查看全套“dreamweaver8.0教程”
框架是網頁中經常使用的頁面設計方式,框架的作用就是把網頁在一個浏覽器窗口下分割成幾個不同的區域,實現在一個浏覽器窗口中顯示多個HTML頁面。使用框架可以非常方便的完成導航工作,讓網站的結構更加清晰,而且各個框架之間決不存在干擾問題。利用框架最大的特點就是使網站的風格一致。通常把一個網站中頁面相同的部分單獨制作成一個頁面,作為框架結構的一個子框架的內容給整個網站公用。
一個框架結構有兩部分網頁文件構成:
框架(Frame):框架是浏覽器窗口中的一個區域,它可以顯示與浏覽器窗口的其余部分中所顯示內容無關的網頁文件。
框架集(Frameset):框架集也是一個網頁文件,它將一個窗口通過行和列的方式分割成多個框架,框架的多少根據具體有多少網頁來決定,每個框架中要顯示的就是不同的網頁文件。
一、創建框架
在創建框架集或使用框架前,通過選擇“查看/可視化助理/框架邊框”命令,使框架邊框在文檔窗口的設計視圖中可見。
1、使用預制框架集
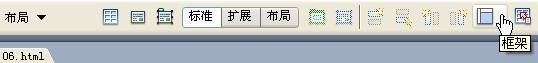
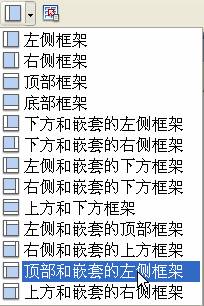
(1)、新建一個HTML文件,在快捷工具欄選擇“布局”,單擊 “框架”按鈕,在彈出的下拉菜單中選擇“頂部和嵌套的左側框架”。


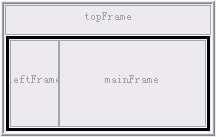
(2)、使用鼠標直接從框架的左側邊緣河上邊緣向中間拖動,直至合適的位置,這樣頂部和嵌套的左側框架就完成了。

2、鼠標拖動創建框架
(1)、新建普通網頁,命名後將其打開。
(2)、把鼠標放到框架邊框上,出現雙箭頭光標時拖拽框架邊框,可以垂直或水平分割網頁。
二、、保存框架
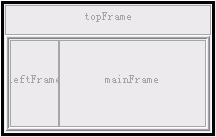
每一個框架都有一個框架名稱,可以用默認的框架名稱,也可以在屬性面板修改名稱,我們采用系統默認的框架名稱topFrame(上方)、leftFrame(左側)、mainFrame(右側)。
選擇菜單欄>文件>保存全部,將框架集保存為index.html,上方框架保存為07.html,左側框架保存為08.html,右側框架保存為09.html。
這個步驟雖然簡單,但是很關鍵,只有將總框架集和各個框架保存在本地站點根目錄下,才能保證浏覽頁面時顯示正常。
三、 編輯框架式網頁
雖然框架式網頁把屏幕分割成幾個窗口,每個框架(窗口)中放置一個普通的網頁,但是編輯框架式網頁時,要把整個編輯窗口當作一個網頁來編輯,插入的網頁元素位於哪個框架,就保存在哪個框架的網頁中。框架的大小可以隨意修改。
1、 改變框架大小
用鼠標拖拽框架邊框可隨意改變框架大小。
2、 刪除框架
用鼠標把框架邊框拖拽到父框架的邊框上,可刪除框架。
3、設置框架屬性
設置框架屬性時,必須先選中框架。選擇框架方法如下:
選擇菜單欄>窗口>框架,打開框架面板,單擊某個框架,即可選中該框架。
在編輯窗口某個框架內按住Alt鍵並單擊鼠標,即可選擇該框架。當一個框架被選擇時,它的邊框帶有點線輪廓
2. 設置框架屬性
選中框架,在屬性面板上可以設置框架屬性:框架名稱、源文件、空白邊距、滾動條、重置大小和邊框屬性等。
需要注意的是:1、框架是不可以合並的。2、在創建鏈接時要用到框架名稱,所以我們要很清楚的知道每個框架對應的框架名。
四、在框架中使用超級鏈接
在框架式網頁中制作超級鏈接時,一定要設置鏈接的目標屬性,為鏈接的目標文檔指定顯示窗口。鏈接目標較遠(其他網站)時,一般放在新窗口,在導航條上創建鏈接時,一般將目標文檔放在另一個框架中顯示(當頁面較小時)或全屏幕顯示(當頁面較大時)。
“目標”下拉菜單中的選項:
* _blank 放在新窗口中。
* _parent 放到父框架集或包含該鏈接的框架窗口中。
* _self 放在相同窗口中(默認窗口無須指定)。
* _top 放到整個浏覽器窗口並刪除所有框架。
在我們保存有框架名為mainFrame、leftFrame、topFrame的框架後,在目標下拉菜單中,還會出現mainFrame、leftFrame、topFrame選項:
* mainFrame 放到名為mainFrame的框架中。
* leftFrame 放到名為leftFrame的框架中。
* topFrame放到名為topFrame的框架中。
五、制作框架頁面
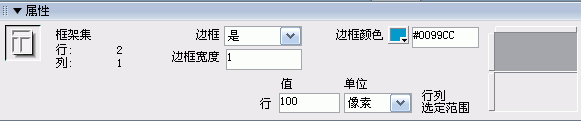
1、選擇菜單欄>窗口>框架,打開框架面板,選中整個框架集,如下圖所示:

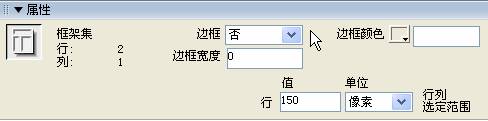
在屬性面板中,將行的值設置為100,單位為像素,如下圖所示:

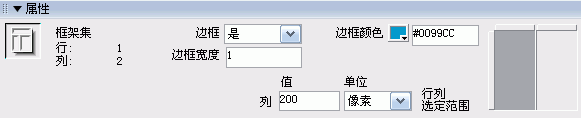
2、選擇菜單欄>窗口>框架,打開框架面板,選中子框架集,如下圖所示:

在屬性面板中,將列的值設置為200,單位為像素,如下圖所示:

這樣,我們就完成了對整個框架的布局。下面我們來布局各個框架頁面。
3、鼠標在topFrame框架中的空白處點擊一下,我們會看見文檔窗口上方的文件名變為了07.html。在頁面屬性中將上、下、左。右邊距全部設為0。
插入一個1行2列的表格,寬度為100%,高度為100px,左單元格寬度為382px並插入背景圖片img/103.jpg,設置表格的背景顏色為103.jpg圖片右邊緣的綠色(用吸管吸取)。
4、鼠標在leftFrame框架中的空白處點擊一下,我們會看見文檔窗口上方的文件名變為了08.html,在頁面屬性中將上、下、左。右邊距全部設為0。
插入一個6行1列 的表格,表格寬度為95%,居中對齊。將第一個單元格的高度設為20px,選中其余單元格將高度設置為50px。分別輸入文字設置導航欄目。
分別對各個導航欄目建立鏈接關系,鏈接路徑指向要鏈接到的網頁,目標選擇mainFrame框架。
5、鼠標在mainFrame框架中的空白處點擊一下,我們會看見文檔窗口上方的文件名變為了09.html,在頁面屬性中將上、下、左。右邊距全部設為0。
自己設置一個歡迎頁面。
至此,我們完成了一個框架網站的制作。
查看全套“dreamweaver8.0教程”