表格之中還有表格即嵌套表格。
網頁的排版有時會很復雜,在外部需要一個表格來控制總體布局,如果內部排版的細節也通過總表格來實現,容易引起行高列寬等的沖突,給表格的制作帶來困難。其次,浏覽器在解析網頁的時候,是將整個網頁的結構下載完畢之後才顯示表格,如果不使用嵌套,表格非常復雜,浏覽者要等待很長時間才能看到網頁內容。
引入嵌套表格,由總表格負責整體排版,由嵌套的表格負責各個子欄目的排版,並插入到總表格的相應位置中,各司其職,互不沖突。
另外,通過嵌套表格,利用表格的背景圖像、邊框、單元格間距和單元格邊距等屬性可以得到漂亮的邊框效果,制作出精美的音畫貼圖網頁。
創建嵌套表格的操作方法,先插入總表格,然後將光標置於要插入嵌套表格的地方,繼續插入表格即可。
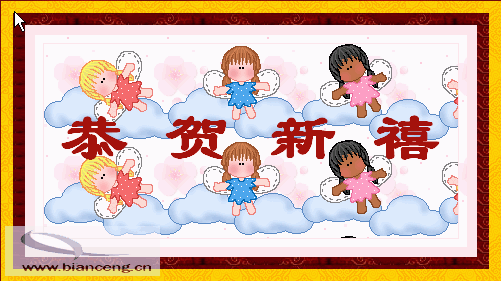
1、將光標放置在文檔窗口要插入表格的位置,單擊常用插入欄“表格”按鈕,插入一個1行1列的表格一,寬度500像素,高度100%,邊框為0,單元格間距為0,單元格邊距為12像素。背景圖像選擇beij/003.gif。
2、將光標放置在表格一內,插入表格二,1行1列,寬度100%,高度100%,邊框為0,單元格間距為0,單元格邊距為12像素。背景圖像選擇beij/002.gif。
3、將光標放置在表格二內,插入表格二,1行1列,寬度100%,高度100%,單元格間距和單元格邊距都為8像素,邊框為10,邊框顏色為#FEE4ED。背景圖像選擇beij/005.gif。
4、將光標放置在表格三內,選擇單元格的背景圖像為beij/006.gif。添加文字“恭賀新禧”,字號68px,字體為隸書,顏色為#A51008。

三、表格的格式化
做好的表格可以使用DW提供的預設外觀,可以提高制作效率,保持表格外觀的同一性,同時樣式提供的色彩搭配也比較美觀。
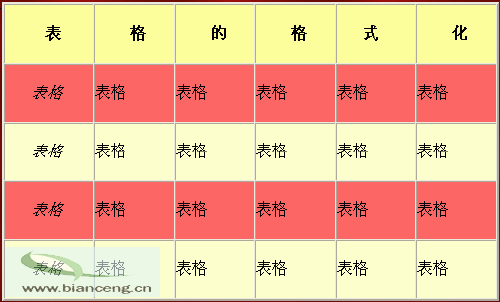
插入一個5行6列的表格,表格的寬為500像素,高為300像素,邊框、單元格間距和邊距全為0 。
選擇表格,居中對齊表格後,執行命令/格式化表格,彈出“格式化表格”對話框,我們選擇AltRows red格式,單擊“確定”表格的樣式就設定好了。
m 
這裡,還可以自己設定相應的參數值。

查看全套“dreamweaver8.0教程”