Dreamweaver網頁版權符號怎麼制作?
編輯:Dreamweaver相關
有時候我們在制作網頁的時候,需要在網頁最下方插入版權符號,以代表,這是屬於我們的版權,怎麼操作呢,下面小編來分享一下方法
- 軟件名稱:
- Adobe Dreamweaver CS5中文版經典教程 陳宗斌著 中文 PDF版 [50M]
- 軟件大小:
- 50MB
- 更新時間:
- 2012-12-07
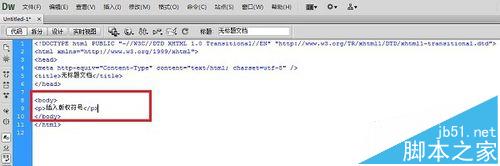
1、打開我們電腦上的Dreamweaver,小編在這裡新建一個網頁做樣例

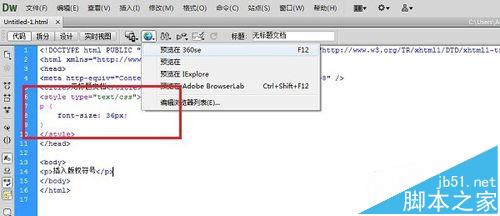
2、小編在這裡先設置一下字體,方便觀看效果,如下圖所示:

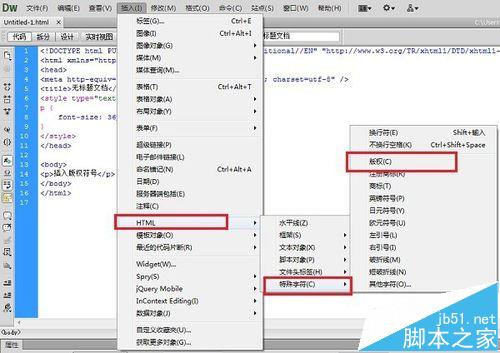
3、在浏覽器看了一下效果之後,我們點擊“插入->HTML->特殊字符->版權”,如下圖所示:

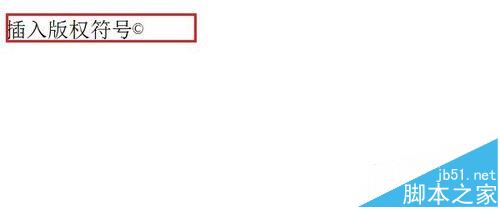
4、在浏覽器裡面觀看,可以看到已經插入版權符號了

5、我們也可以百度搜索“html有用的字符實體”,直接將下面的復制到dreamweaver網頁裡面去,如下圖所示:

小編推薦
熱門推薦