DW在html中插入css樣式方法
編輯:Dreamweaver相關
在使用Dreamweaver CS6進行網頁制作的時候,頁面布局樣式會很多。可以利用插入css樣式將頁面樣式單獨保存,以達到簡化代碼的目的。下面小編就為大家介紹DW在html中插入css樣式方法,不會的朋友可以參考本文,來看看吧!

步驟
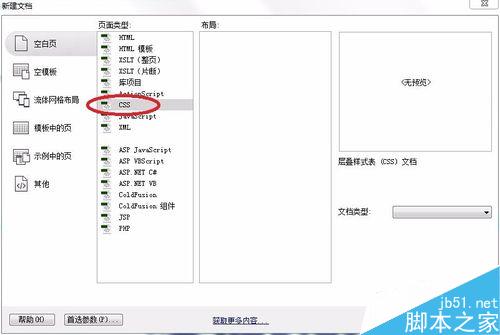
首先,打開Dreamweaver CS6,新建一個css文檔,選中“css”,點擊確定按鈕。

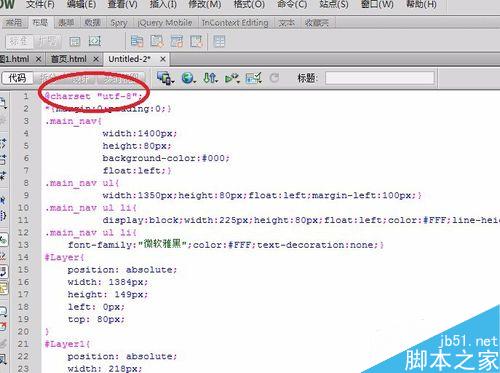
將設計好的css樣式放入該頁面。

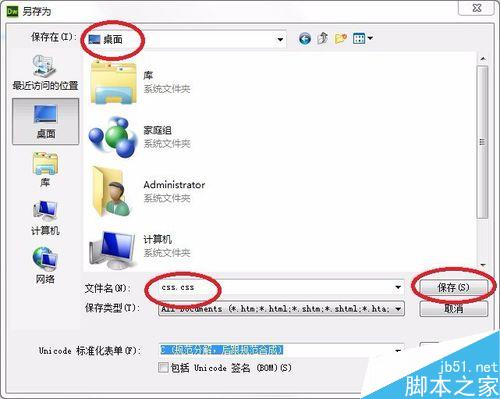
點擊左上方的“文件”,選擇“另存為”,將文件放到桌面,並重命名。這裡命名為css。

再點擊左上方的“文件”,新建一個“html”。

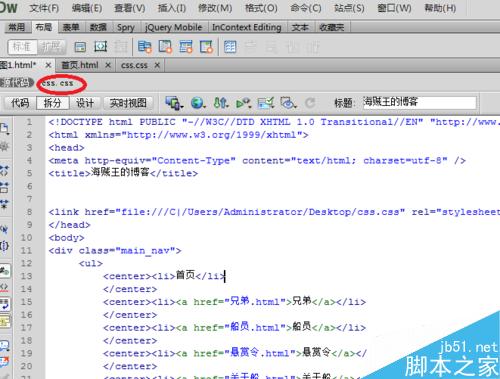
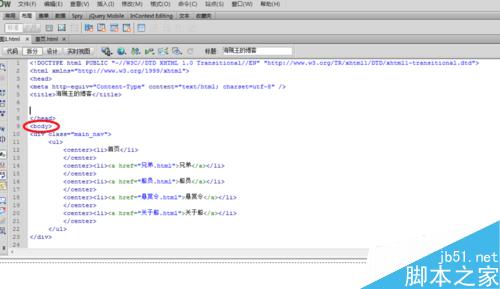
將設計好的網頁格式輸入<body>
</body>中。

找到右下角這個鏈接的小圖標,選中。

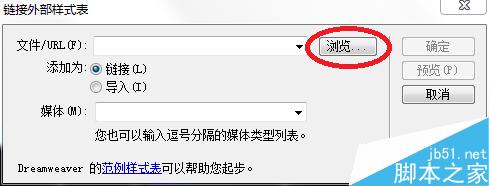
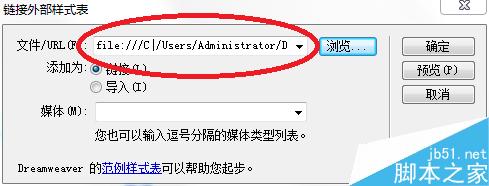
出現鏈接頁面,點擊後面的“浏覽”按鈕。

找到剛剛存放css的地方,這裡存放的地方是桌面。點擊“確定”按鈕。

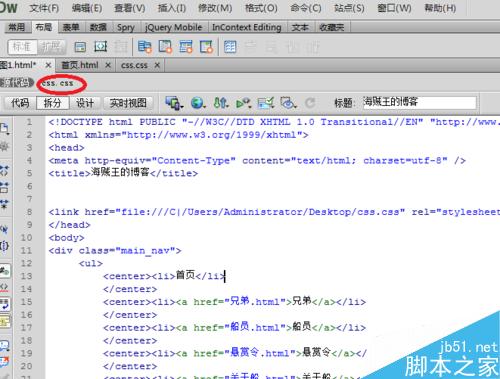
會出現如下頁面。
有源代碼與css,就證明你已經完成css的插入啦!

最後一步,把做好的html保存在需要存放的位置,防止數據丟失。
注意事項
輸入數據的時候要在英文輸入法下輸入。
以上就是DW在html中插入css樣式方法介紹,操作很簡單的,大家學會了嗎?希望這篇文章能對大家有所幫助!
小編推薦
熱門推薦