DW制作鼠標放在圖片上就換另一個圖片
編輯:Dreamweaver相關
1、打開我們電腦裡的dw軟件,點擊“HTML”,如圖所示

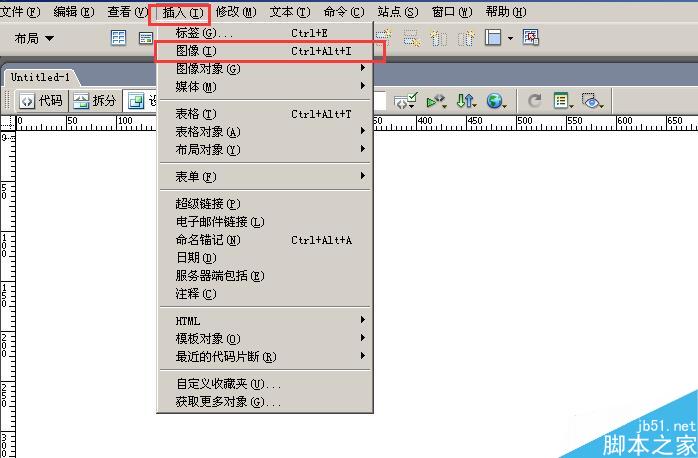
2、我們需要新建一個空白的文檔,此時已經建立好一個新的文檔,然後點擊菜單欄裡的“插入—圖像”

3、隨意選擇一張圖片放進文檔裡

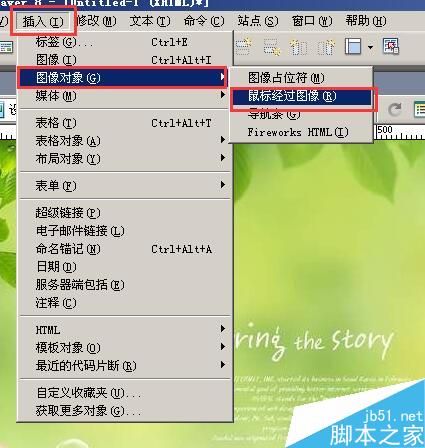
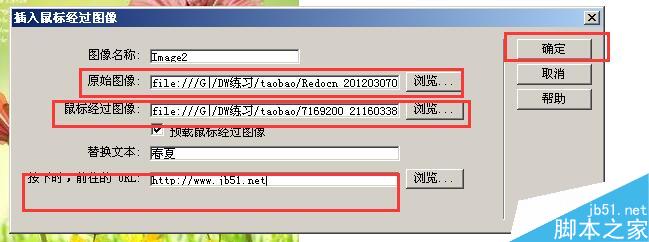
4、插入好圖片之後,我們再次點擊“插入——圖像對象——鼠標經過圖像”,出現如下對話框,原始圖像就是我們第一次插入的圖像,找到你之前的圖像放進去;鼠標經過圖像,就是你想要替換後的圖像;替換文本相當於一種解釋,鼠標放在上面,圖片上會顯示;前往URL這一行,一定要寫全域名,比如我這裡填寫http://www.jb51.net,點擊確定;


5、保存,預覽;
這是鼠標放之前效果:

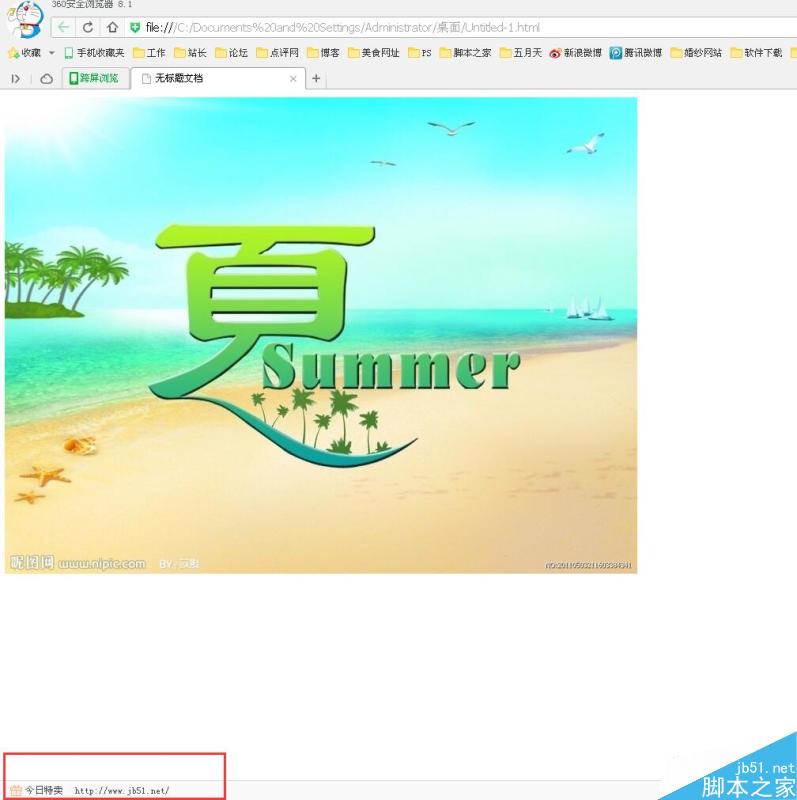
鼠標放之後的效果:

以上就是DW制作鼠標放在圖片上就換另一個圖片方法介紹,有興趣的朋友可以參考本文,希望這篇文章能對大家有所幫助!
注:本篇文章系依照真實經歷原創,轉載請注明出處。
小編推薦
熱門推薦