Dreaweave 8.0實現文本段落縮進的方法
編輯:Dreamweaver入門
我們在用Dreaweave書寫英文文本時,段落一般不縮進(不支持半角空格);但我們大多的時候都是用中文書寫格式,必須在每段開頭空兩個漢字的位置。但浏覽器對於文本中的空格,不管多少只認一個空格。
如何在Drwamweaver中實現文本的段落縮進,也就成了網頁制作中的一大難題。針對這一問題,本文為大家提供以下幾種解決辦法。
一、用自Dreaweave身所帶的功能
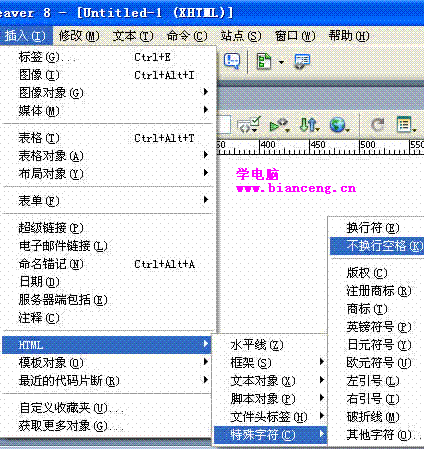
1、在Dreamweaver中執行下面操作4次就可以插入兩個漢字大小的空格。
2、用同背景色相同顏色的字符來完成插入空格,這種方法操作比較繁瑣、不易修改,而且在浏覽內容被選取時,隱藏的字符就曝光了。
二、用HTML語言
用HTML語言方實現中文段落縮進。對於不懂HTML的初學者來說就有些困難了。
1、預格式(PRE)
用預格式編寫的源文件,在顯示時照源文件中的排版字樣顯示,空行和空格都能很清楚地區別開來。如源文件為:
〈pre〉
--預格式顯示……
〈/pre〉
網頁就會按照你預先設置好的顯示方式顯示,即在“預格式顯示”的前面就會空兩個漢字的位置。
2、插入特殊的空格字符“ ”
“ ”代表非顯示空格字符。插入若干個“ ”字符,中間用分號(;)或者空格隔開,也可以實現中文段落縮進。不過在Netscape 3.01中只能寫小寫字母,而在IE中大小寫都可以。(此方法易產生亂碼,不建議采用)
三、用輸入法的全角
如果你用的是智能ABC的拼音輸入的話,那請按SHIFT+空格,這時輸入法的屬性欄上的半月形就變成了圓形了,然後再敲空格鍵,空格就出來了。另外智能陳橋五筆的全角方式也可以直接輸入空格。這種方法相對比較簡單,缺點是英文字符集下,全角空格會變成亂碼。
四、另類方法
1、插入點圖或圖形
點圖是指圖片中只有一個或幾個像素點,用肉眼看不出來。當我們在段落開頭插入這樣一個點圖,並用HSPACE和VSPACE屬性來調整點圖的左右和上下的空格,以達到段落縮進。
2、插入沒有邊框和內容的表格
這種方式與上述的插入圖形方式類似,該表格沒有邊框和內容而是空表格。用TABLE的WIDTH和HEIGHT屬性調整表格大小適合縮進的需要。
利用表格來定位一般來說比較可靠,這種方法容易使頁面的源文件變大。因此也不見得是格式控制的首選。
最後告訴你一個最原始的辦法:在一些文字編輯軟件中(比如記事本)復制空格,然後在Dreamweaver中進行粘貼。
五、CSS方法
把<p>標記加上一些屬性就可以實現,<P style="TEXT-INDENT: 2em">就可以了!本站推薦使用此方法,以後網頁教學網也要改版符合WEB標准的網站的
介紹了這麼多種,用哪種好呢?各位可以按自己的喜好而定。
小編推薦
熱門推薦