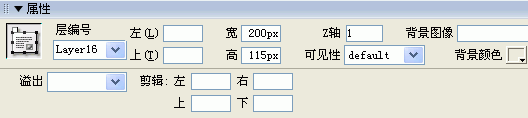
選中要設置的層,就可以在屬性面板中設置層的屬性了。
層編號:給層命名,以便在“層”面板和 JavaScript 代碼中標識該層。
左、上:指定層的左上角相對於頁面(如果嵌套,則為父層)左上角的位置。
寬、高:指定層的寬度和高度。如果層的內容超過指定大小,層的底邊緣(按照在 Dreamweaver設計視圖中的顯示)會延伸以容納這些內容。(如果“溢出”屬性沒有設置為“可見”,那麼當層在浏覽器中出現時,底邊緣將不會延伸。
Z軸:設置層的層次屬性。在浏覽器中,編號較大的層出現在編號較小的層的前面。值可以為正,也可以為負。當更改層的堆疊順序時,使用“層”面板要比輸入特定的 z 軸值更為簡便

可見性:在“可見性”下拉列表中,設置層的可見性。使用教本語言如JavaScrip可以控 制層的動態顯示和隱藏。有四個選項:
Default——選擇該選項,則不指明層的可見性。
Inherit——選擇該選項,可以繼承父層的可見性。
Visible——選擇該選項, 可以顯示層及其包含的內容,無論其父級層是否可見。
Hidden——選擇該選項,可以隱藏層及其包含的內容,無論其父級層是否可見。
背景顏色:用來設置層的背景顏色。
背景圖像——用來設置層的背景圖像。
溢出——選擇當層內容超過層的大小時的處理方式。有四個選項:
Visible(顯示):選擇該選項,當層內容超出層的范圍時,可自動增加層尺寸。
hidden(隱藏): 選擇該選項,,當層內容超出層的范圍時,保持層尺寸不變,隱藏超出部分的內容。
scroll(滾動條): 選擇該選項,則層內容無論是否超出層的范圍,都會自動增加滾動條。
auto(自動): 選擇該選項,,當層內容超出層的范圍時,自動增加滾動條(默認)
剪輯:設置層的可視區域。通過上、下、左、右文本框設置可視區域與層邊界的像素值。層經過“剪輯”後,只有指定的矩形區域才是可見的。
類:在類的下拉列表中,可以選擇已經設置好的CSS樣式或新建CSS樣式。
注意:位置和大小的默認單位為像素 (px)。也可以指定以下單位:pc (pica)、pt(點)、in(英寸)、mm(毫米)、cm(厘米)或 %(父層相應值的百分比)。縮寫必須緊跟在值之後,中間不留空格:
使用層制作特效我們在創建網頁的時候,可以發現層可以在網頁上隨意改變位置,在設定層的屬性的時,可以知道層有顯示隱藏的功能,通過這兩個特點可以實現很多令人激動的網頁動態效果。
-
No
- 下一頁:Dreamweaver8.0制作框架網站