Dreamweaver8.0創建層
編輯:Dreamweaver8.0教程
層是CSS中的定位技術,在Dreamweaver中對其進行了可視化操作。文本、圖像、表格等元素只能固定其位置,不能互相疊加在一起,而層可以放置在網頁文檔內的任何一個位置,層內可以放置網頁文檔中的其他構成元素,層可以自由移動,層與層之間還可以重疊,層體現了網頁技術從二維空間向三維空間的一種延伸。
一、創建層
1、創建普通層
(1)插入層
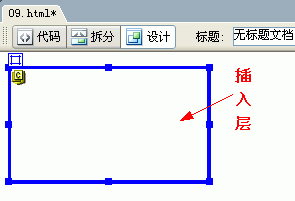
選擇菜單欄>插入>布局對象>層命令,即可將層插入到頁面中去。

使用這種方法插入層,層的位置由光標所在的位置決定,光標放置在什麼位置,層就在什麼位置出現。選中層會出現六個小手柄,拖動小手柄可以改變層的大小。
(2)拖放層
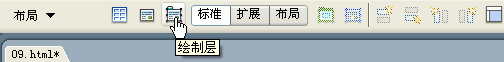
打開快捷欄的“布局”選項,單擊“繪制層”按鈕,單擊鼠標左鍵,並且按住不放,拖動圖標到文檔窗口中,然後釋放鼠標,這是層就會出現在頁面中了。

(3)繪制層
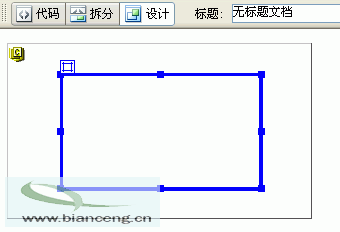
打開快捷欄的“布局”選項,單擊“繪制層”按鈕,在文檔窗口內鼠標光標變成十字光標,然後按住鼠標左鍵,拖動出一個矩形,矩形的大小就是層的大小,釋放鼠標猴層就會出現在頁面中。
2、創建嵌套層
創建嵌套層就是在一個層內插入另外的層。
方法一:將光標放才某層內,選擇菜單欄>插入>布局對象>層命令,即可在改層內插入一個層。

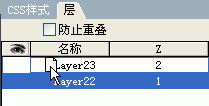
方法二:打開層面板,從中選擇需要嵌套的層,此時按住Ctrl鍵同時拖動改層到另外一個層上,直到出現如下圖所示圖標後,釋放Ctrl鍵和鼠標,這樣普通層就轉換為嵌套層了。

查看全套“dreamweaver8.0教程”
小編推薦
熱門推薦