Dreamweaver CS5怎麼設計制作網頁框架?
編輯:Dreamweaver相關
Dreamweaver是一款制作網頁十分方便的工具,你可以用它制作出跨越傳統限制的網頁,大大增加了制作網頁的方便程度,以及美觀性,現在辦公Dreamweaver已經是必不可少的工具了,那怎麼在Dreamweaver CS5中制作框架那?讓我們來看一下。
- 軟件名稱:
- Adobe Dreamweaver CS5 簡體中文綠色特別版
- 軟件大小:
- 86MB
- 更新時間:
- 2012-06-06
1、首先新建一個html文件,注意這個文件只是起到一個草稿的作用。

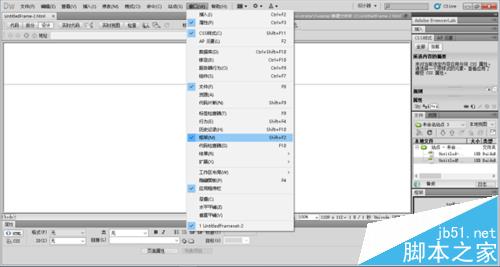
2、選擇插入—html—框架—對齊上緣
PS:我這裡選擇的是上下結構的框架,如果您需要其他類型的框架請自行選擇。

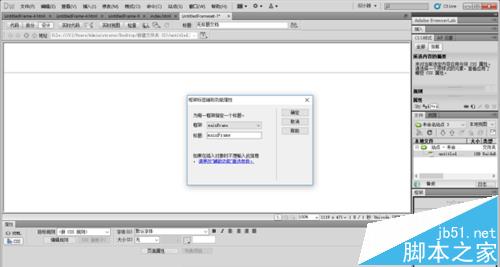
3、這個是每個框架的名稱,你可以選擇自己進行設置,也可以選擇默認,如果框架較多的話我建議自己設置名稱。

4、右下角如果沒有框架窗口的話,選擇窗口—框架開啟框架窗口。這樣有利於你對框架的編輯

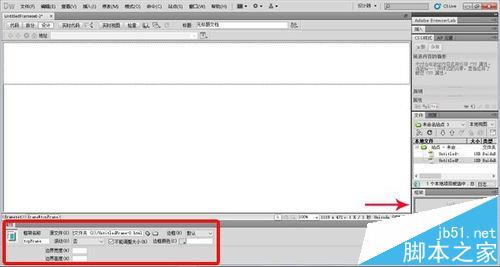
5、你可以在右側選擇框架對每一個框架進行編輯。如修改大小,顏色,邊框等。便於你接下來排版的操作。

6、兩個框架中間這條線按住拖動可以用來調整框架的大小,你也可以對這條線進行編輯顏色,大小,然後選中這條線,你就選中了所有的框架。

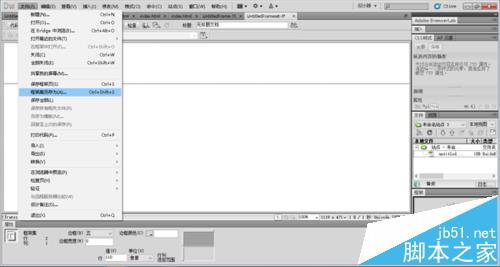
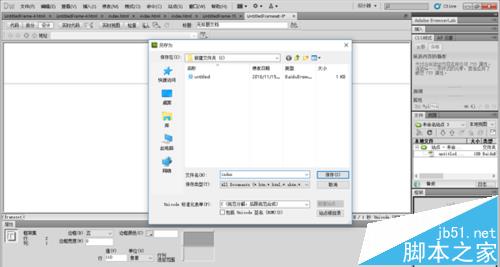
7、點擊文件,選擇框架集另存為這樣你就保存了所有的框架。否則你需要每一個都要進行保存。

8、這樣你就新得到一個html的文件,你可以對它進行命名,裡面包含了你制作的框架。

9、每一個框架都是單獨的一個文件,如果不用框架集另存為的方法你也可以每個框架都進行保存。

注意事項:
每一個框架都是單獨的一個文件注意保存。
小編推薦
熱門推薦