Dreamweaver基礎教程之主體的細分技巧
編輯:Dreamweaver相關
現如今,網頁制作以及建站成了人人需要掌握的技能,小編也從各方面得到需求說,以前有過PS的入門教程,現在能不能做一個DW的入門教程。那麼從今天開始,小編將用一些時間,為大家帶來DW的入門教程。只要能堅持,你也能成為大神。
- 軟件名稱:
- Adobe Dreamweaver CS5 簡體中文綠色特別版
- 軟件大小:
- 86MB
- 更新時間:
- 2012-06-06
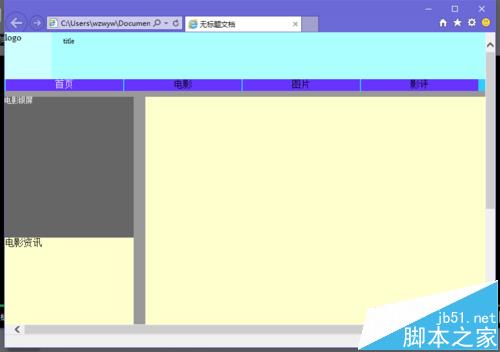
1、當然,如果我們要細分body,首先就要從body-l開始細分。

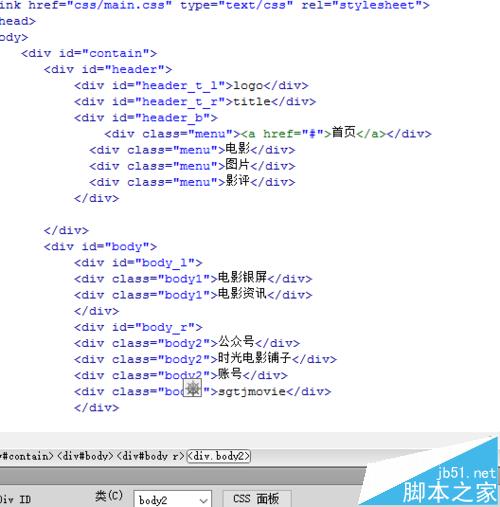
2、分別輸入代碼:
<div class="body1"></div>
<div class="body2"></div>

3、然後我們輸入文字,將要對div進行定義。定義當然在main文件中進行。

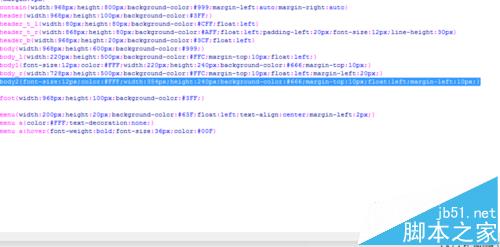
4、接下來就是定義寬以及高這些基本的東西了,我們之前基本都說過。直接上代碼:
.body1{font-size:12px;color:#FFF;width:220px;height:240px;background-color:#666}

5、看看效果,如果我們需要兩個div分開放置,應該怎麼樣進行編輯呢?其實比較簡單,只需要一行代碼:
margin-top:10 px

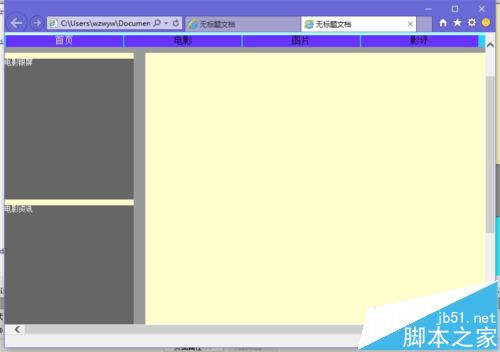
6、輸入代碼後,我們會看到,兩個div開始分隔開來。右側當然也是同樣的操作方法。

7、我們開始命名body2

8、然後在main中定義它的樣式屬性。定義語句如下:
.body2{font-size:12px;color:#FFF;width:354px;height:240px;background-color:#666;margin-top:10px;float:left;margin-left:10px;}

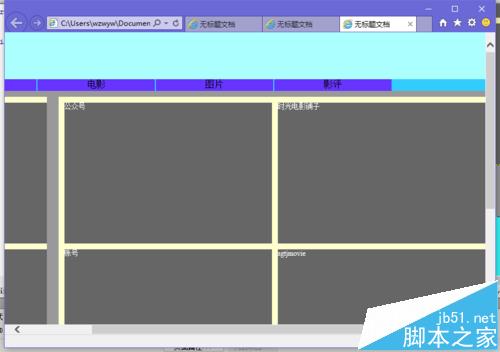
9、看下效果吧。

小編推薦
熱門推薦