網頁制作圖片特效有很多種,其中鼠標經過圖片,可以有圖片變大或切換圖片的效果,在一些網購平台上我們就可能會看到將鼠標放置在一個商品上時,商品的圖片可能會變大或變成商品其他角度的圖片了,這其實就是兩個比較簡單的鼠標經過圖片的特效,在DreamWeaver中就可以很方便的實現,下面小編就為大家介紹dw制作鼠標經過時圖像放大鼠標離開圖像回原形效果方法,來看看吧!
素材:



操作步驟:
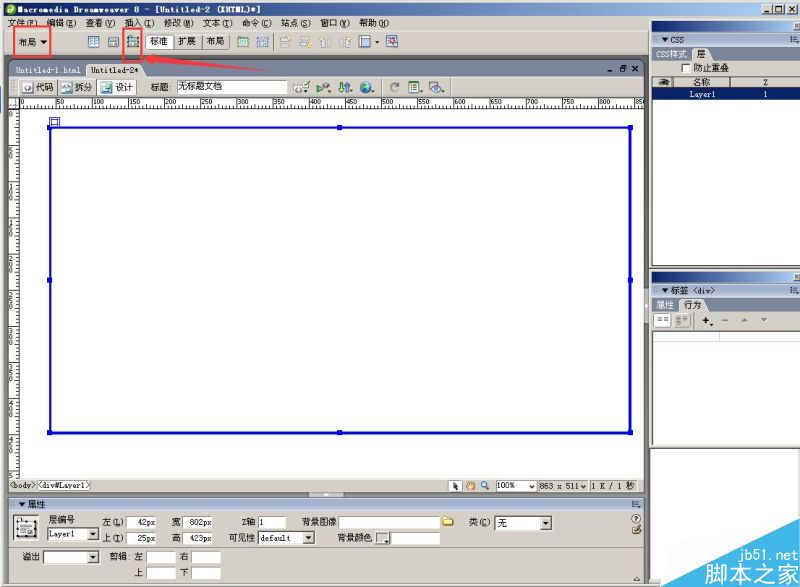
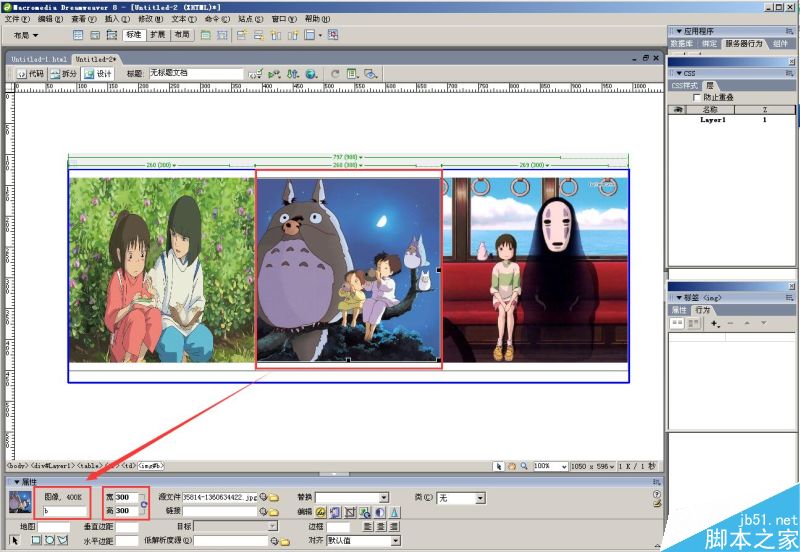
1、打開DW軟件,新建“HTML”,然後打開“布局”屬性,我們添加一個apdiv,用來置放我們的圖片;

