查看全套“dreamweaver8.0教程”
通過前面三課的學習,相信你已經能制作出一個簡單的網頁了,很有成就感吧^_^
不過,一個優秀的網站應該不僅僅是由文字和圖片組成的,而是動態的、多媒體。為了增強網頁的表現力,豐富文檔的顯示效果,我們可以向其Flash動畫、Java小程序、音頻播放插件等多媒體內容。
一、插入Flash動畫
1、插入Flash
為了合理的安排這一課的頁面元素,在插入Flash動畫之前,讓我們先來復習一下表格布局吧^_^
打開03.html,設置頁面屬性,在彈出的“頁面屬性”對話框中,“外觀”項設置字體為“宋體”,字號為16px,文本顏色為#F282A8,背景圖像為img/008.JPG,上邊距為50px、下、左、右的邊距都為0。 “鏈接”項選擇始終無下劃線,鏈接顏色為#F282A8,已訪問鏈接為#F5E458。
現在我們開始布局~^_^~
(1)插入一個1行1列的表格(表格1),表格的寬度為726px,邊框粗細為0,單元格邊距為0、單元格間距為1,背景顏色為#892321,將表格居中對齊。
(2) 插入一個3行2列的表格(表格2),表格的寬度為100%,邊框粗細為0,單元格邊距和單元格間距都為0,背景顏色#6DCFF6。設置第一行左邊單元格的寬為173px,高為137px,設置第二行的高為238px,將第三行的兩個單元格合並,高度為50px。在第一行左側單元格插入圖片img/102.gif,在右側單元格插入圖片img/101.jpg。在第三行將光標水平居中,輸入文字“版權所有©閃客啟航”
(3)在表格2第二行左側單元格插入一個6行一列的表格(表格3),表格寬度為95%,邊框和單元格邊距為0,單元格間距為5,將表格居中對齊。第一行高度為15,其余各行高度都為40。
(4) 在表格2右側單元格插入一個1行2列的表格(表格4),表格寬度為550px。邊框、單元格邊距和間距都為0。
好啦~我們完成了頁面的布局,開始插入頁面元素。
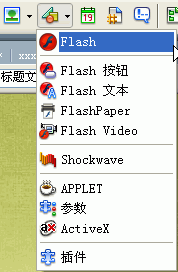
將光標放置在表格4右側單元格中,單擊常用快捷欄中的媒體按鈕,然後在彈出的列表中選擇Flash。

彈出“選擇文件”對話框,選擇swf文件夾中的huaduo.swf文件。單擊“確定”按鈕後,插入的Flash動畫並不會在文檔窗口中顯示內容,而是以一個帶有字母F的灰色框來表示。
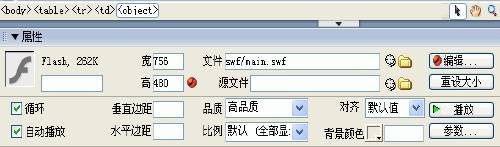
在文檔窗口單擊這個Flash文件,就可以在屬性面板中設置它的屬性了。

勾選“循環”復選框時影片將連續播放,否則影片在播放一次後自動停止。
通過勾選“自動播放”復選框後,可以設定Flash文件是否在頁面加載時就播放。
在“品質”下拉列表中可以選擇Flash影片的畫質,以最佳狀態顯示,就選擇“高品質”。
“對齊”下拉列表用來設置Flash動畫的對齊方式,
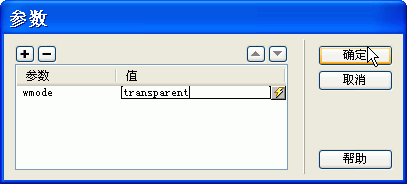
為了使頁面的背景在Flash下能夠襯托出來,我們可以使Flash的背景變為透明。單擊屬性面板中的“參數”按鈕,打開“參數”對話框,設置參數為wmode,值為transparent。

這樣在任何背景下,Flash動畫都能實現透明背景的顯示。
2、插入Flash文本
我們將光標放置在表格3第二行的單元格中,用Flash文本制作導航欄目。單擊常用快捷欄的媒體按鈕,在列表中選擇Flash文本,彈出“插入Flash文本”對話框,字體隨意,大小22px,顏色設置為#F5E458,轉滾顏色為#54C994,文本為“圖片素材”,背景顏色#6DCFF6,選擇自己需要的路徑鏈接。同樣方法我們分別在表格3的第3、4、5、6行制作“代碼素材”、“Flash動漫”、“精美壁紙”和“音頻視頻”等欄目。
3、插入Flash按鈕
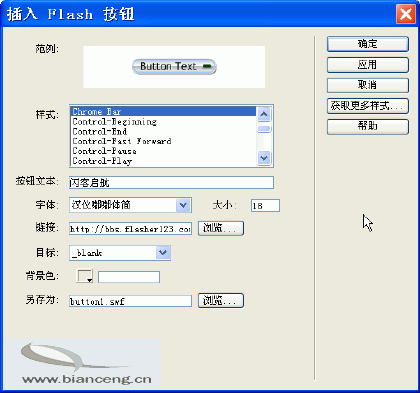
我們在將光標放置於插入Flash按鈕的位置,單擊常用快捷欄的媒體按鈕,在列表中選擇Flash按鈕,彈出“插入Flash按鈕”對話框。

“樣式”用來選擇按鈕的外觀,“按鈕文本”用來輸入按鈕上的文字,“字體”和“大小”用於設置按鈕上文字的字體和大小,字號變大,按鈕並不會跟著改變。
“鏈接”用於輸入按鈕的鏈接,可以是外部鏈接,也可以是內部鏈接。“目標”用來設置打開的鏈接窗口。
如果需要修改Flash按鈕對象,可以先選中它,然後在屬性面板中單擊“編輯”按鈕,會自動彈出剛才的“插入Flash按鈕”對話框,更改它的設置就可以了。
4、插入FlashPaper
我們還可以在網頁中插入 Macromedia FlashPaper 文檔。在浏覽器中打開包含 FlashPaper 文檔的頁面時,浏覽者能夠浏覽 FlashPaper 文檔中的所有頁面,而無需加載新的 Web 頁。也可以搜索、打印和縮放該文檔。
在“文檔”窗口中,將光標放放在頁面上想要顯示 FlashPaper 文檔的位置,然後選擇“插入”>“媒體”>“FlashPaper”。
在“插入 FlashPaper”對話框中,浏覽到一個 FlashPaper 文檔並將其選定。
如果需要,通過輸入寬度和高度(以像素為單位)指定 FlashPaper 對象在網頁上的尺寸。 FlashPaper 將縮放文檔以適合寬度。
單擊“確定”在頁面中插入文檔。 由於 FlashPaper 文檔是 Flash 對象,因此頁面上將出現一個 Flash 占位符。
如果需要,在屬性檢查器中設置其他屬性。
5、插入Flash視頻
請參見玉樹老師的教程(在上面的FlashPaper文檔中)。
查看全套“dreamweaver8.0教程”