Ajax 的 Spry 框架
通過 Adobe® Dreamweaver® CS3,可以使用 Ajax 的 Spry 框架進行動態用戶界面的可視化設計、開發和部署。Ajax 的 Spry 框架是一個面向 Web 設計人員的 JavaScript 庫,用於構建向用戶提供更豐富體驗的網頁。Spry 與其它 Ajax 框架不同,可以同時為設計人員和開發人員所用,因為實際上它的 99% 都是 HTML。請參閱以可視方式構建 Spry 頁。
Spry 構件
Spry 構件是預置的常用用戶界面組件,可以使用 CSS 自定義這些組件,然後將其添加到網頁中。使用 Dreamweaver,您可以將多個 Spry 構件添加到自己的頁面中,這些構件包括 XML 驅動的列表和表格、折疊構件、選項卡式界面和具有驗證功能的表單元素。請參閱添加 Spry 構件。
Spry 效果
Spry 效果是一種提高網站外觀吸引力的簡潔方式。這種效果差不多可應用於 HTML 頁面上的所有元素。您可以添加 Spry 效果來放大、收縮、漸隱和高亮顯示元素;在一段時間內以可視方式更改頁面元素;以及執行更多操作。請參閱添加 Spry 效果。
高級 Photoshop CS3 集成
Dreamweaver 包括了與 Photoshop CS3 的增強的集成功能。現在,設計人員可以在 Photoshop 中選擇設計的任一部分(甚至可以跨多個層),然後將其直接粘貼到 Dreamweaver 頁面中。Dreamweaver 會顯示一個對話框,可在其中為圖像指定優化選項。如果需要編輯圖像,只需雙擊圖像即可在 Photoshop 中打開原始的帶圖層 PSD 文件進行編輯。請參閱使用 Photoshop。
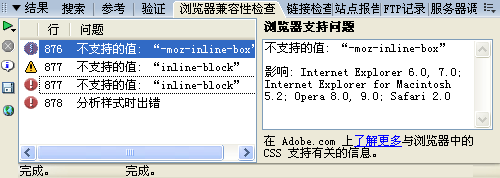
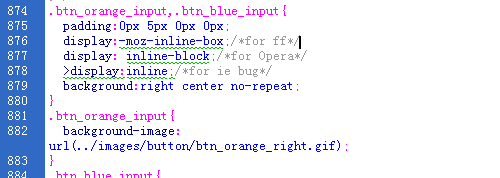
浏覽器兼容性檢查


Dreamweaver 中新的浏覽器兼容性檢查功能可生成報告,指出各種浏覽器中與 CSS 相關的呈現問題。在代碼視圖中,這些問題以綠色下劃線來標記,因此您可以准確知道產生問題的代碼位置。確定問題之後,如果知道解決方案,則可以快速解決問題;如果需要了解詳細信息,則可以訪問 Adobe CSS Advisor。請參閱檢查跨浏覽器呈現 CSS 是否有問題。
Adobe CSS Advisor
Adobe CSS Advisor 網站包含有關最新 CSS 問題的信息,在浏覽器兼容性檢查過程中可通過 Dreamweaver 用戶界面直接訪問該網站。CSS Advisor 不止是一個論壇、一個 wiki 頁面或一個討論組,它使您可以方便地為現有內容提供建議和改進意見,或者方便地添加新的問題以使整個社區都能夠從中受益。請參閱檢查跨浏覽器呈現 CSS 是否有問題。
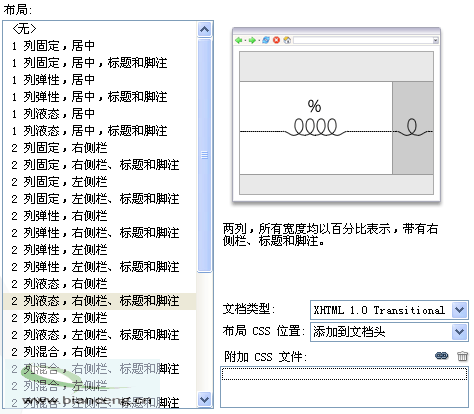
CSS 布局

Dreamweaver 提供一組預先設計的 CSS 布局,它們可以幫助您快速設計好頁面並開始運行,並且在代碼中提供了豐富的內聯注釋以幫助您了解 CSS 頁面布局。Web 上的大多數站點設計都可以被歸類為一列、兩列或三列式布局,而且每種布局都包含許多附加元素(例如標題和腳注)。Dreamweaver 提供了一個包含基本布局設計的綜合性列表,您可以自定義這些設計以滿足自己的需要。請參閱使用 CSS 布局創建頁面。
管理 CSS
借助管理 CSS 功能,可以輕松地在文檔之間、文檔標題與外部表之間、外部 CSS 文件之間以及更多位置之間移動 CSS 規則。此外,還可以將內聯 CSS 轉換為 CSS 規則,並且只需通過拖放操作即可將它們放置在所需位置。請參閱移動 CSS 規則和將內聯 CSS 轉換為 CSS 規則。
Adobe Device Central
Adobe Device Central 與 Dreamweaver 相集成並且存在於整個 Creative Suite 3 軟件產品系列中,使用它可以快速訪問每個設備的基本技術規范,還可以收縮 HTML 頁面的文本和圖像以便顯示效果與設備上出現的完全一樣,從而簡化了移動內容的創建過程。請參閱預覽頁面在移動設備中。
Adobe Bridge CS3
將 Adobe Bridge CS3 與 Dreamweaver 一起使用可以輕松、一致地管理圖像和資源。通過 Adobe Bridge 能夠集中訪問項目文件、應用程序、設置以及 XMP 元數據標記和搜索功能。Adobe Bridge 憑借其文件組織和文件共享功能以及對 Adobe Stock Photos 的訪問功能,提供了一種更有效的創新工作流程,使您可以駕馭印刷、Web、視頻和移動等諸多項目。請參閱使用 Bridge。
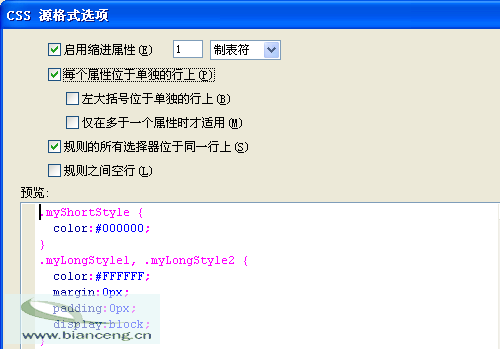
CSS增強功能:
DW8具有HTML格式化功能但沒有CSS格式化,DW cs3又增加了CSS的格式化功能.