查看全套“dreamweaver8.0教程”
目前互聯網上支持的圖像格式主要有GIF、JPEG和PNG。其中使用最為廣泛的是GIF和JPEG。
1、插入圖像
在制作網頁時,先構想好網頁布局,在圖像處理軟件中將需要插入的圖片進行處理,然後存放在站點根目錄下的文件夾裡。
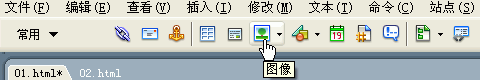
插圖圖像時,將光標放置在文檔窗口需要插入圖像的位置,然後鼠標單擊常用插入欄的“圖像”按鈕。

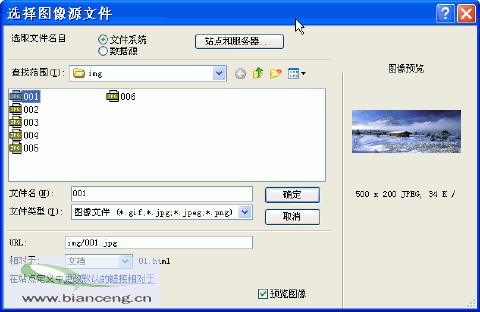
彈出的“選擇圖像源文件”對話框,選擇img/001.jpg,單擊“確定”按鈕就把圖像001.jpg插入到了網頁中。

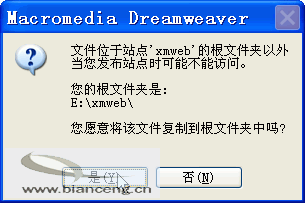
注意:如果我們在插入圖片的時候,沒有將圖片保存在站點根目錄下,會彈出下圖所示的對話框,提醒我們要把圖片保存在站點內部,這時單擊“是”按鈕,

然後選擇本地站點的路徑將圖片保存,圖像也可以被插入到網頁中。

2、設置圖像屬性
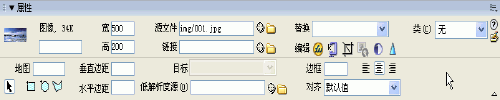
選中圖像後,在屬性面板中顯示出了圖像的屬性,如下如所示。

在屬性面板的左上角,顯示當前圖像的縮略圖,同時顯示圖像的大小。在縮略圖右側有一個文本框,在其中可以輸入圖像標記的名稱。
圖像的大小是可以改變的,但是在DW裡更改是極不好的習慣,如果我們的電腦安裝了FW軟件,單擊屬性面板的“編輯”旁邊的 ,即可啟動FW對圖像進行縮放等處理。當圖像的大小改變時,屬性欄中“寬”和“高”的數值會以粗體顯示,並在旁邊出現一個弧形箭頭,單擊它可以恢復圖像的原始大小。
,即可啟動FW對圖像進行縮放等處理。當圖像的大小改變時,屬性欄中“寬”和“高”的數值會以粗體顯示,並在旁邊出現一個弧形箭頭,單擊它可以恢復圖像的原始大小。
“水平邊距”和“垂直邊距”文本框用來設置圖像左右和上下與其它頁面元素的距離。
“邊框”文本框時用來設置圖像邊框的寬度,默認的邊框寬度為0。
“替代”文本框用來設置圖像的替代文本,可以輸入一段文字,當圖像無法顯示時,將顯示這段文字。
單擊屬性面板中的 對齊按鈕,可以分別將圖像設置成浏覽器居左對齊、居中對齊、居右對齊。
對齊按鈕,可以分別將圖像設置成浏覽器居左對齊、居中對齊、居右對齊。
在屬性面板中,“對齊”下拉列表框時設置圖像與文本的相互對齊方式,共有10個選項。通過它我們可以將文字對齊到圖像的上端、下端、左邊和右邊等,從而可以靈活的實現文字與圖片的混排效果。
3、插入其它圖像元素
在我們單擊常用插入欄的“圖像”按鈕時,可以看到,除了第1項“圖像”外,還有“圖像占位符”、“鼠標經過圖像”、“導航條”等項目。
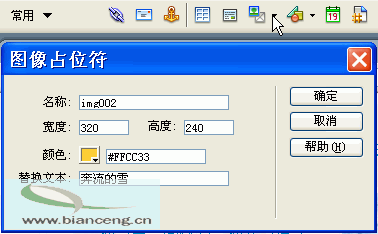
插入圖像占位符,在我們布局頁面時,如果要在網頁中插入一張圖片,可以先不制作圖片,而是使用占位符來代替圖片位置。單擊下拉列表中的“圖像占位符”,打開“圖像占位符”對話框。按設計需要設置圖片的寬度和高度,輸入呆插入圖像的名稱,即可。

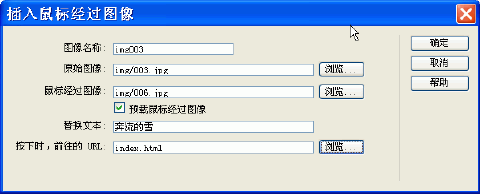
鼠標經過圖像,鼠標經過圖像實際上由兩個圖像組成,主圖像(當首次載入頁時顯示的圖像)和次圖像(當鼠標指針移過主圖像時顯示的圖像)。這兩張圖片要大小相等,如果不相等,DW自動調整次圖片的大小跟主圖像大小一致。

圖片與文本一樣,是網頁中最常用到的內容,其變化相對較少,要想排出精致美觀的網頁,下一節課的內容可是必不可少的哦,繼續努力吧^_^
查看全套“dreamweaver8.0教程”