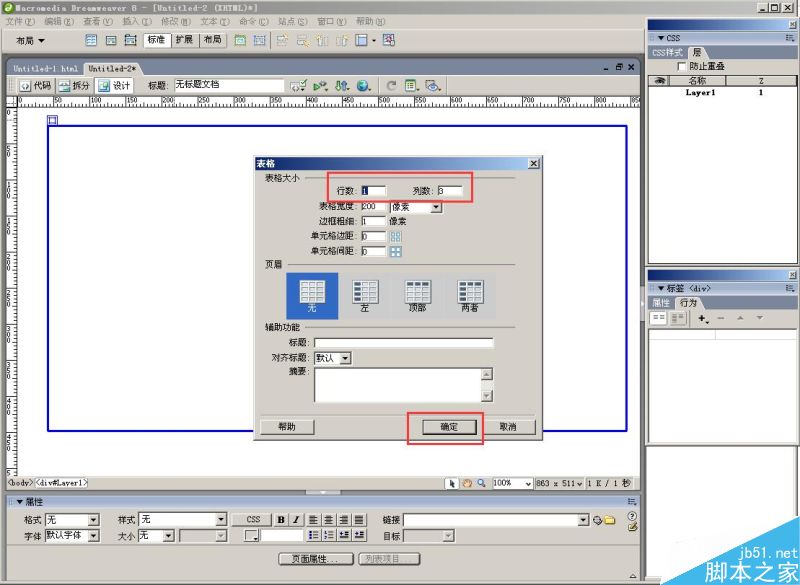
2、在apdiv中插入“1行3列”表格;

3、然後在3列表格中分別插入圖像,每張圖像大小設置“寬300px,高300px”;圖像名稱從左到右依次設置為“a、b、c”;

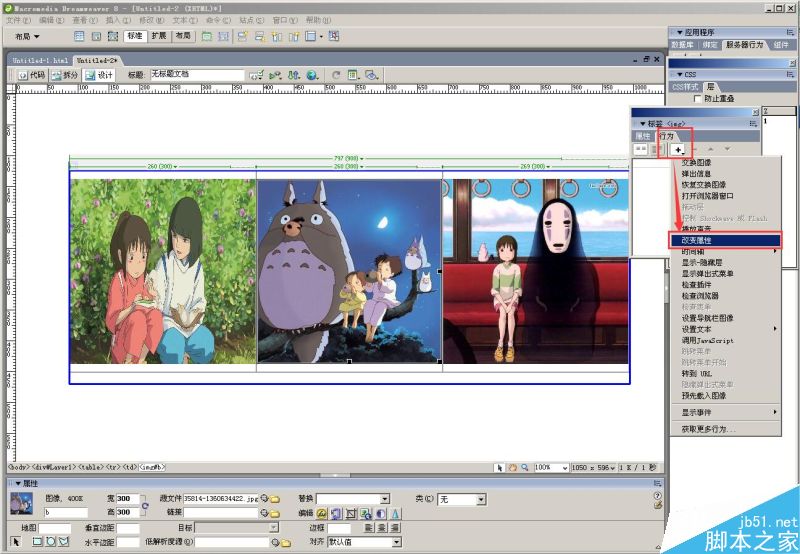
4、我以中間的圖像為例,選中中間圖像(名稱b) ,打開“行為”——“改變屬性”;

