查看全套“dreamweaver8.0教程”
我們已經描繪了小屋的藍圖,從現在開始,為我們的小屋添磚加瓦吧。打開01.html,制作一個圖文混排的簡單頁面。
一、頁面的總體設置
1、設置頁面的頭內容
頭內容再浏覽器中是不可見的,但是卻攜帶著網頁的重要信息,如關鍵字、描述文字等,還可以實現一些非常重要的功能,如自動刷新功能。
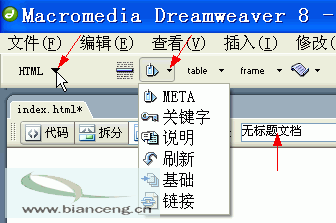
鼠標左鍵單擊插入工具欄最左邊按鈕旁的下拉小三角,在彈出菜單中選擇“HTML”項,出現“文件頭”按鈕,點開下拉菜單,就可以進行頭內容的設置了。

設置標題,網頁標題可以是中文、英文或符號,顯示在浏覽器的標題欄中。我們直接在設計窗口上方的標題欄內輸入或更改,就可以完成網頁標題的編輯了。
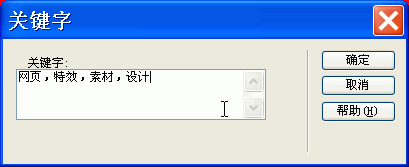
插入關鍵字,關鍵字用來協助網絡上的搜索引擎尋找網頁。要想讓更多的人看見你的網站,這項要好好填哦^_^單擊上圖所示的“關鍵字”項,彈出“關鍵字”對話框,填入關鍵字即可。

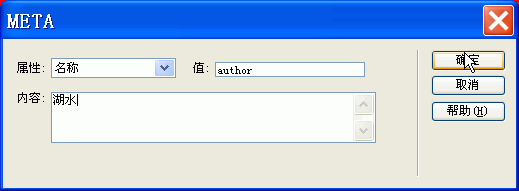
插入META,META標記用於記錄當前網頁的相關信息,如編碼,作者,版權等,也可以用來給服務器提供信息。單擊上圖所示的“META”項,彈出“META”對話框,在“屬性”欄選擇“名稱”屬性,在“值”文本框中輸入相應的值,可以定義相應的信息。
author—作者信息,copyright—版權聲明,generator—網頁編輯器。

2、設置頁面屬性
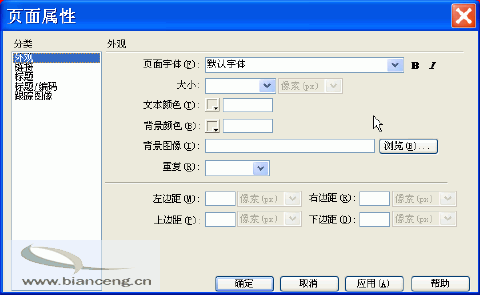
單擊“屬性欄”中的“頁面屬性”按鈕,打開的“頁面屬性”對話框。

設置外觀,“外觀”是設置頁面的一些基本屬性。我們可以定義頁面中的默認文本字體、文本字號、文本顏色、背景顏色和背景圖像等。我們設置頁面的所有邊距為0。

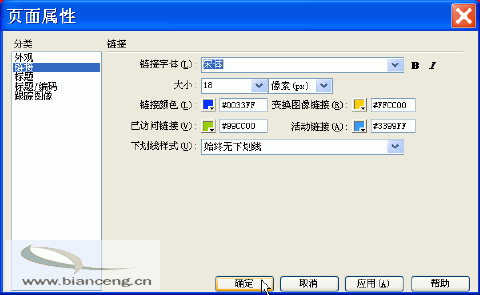
設置鏈接,“鏈接”選項內是一些與頁面的鏈接效果有關的設置。“鏈接顏色”定義超鏈接文本默認狀態下的字體顏色,“變換圖像鏈接”定義鼠標放在鏈接上時文本的顏色,“已訪問鏈接”定義訪問過的鏈接的顏色,“活動鏈接”定義活動鏈接的顏色。“下劃線樣式”可以定義鏈接的下劃線樣式。

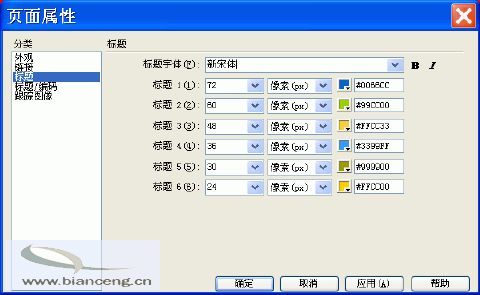
設置標題,“標題”用來設置標題字體的一些屬性。如下圖所示,在左側“分類”列表中選擇“標題”,這裡的標題指的並不是頁面的標題內容,而是可以應用在具體文章中各級不同標題上的一種標題字體樣式。我們可以定義“標題字體”及6種預定義的標題字體樣式,包括粗體、斜體、大小和顏色。按自己的喜歡的風格設置吧。

查看全套“dreamweaver8.0教程”
- 上一頁:Dreamweaver8.0插入圖像 No