Dreamweaver簡單制作用戶注冊表單
編輯:Dreamweaver相關
今天小編為大家分享Dreamweaver簡單制作用戶注冊表單方法,教程比較簡單,適合新手來學習,推薦過來,一起來學習吧!
步驟:
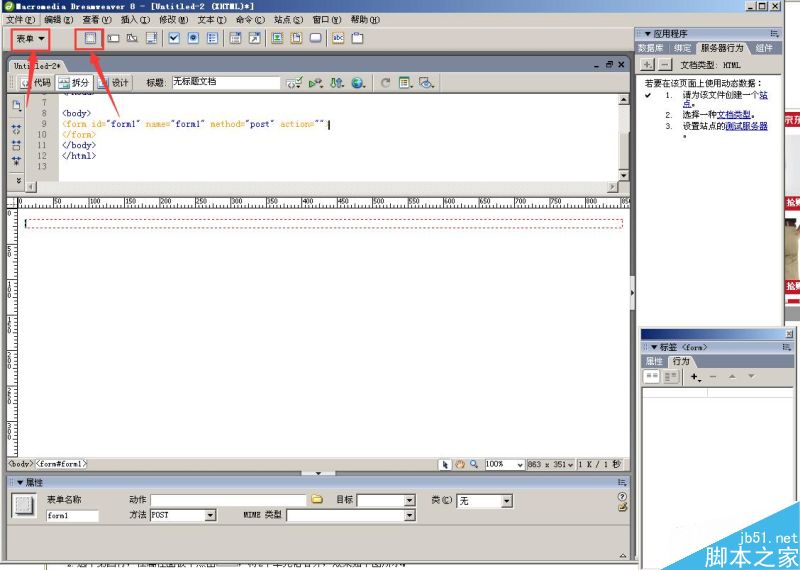
1、插入“表單”-“表單”;