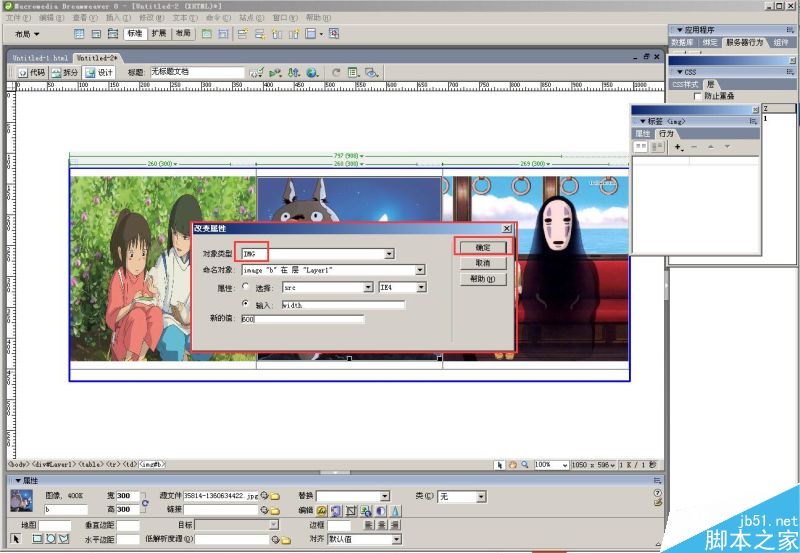
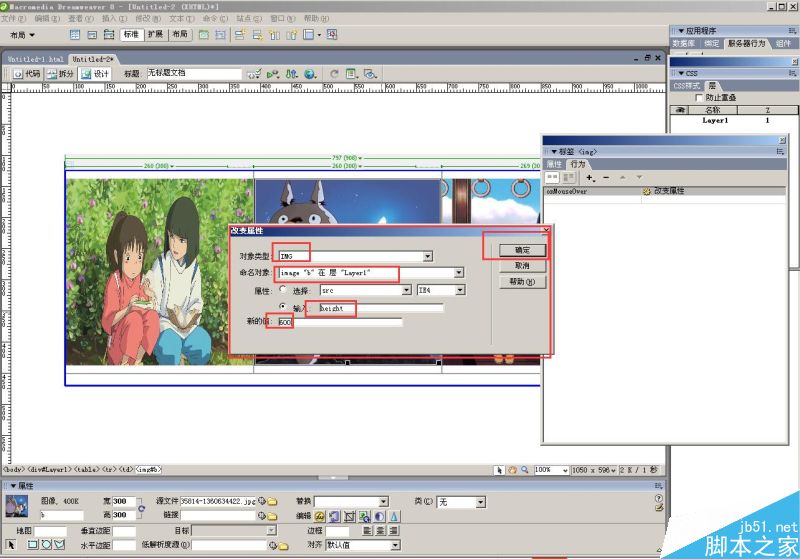
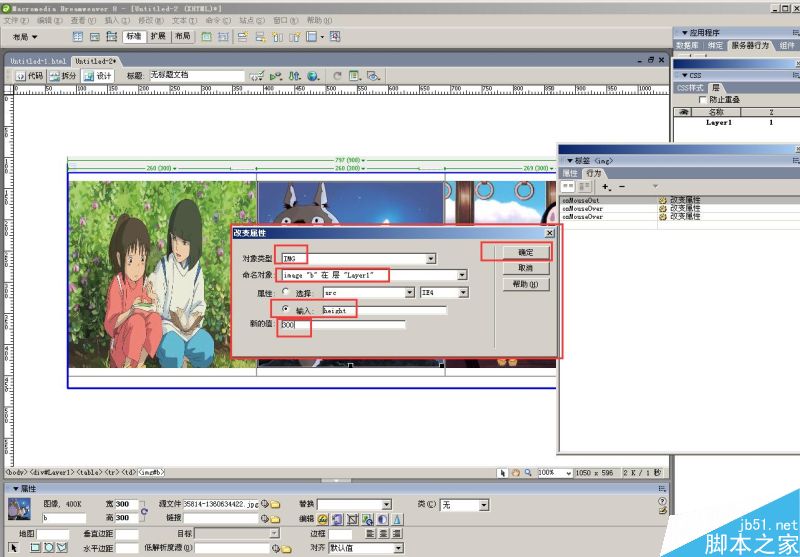
5、彈出一個窗口,大家按照上面進行設置:
注:寬度大小要設置比原來要大,這樣才能顯示圖像放大效果;

