Dreamweaver8.0創建模板
編輯:Dreamweaver8.0教程
查看全套“dreamweaver8.0教程”
在我們制作網站的過程中,為了統一風格,很多頁面會用到相同的布局、圖片和文字元素。為了避免大量的重復勞動,可以使用Dreamweaver8提供的模板功能,將具有相同版面結構的頁面制作為模板,將相同的元素(如導航欄)制作為庫項目,並存放在庫中可以隨時調用。
一、創建模板
模板的創建有三種方式。
1、直接創建模板
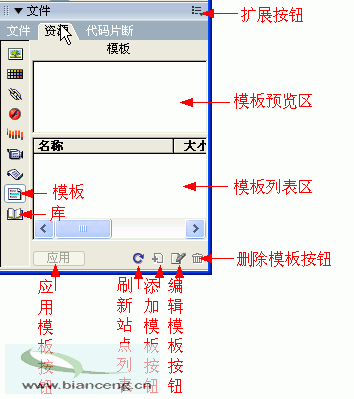
選擇“窗口/資源”命令,打開“資源”面板,切換到模板子面板,如下圖所示。

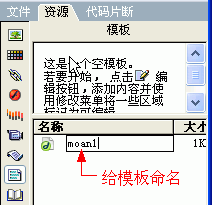
單擊模板面板上的“擴展”按鈕,在彈出菜單中選擇“新建模板”這是在浏覽窗口出現一個未命名的模板文件,給模板命名。

然後單擊“編輯”按鈕,打開模板進行編輯。
編輯完成後,保存模板,完成模板建立。
2、將普通網頁另存為模板
打開一個已經制作完成的網頁,刪除網頁中不需要的部分,保留幾個網頁共同需要的區域。
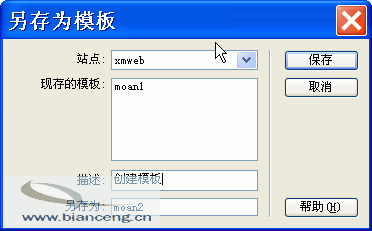
選擇“文件/另存為模板”命令將網頁另存為模板。
在彈出的“另存模板”對話框中,“站點”下拉列表框用來設置模板保存的站點,課選擇一個選項。“現存的模板”選框顯示了當前站點的所有模板。“另存為”文本框用來設置模板的命名。單擊“另存模板”對話框中的“保存”按鈕,就把當前網頁轉換為了模板,同時將模板另存到選擇的站點。

單擊“保存”按鈕,保存模板。系統將自動在根目錄下創建Template文件夾,並將創建的模板文件保存在該文件夾中。
在保存模板時,如果模板中沒有定義任何可編輯區域,系統將顯示警告信息。我們可以先單擊“確定”,以後再定義可編輯區域。
3、從文件菜單新建模板
選擇“文件/新建”命令,打開“新建文檔”對話框,然後再類別中選擇“模板頁”,並選取相關的模板類型,直接單擊“創建”按鈕即可。

小編推薦
熱門推薦