Dreamweaver建立的站點怎麼更改圖像的默認文件夾位置?
編輯:Dreamweaver相關
熟練地管理網站文件,能讓我們的網站井然有序,修改升級等會十分方便。
- 軟件名稱:
- Adobe Dreamweaver CS5 簡體中文綠色特別版
- 軟件大小:
- 86MB
- 更新時間:
- 2012-06-06
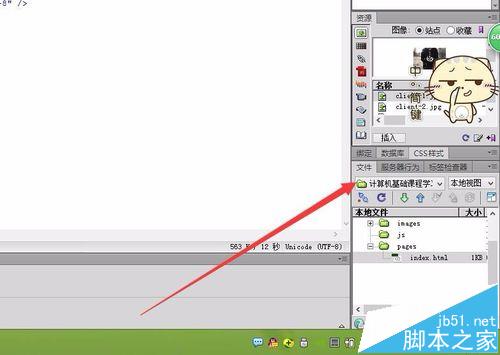
1、打開Dreamweaver,找到軟件中我們的站點,如圖:

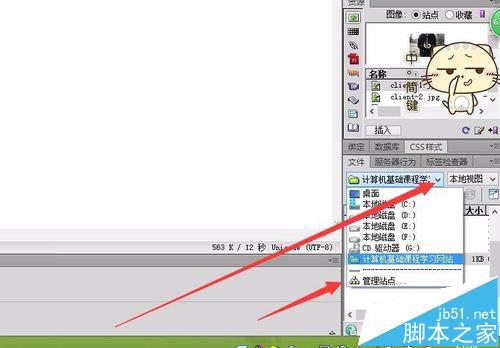
2、點擊站點旁邊的下拉箭頭,並選擇“管理站點”,如圖:

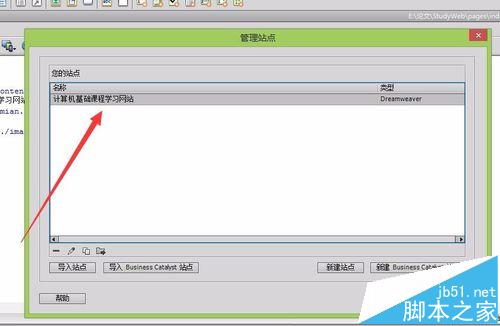
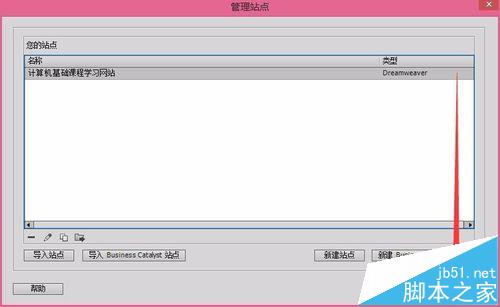
3、在彈出來的窗口中,選中需要管理的站點,雙擊,如圖:

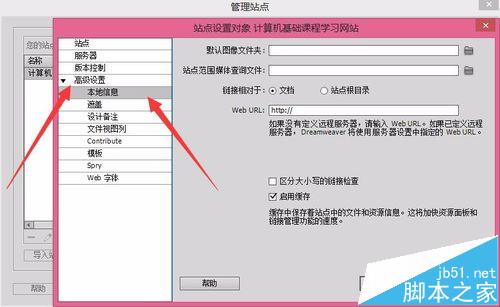
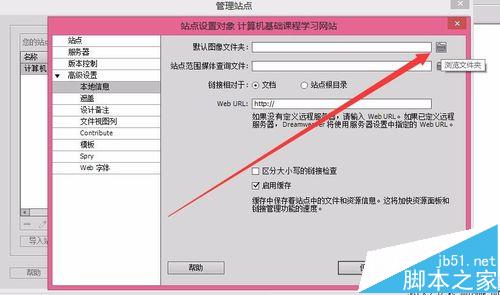
4、選擇“高級設置”中的“本地信息”,如圖:

5、點擊“浏覽文件夾”圖標,如圖:

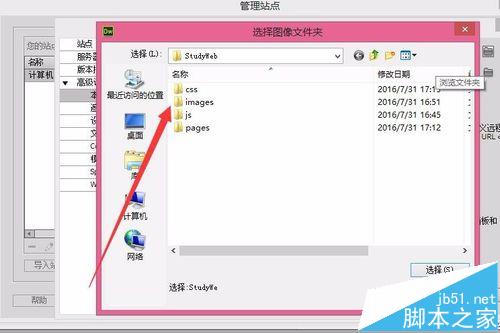
6、選擇images文件夾即可,如圖:

7、最後點擊“完成”即可,如圖:

注意事項:
文件夾是事先在站點的根目錄裡創建好的
小編推薦
熱門推薦