查看全套“dreamweaver8.0教程”
一般說來,動態網頁是通過JaveScript或基於JaveScript的DHTML代碼來實現的。包含JaveScript腳本的網頁,還能夠實現用戶與頁面的簡單交互。但是編寫腳本既復雜又專業需要專門學習,而Dreamweaver提供的“行為”的機制,雖然行為也是基於JaveScript來實現動態網頁和交互的,但卻不需書寫任何代碼。在可視化環境中按幾個按鈕,填幾個選項就可以實現豐富的動態頁面效果,實現人與頁面的簡單交互。
行為是事件與動作的彼此結合。例如,當鼠標移動到網頁的圖片上方時,圖片高亮顯示,此時的鼠標移動稱為時間,圖片的變化稱為動作,一般的行為都是要有事件來激活動作。動作時由預先寫好的能夠執行某種任務的JavaScript代碼組成,而事件是由浏覽器前用戶的操作相關,如單擊鼠標、鼠標上滾等。
一、了解行為
“行為”可以創建網頁動態效果,實現用戶與頁面的交互。行為是由事件和動作組成的,例如:將鼠標移到一幅圖像上產生了一個事件,如果圖像發生變化(前面介紹過的輪替圖像),就導致發生了一個動作。與行為相關的有三個重要的部分——對象、事件和動作。
1. 對象(Object)
對象是產生行為的主體,很多網頁元素都可以成為對象,如圖片、文字、多媒體文件等,甚至是整個頁面。
2. 事件(Event)
事件是觸發動態效果的原因,它可以被附加到各種頁面元素上,也可以被附加到HTML標記中。一個事件總是針對頁面元素或標記而言的,例如:將鼠標移到圖片上、把鼠標放在圖片之外、單擊鼠標,是與鼠標有關的三個最常見的事件(onMouseOver、onMouseOut、onClick)。不同的浏覽器支持的事件種類和多少是不一樣的,通常高版本的浏覽器支持更多的事件。
3. 動作(Action)
行為通過動作來完成動態效果,如:圖片翻轉、打開浏覽器、播放聲音都是動作。動作通常是一段JaveScript代碼,在Dreamweaver中使用Dreamweaver內置的行為往頁面中添加JaveScript代碼,就不必自己編寫。
4. 事件與動作
將事件和動作組合起來就構成了行為,例如,將onClick行為事件與一段JaveScript代碼相關聯,單擊鼠標時就可以執行相應的JaveScript代碼(動作)。一個事件可以同多個動作相關聯(1:n),即發生事件時可以執行多個動作。為了實現需要的效果,我們還可以指定和修改動作發生的順序。
Dreamweaver內置了許多行為動作,好象是一個現成的JaveScript庫。除此之外,第三方廠商提供了更多的行為庫,下載並在Dreamweaver中安裝行為庫中的文件,可以獲得更多的可操作行為。如果您很熟悉JaveScript語言,也可以自行設計新動作,添加到Dreamweaver中。
二.應用行為
1. 行為面板
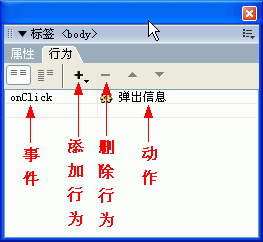
在Dreamwaever中,對行為的添加和控制主要通過“行為”面板來實現。選擇窗口>行為命令,打開行為面板,下圖所示。

