查看全套“dreamweaver8.0教程”
1、一個簡單的提交留言頁面
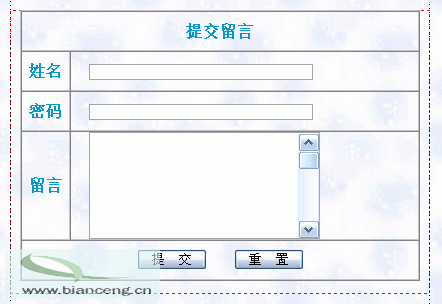
新建11.html網頁文件,選擇表單插入欄,插入表單,將光標放置在表單內,插入一個5行2列的表格,將第1、5行合並。分別在第2、3行插入文本字段,在第4行插入文本區域,在第5行插入兩個按鈕。
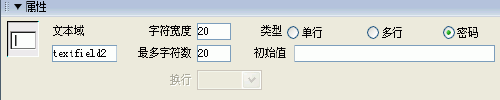
文本域是用戶在其中輸入響應的表單對象。有三種類型的文本域:
單行文本域通常提供單字或短語響應,如姓名或地址。
多行文本域為訪問者提供一個較大的區域,供其輸入響應。可以指定訪問者最多可輸入的行數以及對象的字符寬度。如果輸入的文本超過這些設置,則該域將按照換行屬性中指定的設置進行滾動。
密碼域是特殊類型的文本域。當用戶在密碼域中鍵入時,所輸入的文本被替換為星號或項目符號,以隱藏該文本,保護這些信息不被看到。

頁面布局效果如下:

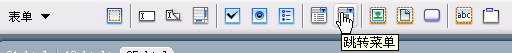
2、制作網頁跳轉菜單
打開一個建立好的網頁文件,把鼠標的光標放置在需要插入跳轉菜單的位置。選擇表單插入欄中的“跳轉菜單”命令,在網頁中插入一個跳轉菜單。

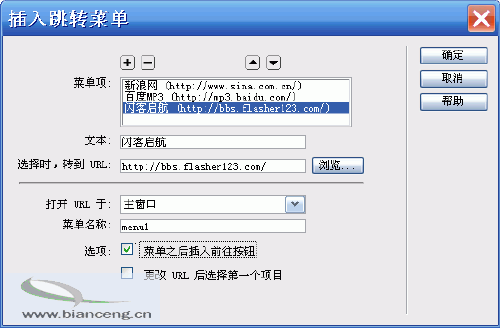
在彈出的“跳轉菜單”對話框中,根據提示輸入相應內容:

點擊確定,按F12預覽效果。
3、運行代碼實例
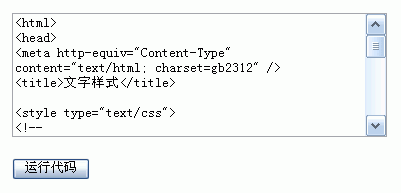
新建文件12.html。
打開12.html,插入表單,在表單中插入一個文本區域,在回車,再插入一個按鈕。
選中文本區域,在屬性面板中,設置文本區域的文本寬度為50,行數為8。
選中按鈕,在屬性面板中,將按鈕的值設為“運行代碼”。
選中form表單,在屬性面板中,單擊動作文本框旁的“浏覽按鈕”,選擇指向13.html,目標選擇_blank。
在11.html的代碼區復制整個代碼,在打開12.html文件,在設計視圖中選中文本區域,轉到代碼區,將光標放置在<textarea name="textarea" cols="50" rows="8"></textarea>的“><”之間,按住Ctrl+V粘貼11.html頁面的代碼。
保存後,按F12預覽。