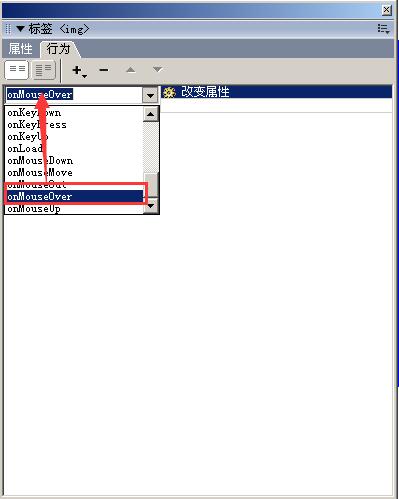
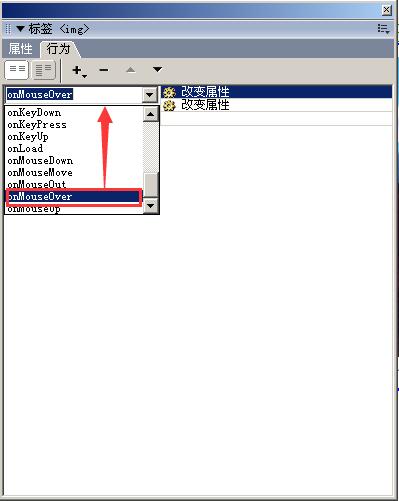
6、將觸發行為修改為onmouseover,也就是鼠標放到圖片上面的時候,就會將圖片的寬度改為600;

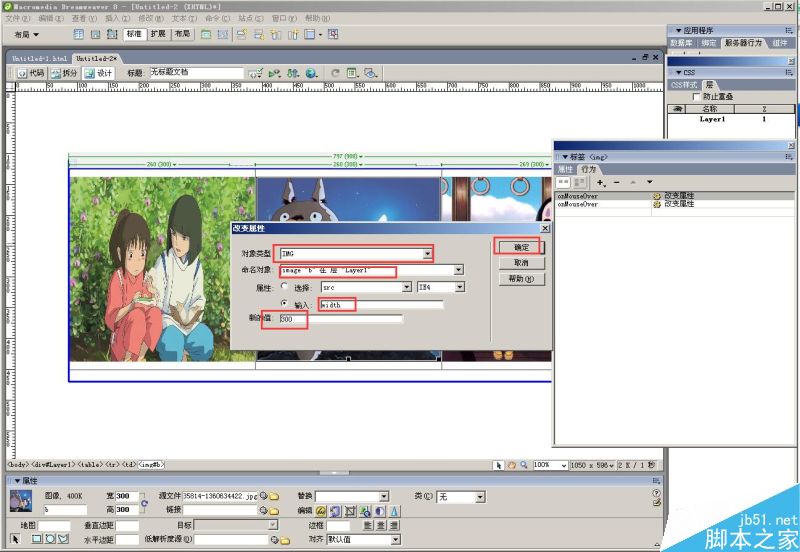
7、再次打開“行為——改變屬性”,設置和上一步驟相同,但這次要改變高度大小,同樣高度數值要改為比之前的大;

8、將觸發行為修改為onmouseover,也就是鼠標放到圖片上面的時候,就會將圖片的高度改為600;

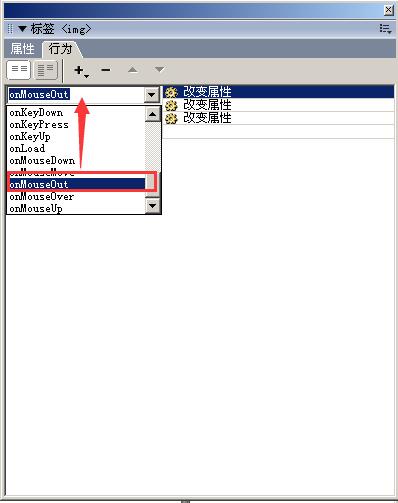
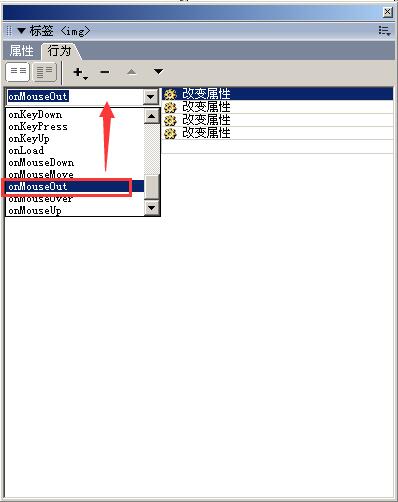
9、還有兩個行為要添加,按照上面的方法,目的是當鼠標離開圖片的時候,讓圖片恢復到原來的大小,如圖所示:
注:將觸發行為修改為onmouseout,也就是鼠標放到圖片上面的時候,就會將圖片的高度恢復為300;




