查看全套“dreamweaver8.0教程”
要制作一個能夠被大家浏覽的網站,首先需要在本地磁盤上制作這個網站,然後把這個網站傳到互聯網的web服務器上。放置在本地磁盤上的網站被稱為本地站點,位於互聯網web服務器裡的網站被稱為遠程站點。Dreamweaver 8提供了對本地站點和遠程站點強大的管理功能。
1、規劃站點結構
網站是多個網頁的集合,其包括一個首頁和若干個分頁,這種集合不是簡單的集合。為了達到最佳效果,在創建任何 Web 站點頁面之前,要對站點的結構進行設計和規劃。決定要創建多少頁,每頁上顯示什麼內容,頁面布局的外觀以及各頁是如何互相連接起來的。
我們可以通過把文件分門別類的放置在各自的文件夾裡,使網站的結構清晰明了,便於管理和查找。
2、創建站點
在Dreamweave 8中可以有效的建立並管理多個站點。搭建站點可以有兩種方法,一是利用向導完成,二是利用高級設定來完成。
在搭建站點前,我們先在自己的電腦硬盤上建一個以英文或數字命名的空文件夾。
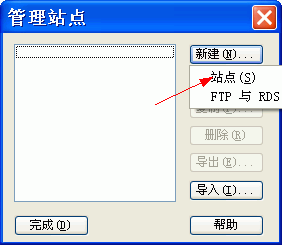
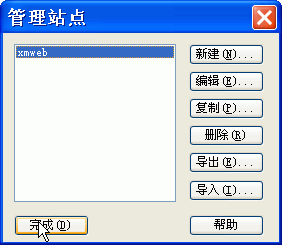
(1)選擇菜單欄——站點——管理站點,出現“管 理站點”對話框。點擊“新建”按鈕,選擇彈出菜單中的“站點”項。

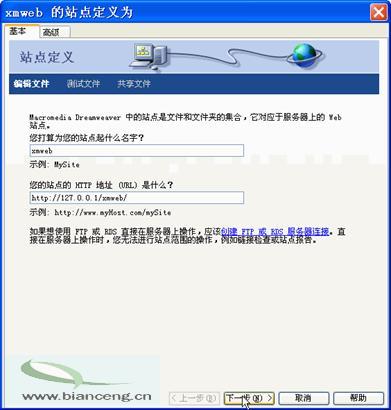
在打開的窗口上方有“基本”和“高級”兩個標簽,可以在站點向導和高級設置之間切換。下面選擇“基本”標簽。

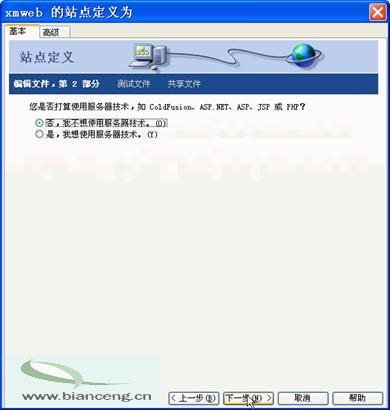
在文本框中,輸入一個站點名字以在 Dreamweaver8.0中標識該站點。這個名字可以是任何你需要的名字。單擊“下一步”。出現向導的下一個界面,詢問是否要使用服務器技術。

我們現在建立的是一個靜態頁面,所以選擇“否”。

點下一步,在文檔框設置本地站點文件夾的地址。

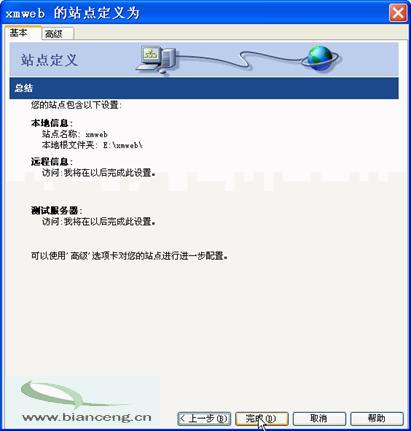
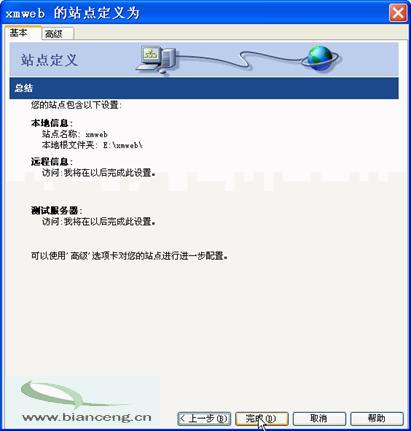
點下一步,進入站點定義,我們將在站點建設完成後在與FTP鏈接,這裡選擇“無”。

單擊“完成”按鈕,結束“站點定義“對話框的設置。

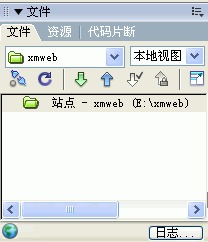
單擊“完成”按鈕,文件面板顯示出剛才建立的站點。

到此,我們完成了站點的創建。
3、搭建站點結構
站點是文件與文件夾的集合,下面我們根據前面對xmweb網站的設計,來新建xmweb站點要設置的文件夾和文件。
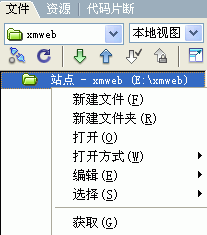
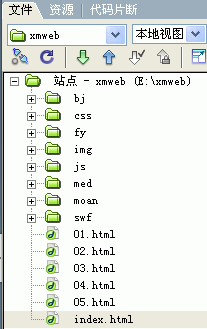
新建文件夾,在文件面板的站點跟目錄下單擊鼠標右鍵,從彈出菜單中選擇“新建文件夾”項,然後給文件夾命名。這裡我們創建新建8個文件夾,分別命名為:img、med、swf、txt、css、js、moan和fy。

創建頁面,在文件面板的站點跟目錄下單擊鼠標右鍵,從彈出菜單中選擇“新建文件”項,然後給文件命名。首先要添加首頁,我們把首頁命名為index.html,再分別新建01.html、02.html、03.html、04.html和05.html。

4、文件與文件夾的管理
對建立的文件和文件夾,可以進行移動、復制、重命名和刪除等基本的管理操作。單擊鼠標左鍵選中需要管理的文件或文件夾,然後單擊鼠標右鍵,再彈出菜單中選“編輯”項,即可進行相關操作。
查看全套“dreamweaver8.0教程”