在Dreamweaver中可以創建各種各樣的表單,表單中可以包含各種對象,例如文本域、按鈕、列表等。
1、插入表單
在網頁中添加表單對象,首先必須創建表單。表單在浏覽網頁中屬於不可見元素。在Dreamweaver8中插入一個表單。當頁面處於“設計”視圖中時,用紅色的虛輪廓線指示表單。如果沒有看到此輪廓線,請檢查是否選中了“查看”>“可視化助理”>“不可見元素”。
(1)將插入點放在希望表單出現的位置。選擇“插入”>“表單”,或選擇“插入”欄上的“表單”類別,然後單擊“表單”圖標,
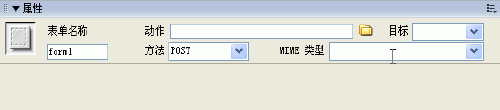
(2)用鼠標選中表單,在屬性面板上可以設置表單的各項屬性。

在“動作”文本框中指定處理該表單的動態也或腳本的路徑。
在“方法”下拉列表中,選擇將表單數據傳輸到服務器的方法。表單“方法”有:
POST 在 HTTP 請求中嵌入表單數據。GET 將值追加到請求該頁的 URL 中。默認 使用浏覽器的默認設置將表單數據發送到服務器。通常,默認方法為 GET 方法。不要使用 GET 方法發送長表單。URL 的長度限制在 8,192 個字符以內。如果發送的數據量太大,數據將被截斷,從而導致意外的或失敗的處理結果。而且,在發送機密用戶名和密碼、信用卡號或其他機密信息時,不要使用 GET 方法。用 GET 方法傳遞信息不安全。
在“目標”彈出式菜單指定一個窗口,在該窗口中顯示調用程序所返回的數據。如果命名的窗口尚未打開,則打開一個具有該名稱的新窗口。目標值有: _blank,在未命名的新窗口中打開目標文檔。 _parent,在顯示當前文檔的窗口的父窗口中打開目標文檔。 _self,在提交表單所使用的窗口中打開目標文檔。 _top,在當前窗口的窗體內打開目標文檔。此值可用於確保目標文檔占用整個窗口,即使原始文檔顯示在框架中。
查看全套“dreamweaver8.0教程”