10、保存,預覽;
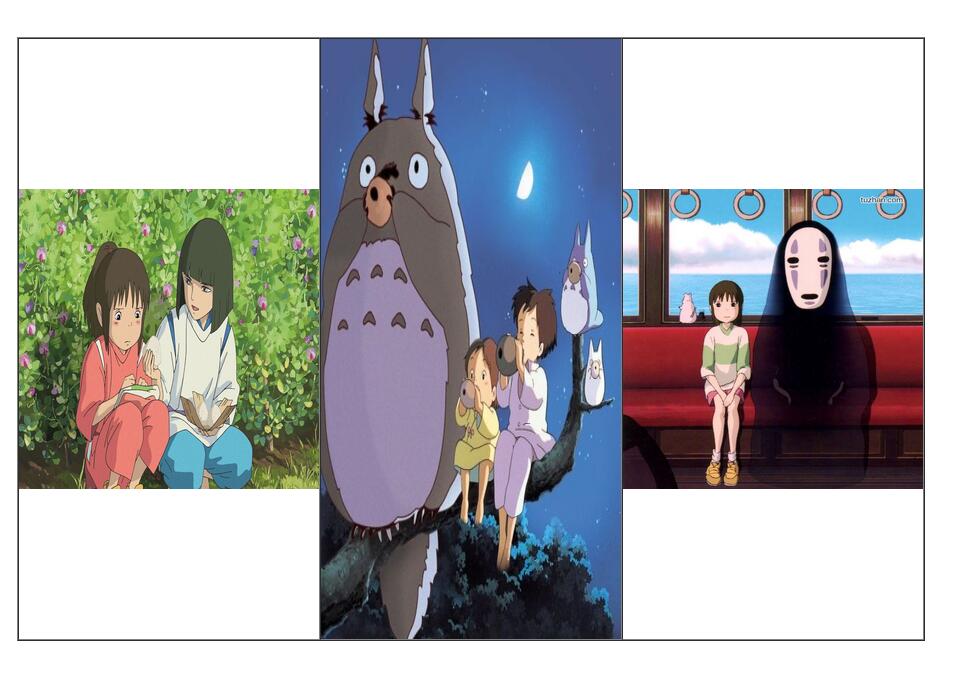
鼠標經過,圖片變大;

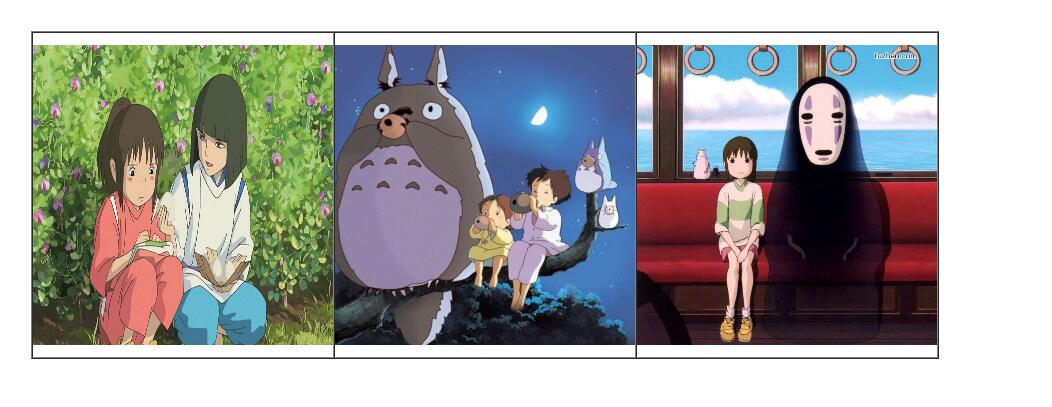
鼠標離開,圖片恢復正常;

教程結束,以上就是dw制作鼠標經過時圖像放大鼠標離開圖像回原形效果方法介紹,操作很簡單的,大家按照上面步驟進行操作,希望能對大家有所幫助!
注:本篇文章系依照真實經歷原創,轉載請注明出處!