Dreamever如何嵌入css樣式?html嵌入css方法介紹
編輯:Dreamweaver相關
我們寫一個網頁,由總框架(HTML)和樣式(CSS)組成,在HTML中嵌入樣式是最微基本也是最重要的步驟,那麼Dreamever如何嵌入css樣式?下面小編就為大家介紹html嵌入css方法,一起來看看吧!
步驟
1、我們打開DW後,新建一個站點,路徑保存在你新建的文件夾內

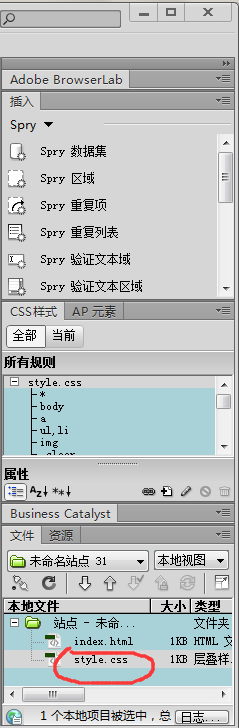
2、右鍵新建兩個文件——“index.html”“style.css”
注意:後綴是關鍵,不能命名錯誤

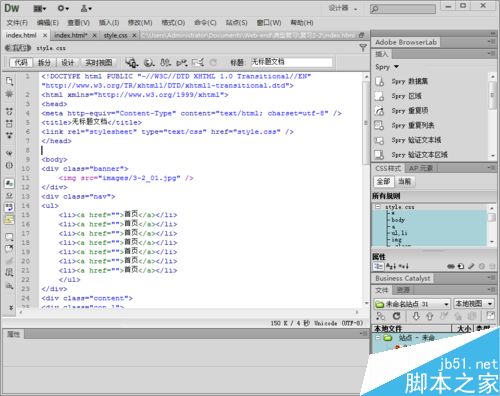
3、在HTML裡希望好網頁總框架

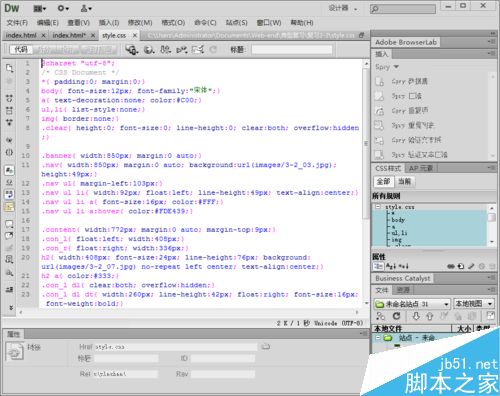
4、再進入css中寫樣式

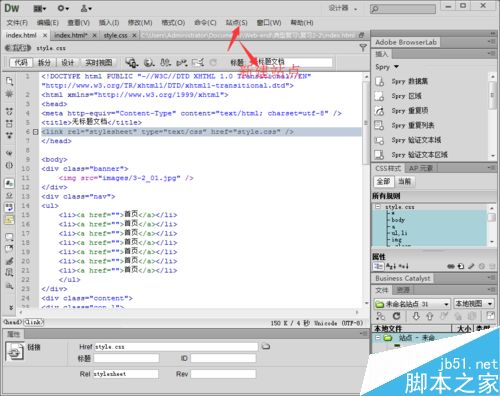
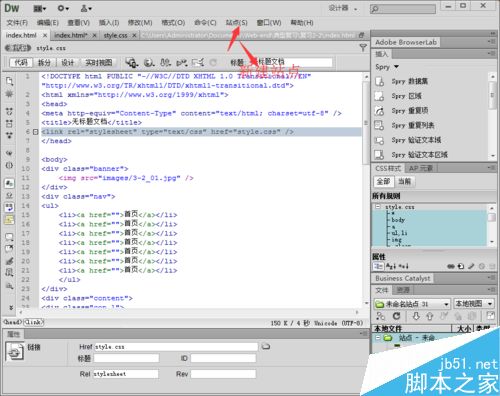
5、關鍵一步了,把寫好的樣式嵌入到HTML大框架中,代碼如圖

在浏覽器中浏覽檢查時一定要Google浏覽器,用其他浏覽器你會看到一些結構無法對其齊顯示,就像這樣

注意事項
命名後綴不要寫錯(html,css)
相關閱讀:
dreamweaver怎麼做一個簡單的網頁?
DW制作鼠標放在圖片上就換另一個圖片
DW在html中插入css樣式方法
小編推薦
熱門推薦