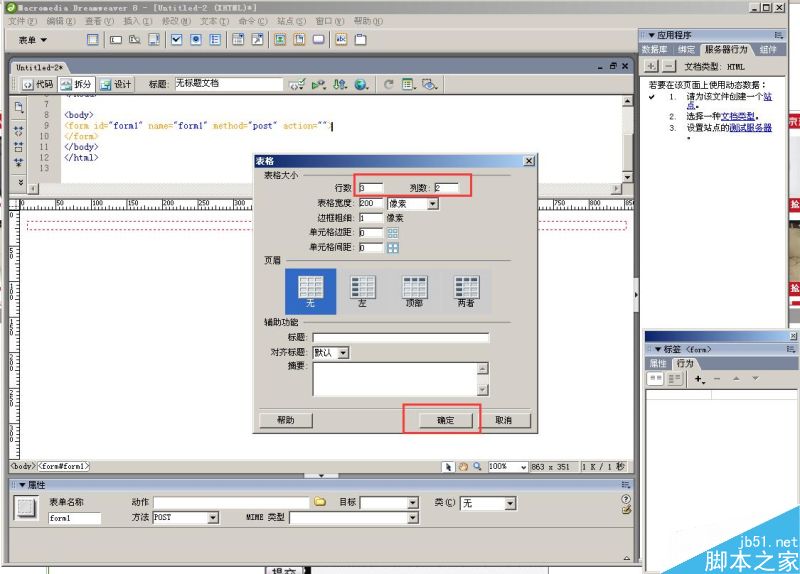
2、在表單中插入“表格”,彈出一個“表格”對話框,設置表格,參數如下圖所示。

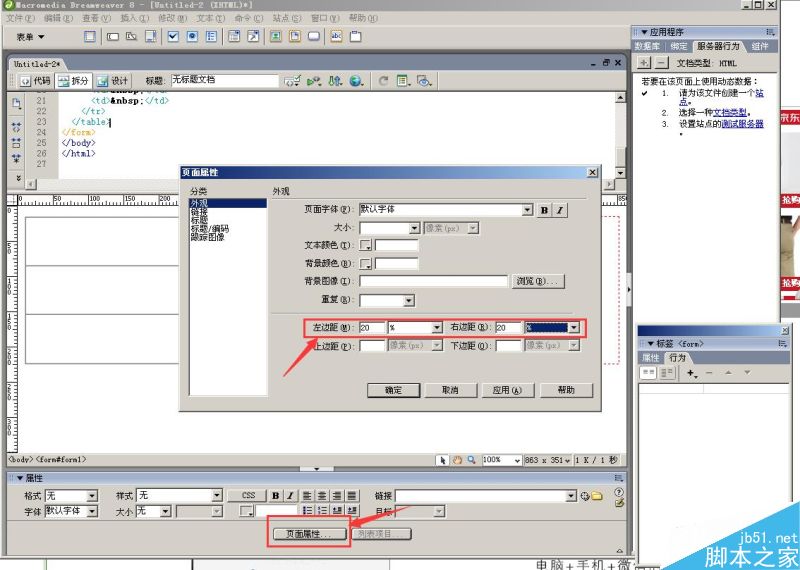
3、設置頁面屬性,左邊距和右邊距都設置為20%;

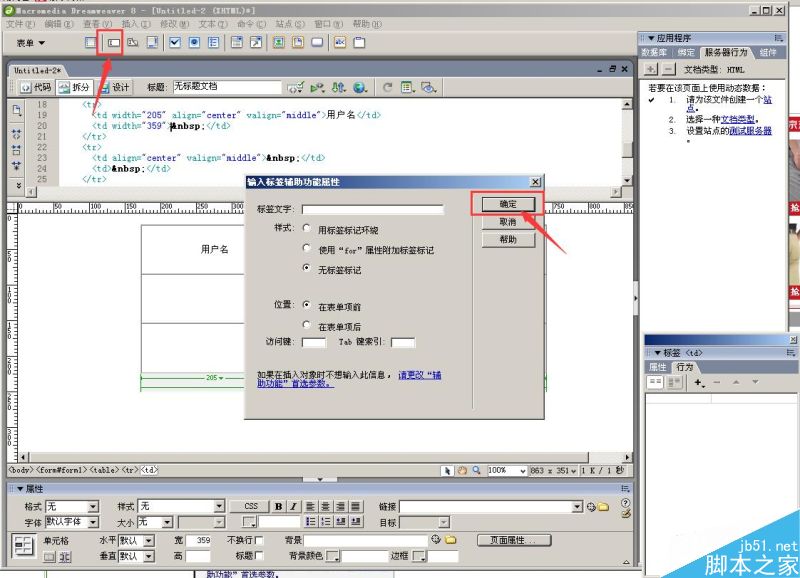
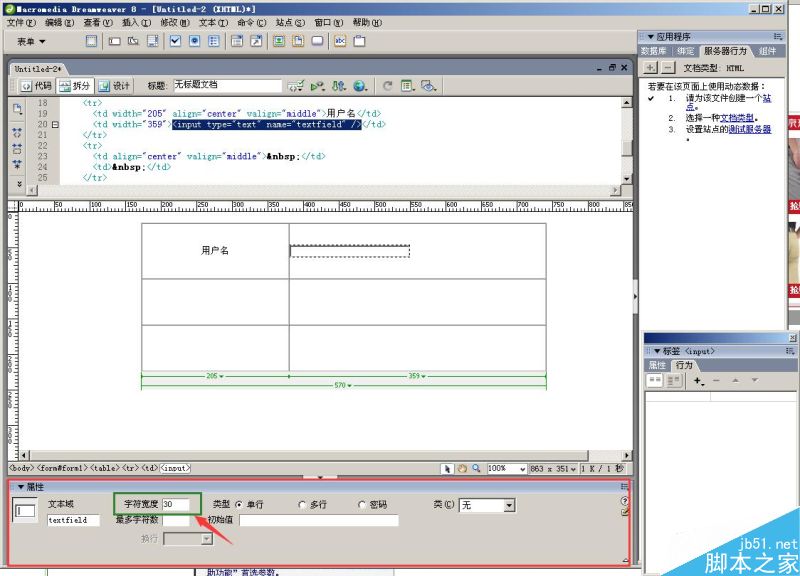
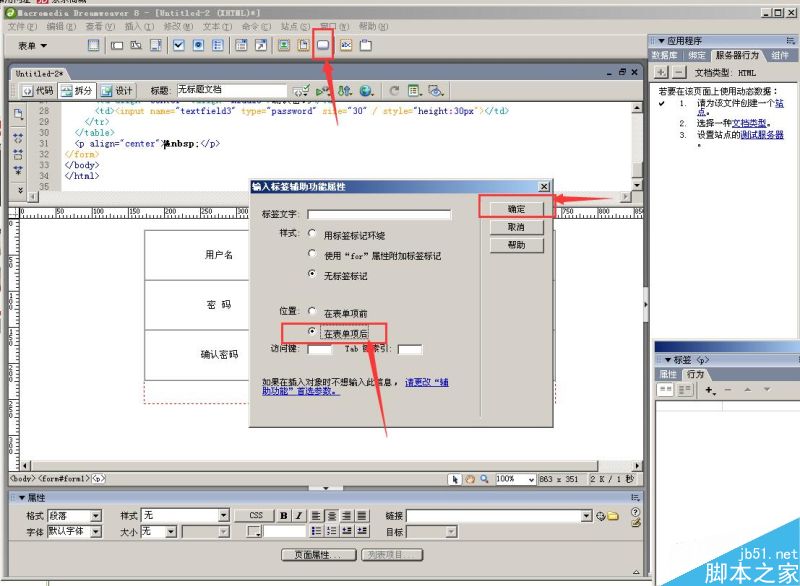
4、在表格左側的第一個單元格輸入文字“用戶名”,然後點擊上方的“文本域”,彈出“輸入標簽輔助功能屬性”對話框,直接點擊確定即可,如下圖所示;

