Dreamweaver8.0CSS樣式表的其他操作
編輯:Dreamweaver8.0教程
查看全套“dreamweaver8.0教程”
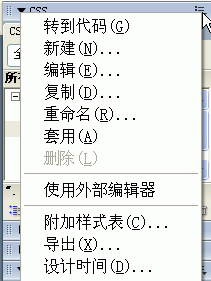
單擊CSS樣式面板右上方的擴展按鈕,彈出下圖所示的菜單。CSS的相關操作都是通過這個菜單上的項目來實現的。

1、編輯CSS樣式
選中需要編輯的樣式類型,選擇上圖中的“編輯”項或直接單擊“編輯樣式”按鈕 ,在彈出的“CSS規則定義”對話框中修改相應的設置。編輯完成後單擊“確定”按鈕,CSS樣式就編輯完成了。
,在彈出的“CSS規則定義”對話框中修改相應的設置。編輯完成後單擊“確定”按鈕,CSS樣式就編輯完成了。
2、應用CSS自定義樣式
鼠標右鍵單擊在網頁中被選中的元素,在彈出的快捷菜單中選擇“CSS樣式”,在其子菜單中選擇需要的自定義樣式。
3、附加樣式表
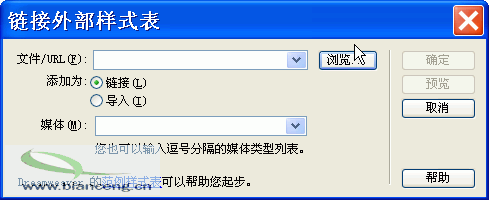
選擇“附加樣式表”項,打開“鏈接外部樣式表”對話框,可以鏈接外部的CSS樣式文件。
“文件/URL”設置外部樣式表文件的路徑,可以單擊浏覽按鈕,在浏覽窗口中找到樣式表文件。
“添加為”選擇“鏈接”,這IE和Netscape兩種浏覽器都支持的導入方式。“導入”只有Netscape浏覽器支持。

設置完畢後單擊“確定”按鈕,CSS文件即被導入到當前頁面。
查看全套“dreamweaver8.0教程”
小編推薦
熱門推薦