解決Dreamweaver8中CSS應用無效問題
編輯:Dreamweaver入門
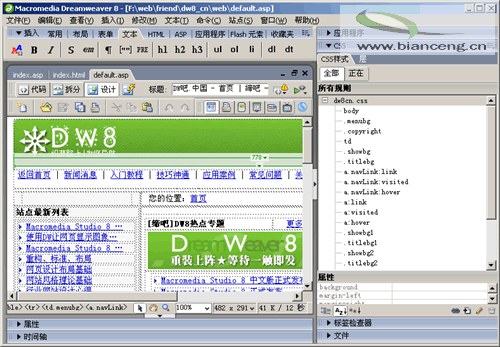
很多朋友在使用Dreamweaver8的時候都會遇到這樣的情況:給當前編輯的文檔鏈接了CSS文件,並對頁面元素應用了定義的CSS樣式,但在DW8中卻看不到任何效果。如下圖。

主要原因就是DW8新多出了一個“樣式呈現工具欄”,該工具欄允許你輕易的為不同的媒體類型,例如屏幕、手持設備和打印輸出進行設計。其他的支持媒體類型有投影設備, TTY(Television Type Devices),以及TV媒體類型。同時還提供了通過開關CSS顯示按鈕來打開或關閉所有樣式呈現的能力。
打開“樣式呈現工具欄”方法是:打開DW8的“查看”菜單,選擇“工具欄”的下級子菜單“樣式呈現”,即可在DW8環境內打開該工具欄面板。

1、屏幕 2、打印 3、手持設備 4、投影設備 5、TTY 6、TV 7、打開/關閉CSS
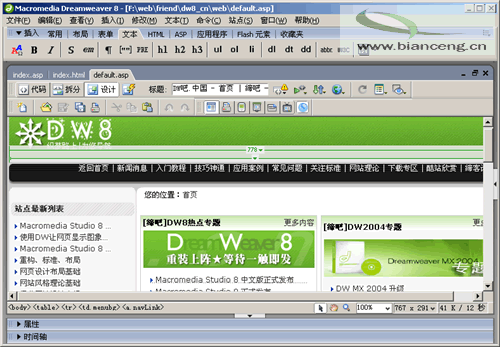
此時,單擊“打開/關閉CSS”激活按鈕,頁面的CSS樣式加載就成功了。

小編推薦
熱門推薦