Dreamweaver中如何使用庫
編輯:Dreamweaver入門
庫是一種用來存儲想要在整個網站上經常重復使用或更新的頁面元素(如圖像、文本和其他對象)的方法。這些元素稱為庫項目。
使用庫的意義:很多網頁設計師討厭頻繁的改動網站,使用Dreamweaver的庫,可以很好的解決這個問題!如果使用了庫,就可以通過改動庫更新所有采用庫的網頁,不用一個一個的修改網頁元素或者重新制作網頁。使用庫比使用模板,有更大的靈活性。
主要內容:打開“資源”面板,◇創建庫項目;◇插入庫項目;◇修改庫和更新站點。
◇創建庫項目
1.選擇文檔的一部分,例如選擇一個圖片。

2.打開資源面板,點擊“庫”按鈕,打開庫類別。

3.點擊“新建庫項目”按鈕。

4.給庫項目命名。一個庫就創建好了。

◇ 插入庫項目
1.將插入點放在“文檔”窗口中。

2.選擇一個庫項目,單擊“插入”按鈕。

3.插入庫後的頁面如下圖。

◇ 修改庫和更新站點
1. 選中頁面中的庫項目。

2.在屬性面板中點擊“打開”按鈕。

3.修改庫項目,修改完成之後保存。
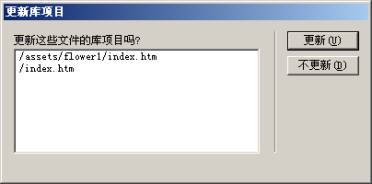
4.在“更新庫項目”對話框中點擊“更新”按鈕。

5.選擇更新的范圍,更新完成之後關閉。

◇更新整個站點或所有使用特定庫項目的文檔:
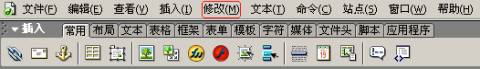
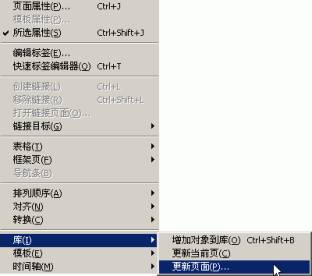
選擇“修改”→“庫”→“更新頁面”。


◇更改當前文檔以使用所有庫項目的當前版本:
選擇“修改”→“庫”→“更新當前頁”。


小編推薦
熱門推薦