5、插入之後,選擇,下面會出現相應的屬性,如果覺得寬度不夠,可以在“字符寬度”設置,我這裡設置為“30”;

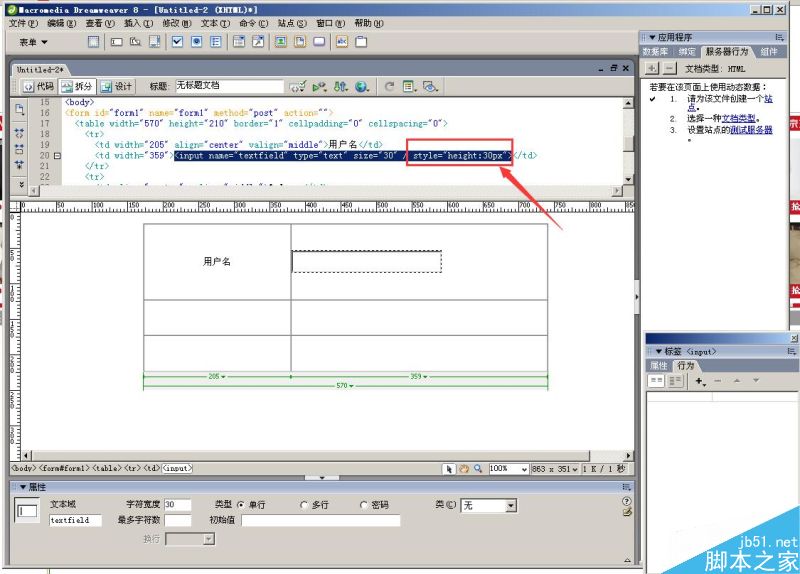
6、會有同學覺得這個框太窄了,那麼怎麼設置高度呢?
打開拆分窗口,在域所對應的代碼中插入“style=“height:30px”” ”即可;

