在網頁中圖片的效果多種多樣,今天本人在此制作一種圖片的擠壓效果,同時將制作過程和截圖分享出來,供大家參考使用。本效果當點擊圖片時圖片將從左上角消失,希望對大家有所幫助和啟發。
- 軟件名稱:
- Adobe Dreamweaver CS5 簡體中文綠色特別版
- 軟件大小:
- 86MB
- 更新時間:
- 2012-06-06
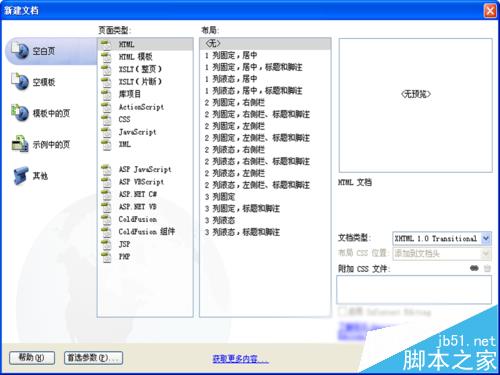
1、啟動dreamweaver cs5,執行文件-新建命令,在彈出的新建文檔對話框中選擇html,點擊創建按鈕。

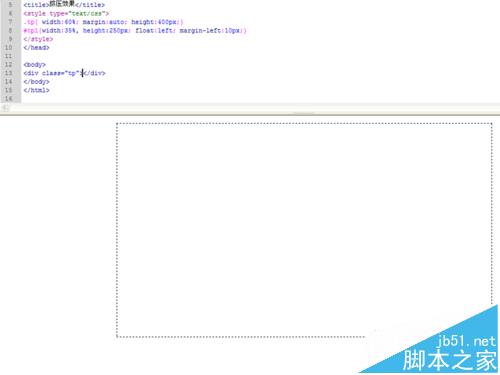
2、在標題<title>中輸入文字內容為擠壓效果,接著在下面輸入代碼
<style <style type="text/css">
.tp{ width:55%; margin:auto; height:430px;}
#tp1{width:48%;height:200px; float:left; margin-left:10px; margin-top:10px;}
</style>定義一種類。

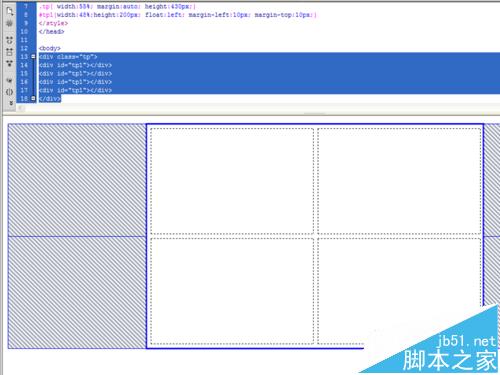
3、在body中創建一個層div並設置class屬性為tp,接著在第一層div中新建四個div,id屬性設置為tp1,代碼為
<div>
<div id="tp1"></div>
<div id="tp1"></div>
<div id="tp1"></div>
<div id="tp1"></div>
</div>

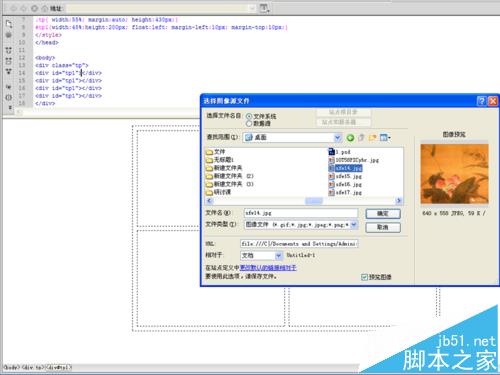
4、選擇第一div,執行插入-圖像命令,在彈出的選擇圖像源文件對話框中找到圖片所存放的位置點擊確定按鈕,將圖片導入到層中。

5、選擇圖片,執行ctrl+f3組合鍵調出屬性窗口,在屬性窗口中設置圖片寬度為96%,高度為100%。

6、重復步驟4、5分別導入另外三張圖片,並調整其大小,使整體布局美觀。

7、選擇第一張圖片點擊右邊的行為面板,在該面板中點擊“+“號,從下拉菜單中選擇效果-擠壓命令。

8、在彈出的擠壓對話框中選擇目標元素為div“top1”,然後接著點擊確定按鈕,這時就為第一張圖片設置的擠壓效果。

9、重復步驟7、8,分別為剩下的三張圖片設置擠壓效果後,在設計面板中查看自動生成代碼的變化。 -language:ZH-CN; mso-bidi-language:AR-SA'>擠壓命令。

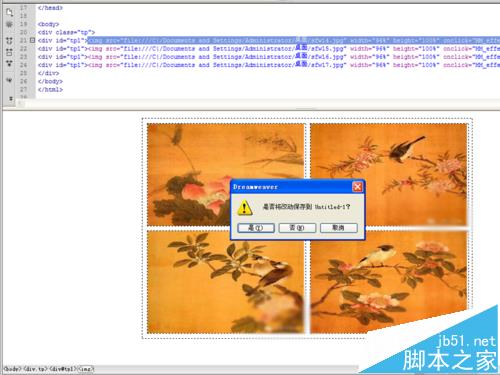
10、保存網頁,按f12鍵彈出“將改動保存到”提示信息,找到一個合適的位置點擊是進行保存即可,這時會在浏覽器中展示剛才設置的內容。

11、測試效果,在浏覽器中出現的界面中,點擊任意一張圖片,查看擠壓效果的變化。

