查看全套“dreamweaver8.0教程”
聲音能極好的烘托網頁頁面的氛圍,網頁中常見的聲音格式有WAV、MP3、MIDI、AIF、RA、或Real Audio格式。
1、添加背景音樂
在頁面中可以嵌入背景音樂。這種音樂多以MP3,MIDI文件為主,在DW中,添加背景音樂有兩種方法,一種是通過手寫代碼實現,還有一種是通過行為實現。
在HTML語言中,通過<BGSOUNG>這個標記可以嵌入多種格式的音樂文件,具體步驟是:
我們將01.mid音樂文件存放在med文件夾裡。
打開03.html網頁,我們為這個頁面添加背景音樂
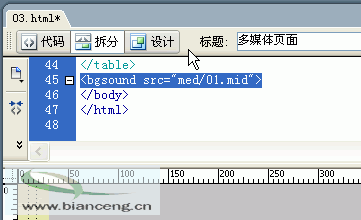
切換到DW的“拆分”視圖,講光標定位到</body>之前的位置,在光標的位置寫下下面這段代碼:<bgsound src=med/01.mid>,如下圖所示。

按下F12鍵,在浏覽器中查看效果,我們可以聽見背景音樂聲。
如果希望循環播放音樂,將剛才的源代碼修改為以下代碼即可: <bgsound src="med/01.mid" loop="true">
2、嵌入音樂
嵌入音頻可以將聲音直接插入頁面中,但只有浏覽者在浏覽網頁時具有所選聲音文件的適當插件後,聲音才可以播放。如果希望在頁面顯示浏覽器的外觀,可以使用這種方法。
打開02.html網頁,將光標放置於我們想要顯示播放器的位置。
單擊快捷欄上的“媒體”按鈕,從下拉列表中選擇“插件”。
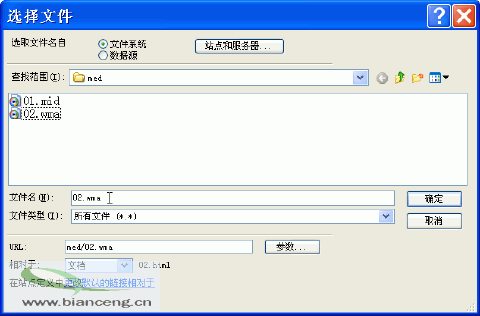
彈出“選擇文件”對話框,在對話框中02.war音頻文件。

單擊確定按鈕後,插入的插件在文檔窗口中以下圖所示圖標來顯示。

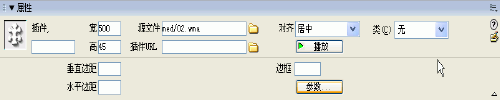
選中該圖標,在屬性面板中可以對播放器的屬性進行設置:

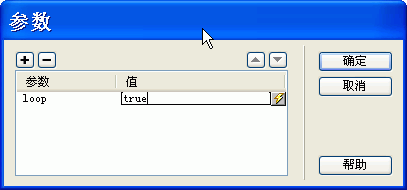
要實現循環播放音樂的效果,單擊屬性面板中的“參數”按鈕,然後單擊“+”按鈕,在“參數”列中輸入loop,並在“值”列中輸入true後,單擊“確定”按鈕。

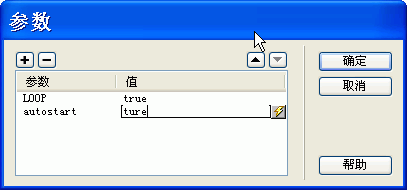
要實現自動播放,可以繼續編輯參數,在參數對話框的“參數”列中輸入autostart,並在值中輸入true,單擊“確定”按鈕。

按下F12鍵,打開浏覽器預覽,這個頁面實現了嵌入音樂的效果,在浏覽器裡顯示了播放插件。