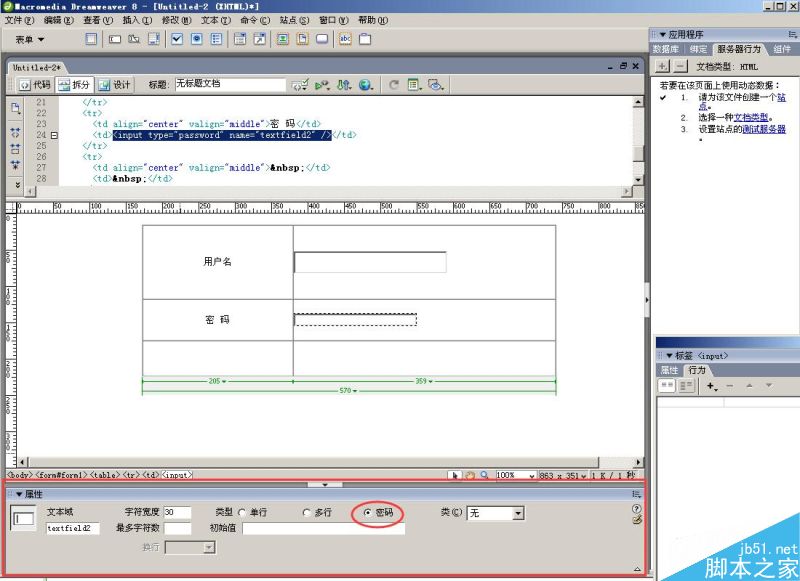
7、在第二行左側的單元格,輸入文字“密碼”,插入文本域,步驟和上面一樣;但屬性中,要選擇“密碼”,如圖所示;

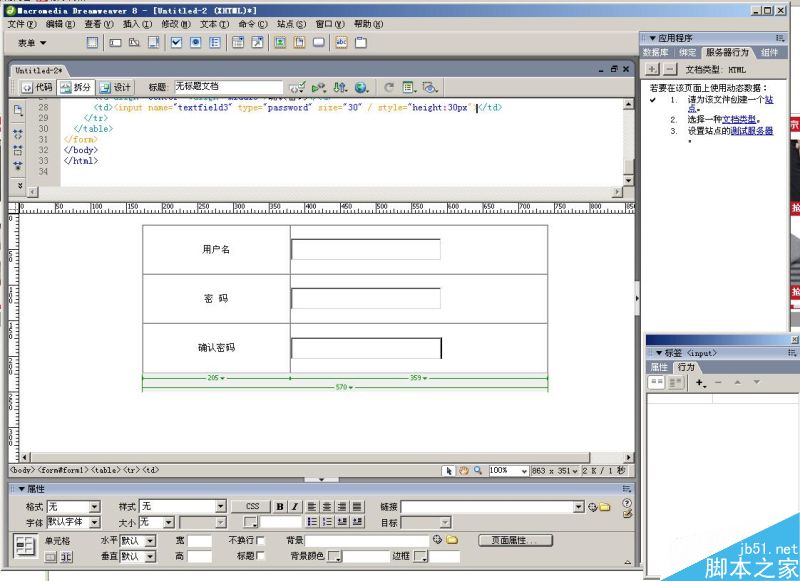
8、在第三行左側的單元格輸入文字“確認密碼”,步驟和輸入“密碼”的步驟相同;

9、在表格下方,插入按鈕,則會彈出“輸入標簽輔助功能屬性”,按照圖中設置,然後點擊確定即可;

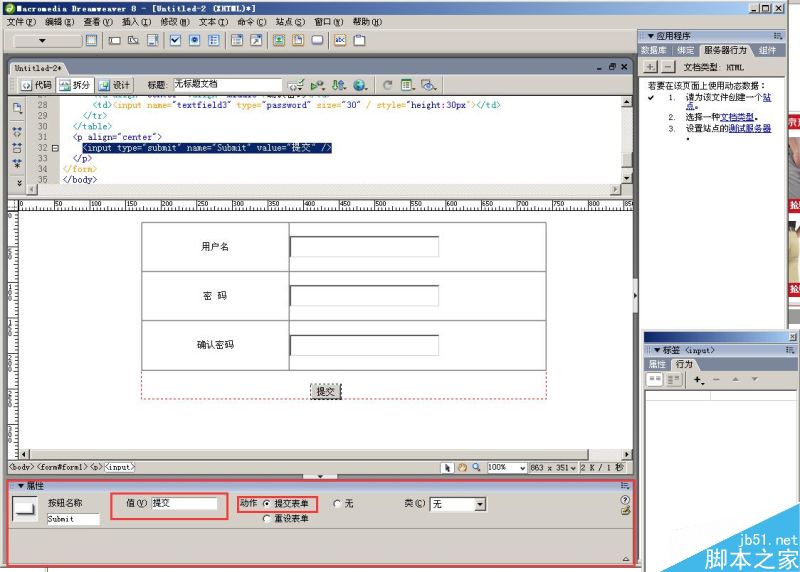
10、設置屬性,值為“提交”,動作為“提交表單”,如圖所示;

