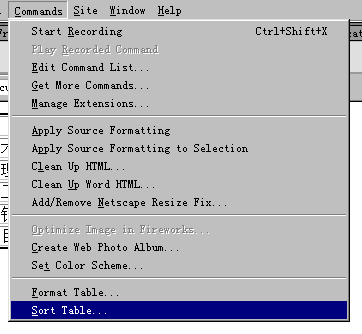
3、(1)雖然表格是做出來了,不過有時我們需要對表格中的數據進行排序,這DW當然也想到了,先選中表格,然後選擇菜單欄commands/sort table。

圖4
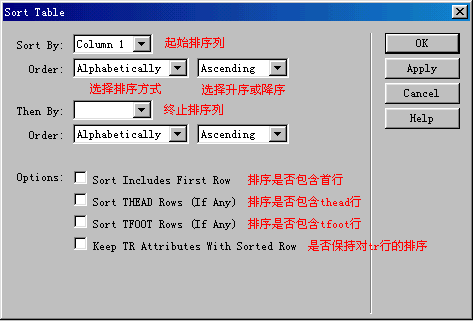
(2)出現sort table窗口,sort by項選擇column 1,order項選擇按字母排序Alphabetically和升序排列Ascending,其它各項各位可參照圖5根據需要進行選擇。

圖5
(3)單擊“OK”,這樣就完成了對表格中列1的排序,列1中的姓名均以拼音字母大小來進行了升序排列。

圖6
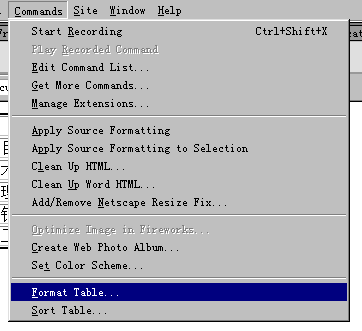
4、(1)現在,我們效果和排序都出來了,最後要做的就是對表格的美化,愛美之心人皆有之,表格也不例外呀,除了自己手動美化外,DW也專門提供了十七種樣式供你選擇。與sort table類似,先選中表格,再選擇commands/format table項。

圖7
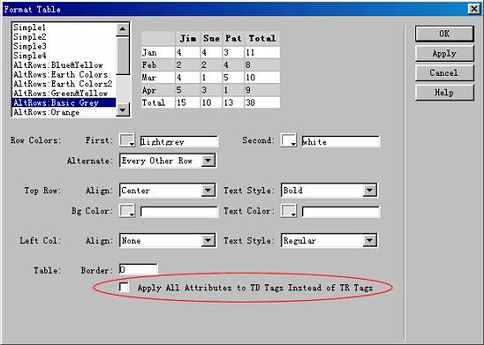
(2)出現format table窗口,左上角有各樣式,可根據你的喜好來選擇,因為其余各項都是傻瓜式的操作,在這裡就不一一介紹了,只是對最後一項強調一下,該項是詢問你是否把各樣式代碼添加到TD標記裡而非默認添加到TR標記中,在這裡筆者建議你不要勾選,否則會生成比默認設置多得多的代碼。

圖8
(3)單擊“OK”,大功告成,最後生成的效果圖如下,怎麼樣?簡簡單單的幾步就能做成這樣,原本需要用後台編程才能實現的功能,用DW就輕松搞定了,它的強大之處也正是在於此。