在行為面板上可以進行如下操作:
單擊“+”按鈕,打開動作菜單,添加行為;單擊“-”按鈕,刪除行為。
添加行為時,從動作菜單中選擇一個行為項。
單擊事件列右方的三角,打開事件菜單,可以選擇事件。
單擊"向上"箭頭或向下箭頭,可將動作項向前移或向後移,改變動作執行的順序。
2. 創建行為
一般創建行為有三個步驟:選擇對象、添加動作、調整事件。
我們通過一個“打開浏覽器窗口”實例說明如何創建行為。我們需要的效果是,在網頁上單擊一幅小圖像,打開一個新窗口顯示放大的圖像。
(1)、打開01.html,選中圖片。
(2)、單擊行為面板上的"+"按鈕,打開動作菜單。從動作菜單中選擇“打開浏覽器”命令,在彈出的對話框中設置參數。
在“要顯示的URL”文本框中,單擊“浏覽按鈕”選擇在新窗口中載入的目標的URL地址(可以是網頁也可以是圖像)。
窗口寬度設為400px,窗口高度設為300px。
窗口名稱為“放大圖片”。
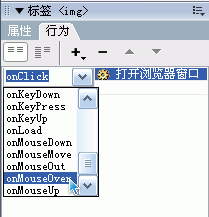
(3)、當我們添加行為時,系統自動為我們選擇了事件onClick(單擊鼠標),現在,我們單擊行為面板上的事件菜單按鈕,打開事件菜單,重新選擇一個觸發行為的事件。把onClick(單擊鼠標)的事件改為onMouseOver(鼠標滑過),如下圖所示:

4、按F12鍵預覽打開新窗口的效果。
三、行為的應用
1、“播放聲音”實例
利用播放聲音的動作,可以在網頁中播放聲音文件,如背景音樂,或單擊某個按鈕(文字或圖片)播放一段聲音。
(1)、給網頁添加背景音樂
打開01.html,單擊編輯窗口狀態欄上的<body>標記,選中整個網頁。
打開行為面板,單擊"+"按鈕,在菜單中選擇“播放聲音”。
在彈出的菜單中輸入音樂文件的路徑,單擊“確定”。
把事件調整為onLoad(載入頁面後)。
(2)、給圖片添加聲音,方法同上。
2、設置狀態行文本
浏覽器下端的狀態行通常顯示當前狀態的提示信息,利用“設置狀態欄文本”行為,可以重新設置狀態行信息。
選中要附加行為的對象,如網頁的<body>標記,或一個鏈接。
單擊行為面板上的"+"按鈕,在打開的動作菜單。
選擇“設置文本”>“設置狀態文本”命令,在打開的“信息”對話框中輸入需要的文本。
按F12鍵,可以看到打開網頁後,浏覽器下端的狀態行上有了新輸入的信息。
3、網頁中的變色按鈕
新建11.html文件,插入一個1行2列的表格,做如下設置:

選中全部單元格,在屬性面板中做如下設置:

在兩個單元格中分別輸入文字“變色按鈕”、“應用行為”,並將它們居中對齊,產生一個DIV標簽,在代碼區找到第一個div標簽,在<div align="center" class="wz1">代碼中設置一個id值,這段代碼改為<div id="button1" align="center" class="wz1">,同樣的方法,在第2二個div標簽中設置一個id=button2,即分別給兩個單元格內的div標簽命名。
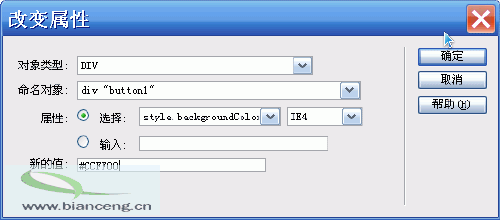
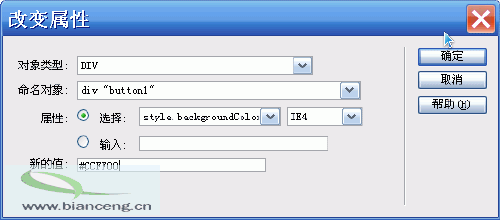
選擇窗口>行為,打開行為面板,鼠標在第一個單元格中點擊一下,在狀態欄選中div標簽,單擊行為面板上的+按鈕,從彈出菜單中選擇“改變屬性”菜單項,在彈出的對話框中做如下選擇:

單擊“確定”,回到行為面板中,將其鼠標響應行為改為onMouseOver。
用同樣的方法在該div標簽上再設置一個行為,將其鼠標響應行為改為onMouseOut,並將對話框中的“新的值”設為原來的背景色#CCCC00。
對第二個單元格中的id=button2的div標簽,我們也做同樣的設置。
保存文件,按F12浏覽效果。
查看全套“dreamweaver8.0教程”