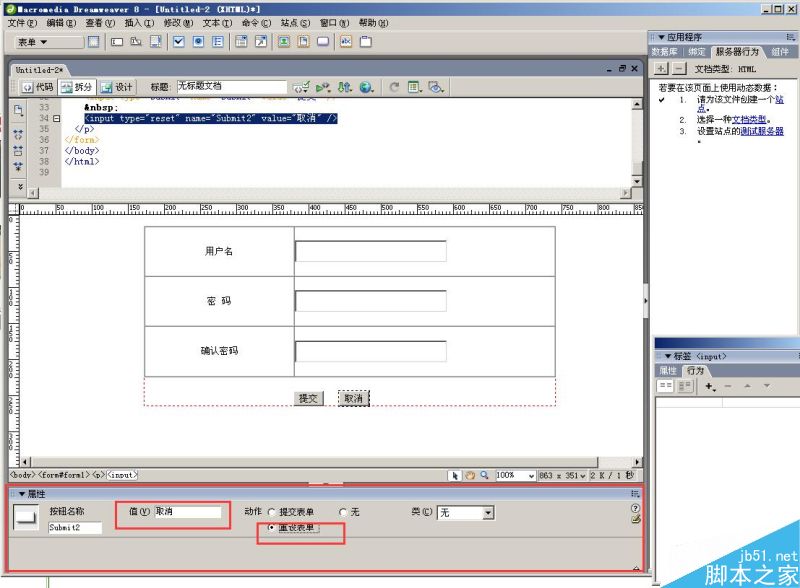
11、再次插入按鈕,設置屬性,值為“取消”,動作為“取消表單”;

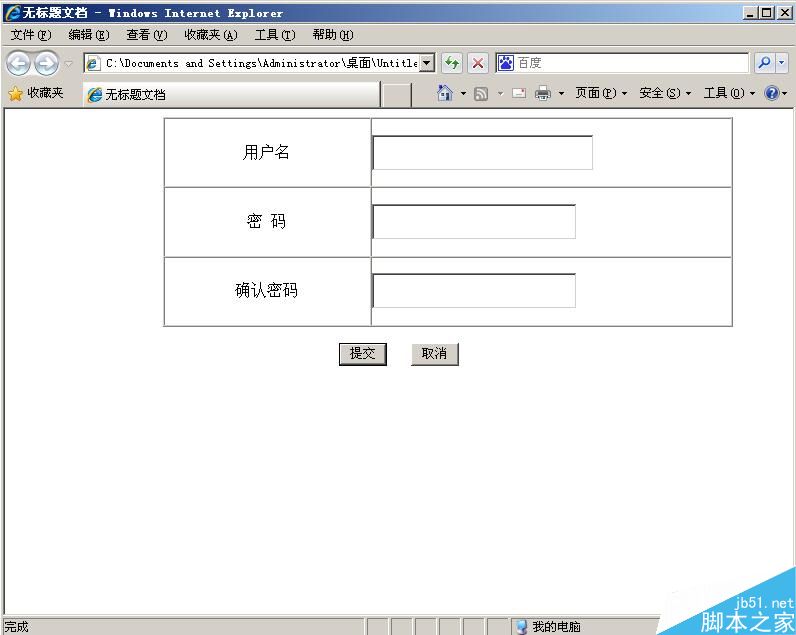
12、保存,預覽;如圖所示;

以上就是Dreamweaver簡單制作用戶注冊表單方法介紹,大家按照上面步驟進行操作即可,希望這篇教程能對大家有所幫助!
注:本篇文章系依照真實經歷原創,轉載請注明出處!小編推薦
熱門推薦